Home >Web Front-end >JS Tutorial >javascript innerText and innerHtml application_javascript skills
javascript innerText and innerHtml application_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:35:41890browse
Look at the code
document.getElementById("adiv").innerHTML=txt.join(" ");
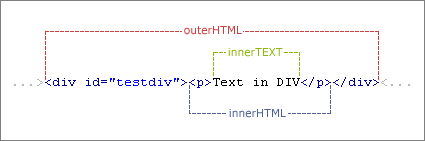
Using innerHtml will be escaped to HTML. Show it in boldUsing innerText will not translate, all tags will come out
The ok function in js is just like StringBuilder in c#,
Using arrays in js can improve the performance of strings! ! ! !

Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:javaScript close the browser (without popping up the prompt box)_javascript skillsNext article:javaScript close the browser (without popping up the prompt box)_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

