Home >Web Front-end >JS Tutorial >jQuery generates code for asp.net server controls_jquery
jQuery generates code for asp.net server controls_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:35:261114browse
The HTML is as follows
Copy code The code is as follows:
< ;asp:RequiredFieldValidator ID="reqExtedNo" runat="server" ControlToValidate="txtExtendMoney" Display="Dynamic" ErrorMessage="Not nullable">
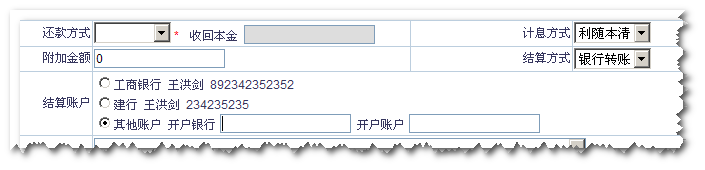
< td class="leftTd">Settlement method
< td class="leftTd">Settlement Account
The ListItem of the last RadioButtonList is "Other Accounts". When selected, the corresponding asp is added afterwards .net server control. Removes the control when selecting Others.

Added

Introduce jQuery, and then the following code
Copy the code The code is as follows:
/*Settlement Method*/
$(":radio:last").bind("click",function(){
if($("#txtBankNew").length==0){
$( this).parent().append('');
};
$("#txtBankNew" ).focus().select();
});
$(":radio:not(:last)").bind("click",function(){
if($( "#txtBankNew").length>0){
$("#span").remove();
}
});
It is worth noting here that If the control after append is a server control, that is, it has the runat="server" attribute, the original single quotes will automatically become double quotes after the source is generated, and runat="server" will disappear. This is actually the same as manually writing the DOM structure in the foreground. Net framework processing. Therefore, when you open the source file of this page, you can see the following

But unfortunately, the server control still does not work...
Let’s solve it by hiding the server control –!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:jqDrag dragging is not available after jquery1.4_jqueryNext article:jqDrag dragging is not available after jquery1.4_jquery
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

