Home >Web Front-end >JS Tutorial >JS method for selecting tree data nodes of TreeView control (jquery)_jquery
JS method for selecting tree data nodes of TreeView control (jquery)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:35:231109browse
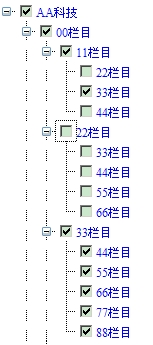
The effect to be achieved by this method is: "When the selected state of a node is changed, the selected state of its descendant nodes will also change with the change of the selected state of the current node. When the current node is selected, all its ancestor nodes will also be selected; if canceled , determine the selected status of its ancestor node based on whether its sibling node is selected. ”
Explanation: The tree is generated using the TreeView control of VS.
As shown in the picture: 
The code is as follows:
Copy the code The code is as follows:
jQuery(function(){
jQuery(":checkbox").click(function(){
var objNode = this;
var objNodeId=objNode.id;
var divObjId= objNodeId.substring(0,objNodeId.indexOf("CheckBox")) < /span> "Nodes";
jQuery('#' divObjId ' input[type="checkbox"]').each( function(){
this.checked=objNode.checked;
}
);
jQuery("#" objNodeId).parents("div[id]").each(function() {
var divId=this.id;
var cbId=divId.substring(0,divId.indexOf("Nodes")) "CheckBox";
var cbCount=jQuery('#' divId ' input :checked');
if(objNode.checked||cbCount.length==0)
{
var sId=document.getElementById(cbId);
if (sId)
{
sId.checked=objNode.checked;
}
}
}
);
});
});
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:jQuery Learning 2 Selector Instructions_jqueryNext article:jQuery Learning 2 Selector Instructions_jquery
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

