Home >Web Front-end >JS Tutorial >Extjs study notes 2: First introduction to Extjs: Form_extjs
Extjs study notes 2: First introduction to Extjs: Form_extjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:37:141204browse
The form component in Extjs is Ext.form.BasicForm, but the simplest and most commonly used is the Ext.form.FormPanel control, which inherits from Panel and has certain interface display control capabilities. It contains a BasicForm object for execution Submit to the server, load and other actions. Extjs also encapsulates commonly used HTML form items and provides some additional functions, such as data validation. In actual use, just add these form items to the FormPanel. Common form items include TextField, NumberField, Radio, CheckBox, etc.
The following uses an example to introduce the use of basic Form. Since using Form requires interacting with server-side programs, for convenience, create a new asp.net site, add all the extjs files to the site, and then create a new forms.htm file as this sample file, as shown below: 
Add code to forms.htm below, mainly to add form items to FormPanel:
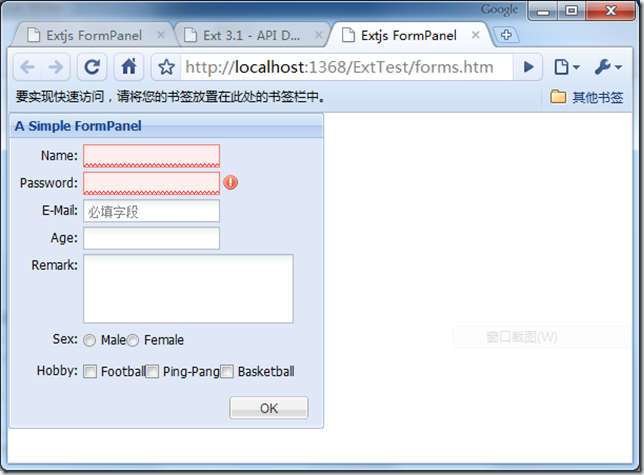
When constructing a FormPanel, you need to specify the area to load the Panel into through the applyTo attribute. The value of applyTo is generally the id of the div. The items property of FormPanel is an array of form items. TextField can specify whether it is allowed to be empty, and NumberField can also specify the maximum and minimum value limits. It is worth noting the itemCls and clearCls attributes in these form items. You can use these attributes to attach css to the form items to achieve the effects you want. Among them, itemCls is attached to the form item itself, and clearCls is attached to a blank div next to the form item. Button objects can be added to the buttons attribute. Ignore the submit function for now. Up to now, a form has been completed:

This form has a more consistent appearance and also has common validation functions. About more extjs The form validation function will be introduced later. The following describes form submission. Submission of the form relies on the submit method of Basicform. BasicForm can be obtained by calling the getForm method of FormPanel, and then calling its submit method. The main parameters in the submit method are the URL address to be submitted, the submission method GET/POST, and the two processing functions sucess and success after submission failure and success. failure. These two processing functions have two parameters, one is the current form and the other is the Action object. The Action object mainly records the main information of this submission (or loading), mainly including the failure type, failureType, and the server. The return information result of the terminal. failureType can be Action.CLIENT_INVALID, CONNTECT_FALIURE, LOAD_FALURE, SERVER_INVALID. These are public properties defined in Action and are actually a string. The following mainly introduces the result returned from the server. extjs has strict requirements for the information returned from the server. By default, the server should return a json string, and one of the attributes is success and the type is boolean. Used to indicate that the submission was successful. The remaining attributes can be other customized return data.
For example, the following is a sample returned by the server:
{
"success":true, // note this is Boolean, not string
"msg":"Updated Successfully!"
}
below Write a server response page for this htm page, and create a new Generic Handler page SimpleForm.ashx. This response is very simple, that is, returning the submitted name and password to the client. The data to be returned should be similar to:
{success:true,msg:{Name:xxx,Password:xxxx}}
This response should be written as follows:
public void ProcessRequest (HttpContext context) {
string s = context.Request .Params["Name"];
string pwd = context.Request.Params["Password"];
if (s == null) s = "null";
string result = "{success :true,msg:{Name:"" s "",Password:"" pwd ""}}";
context.Response.ContentType = "text/plain";
context.Response.Write(result );
}
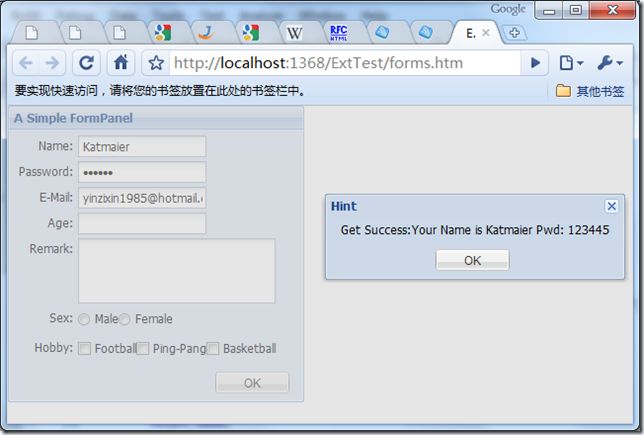
Run the program, fill in the necessary information, click the OK button, you can see the data returned from the server:
 Finally, let’s introduce how Get form information from the server and populate the client form. To fill in the client, the load method of BasicForm is used. This method requires a json string from the server by default. Similar to submit, it also requires a success attribute. The rest is form field information. As long as the name of the attribute and the form item have the same name, this filling process is completed automatically, which is very convenient. Add a load button to this form to get form information from the server:
Finally, let’s introduce how Get form information from the server and populate the client form. To fill in the client, the load method of BasicForm is used. This method requires a json string from the server by default. Similar to submit, it also requires a success attribute. The rest is form field information. As long as the name of the attribute and the form item have the same name, this filling process is completed automatically, which is very convenient. Add a load button to this form to get form information from the server: buttons: [new Ext.Button({
text: 'OK',
handler: login
}),
new Ext.Button({
text: 'Load',
handler: loadData
})
]The method of loadData is: function loadData() {
loginForm.getForm().load({
clientValidation: false,
waitMsg:'Loading...',
url: 'simpleFormLoad.ashx',
method: 'GET'
});
} Note that client verification is not required because the load data , so set clientValidation to false. The corresponding simpleFormLoad.ashx server-side code is:
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
context.Response.Write("{ success:true,data:{Name:"ServerReply",age:10,email:"yinzixin1985@hotmail.com"}}");
}
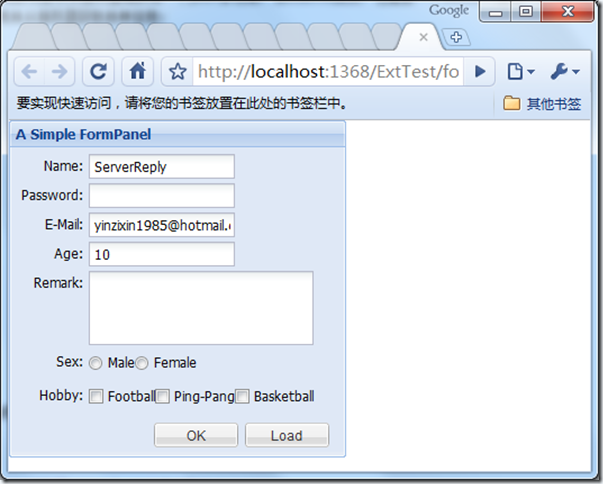
Click the Load button and you will See:

Data is returned from the server smoothly and automatically populated into the form.
This article mainly introduces the basic concepts of extjs forms and how to simply interact with the server. These contents are not enough to meet actual needs. The following articles will introduce some more practical contents.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

