Home >Web Front-end >JS Tutorial >Rounded border extension code based on mootools_Mootools
Rounded border extension code based on mootools_Mootools
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:34:551074browse
There is an extension under JQuery that uses pure JS to generate rounded corners, but it is the same as DIV CSS, and the rounded corners look rough.
It looks much better to use a background image. The problem is that it cannot be stretched. The easiest way is to use small images with four corners and add borders to spell it out. However, there are so many extra pictures and a bunch of messy code, which is quite unpleasant.
There is a very technical method, using a large picture CSS, the principle is as follows. 
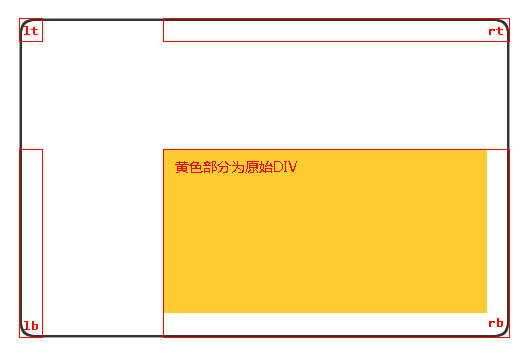
Use a large background image to make rounded corners, use CSS to take the four corners and sides and put them together into a DIV. This not only solves rounded corners, but also generates other special borders (such as shadows).
But it was annoying to have to add CSS every time I used it, so I used mootools to write an extension of the Element class.
setBorder
Element.implement({
setBorder: function(pic, len) {
///
/// Set the container border (picture).
/// Tested div
/// < /summary>
/// Picture address
/// Border width
///
var content = this.clone();
var width = this.getSize().x len * 2;
var height = this.getSize().y len * 2;
this.empty().setStyles({ 'width': width, 'height': height });
var lt = new Element('div' , {
'styles': {
'width': len,
'height': len,
'float': 'left',
'background': 'url(' pic ') no-repeat left top'
}
});
var rt = new Element('div', {
'styles': {
'width': width - len,
'height': len,
'float': 'left',
'background': 'url(' pic ') no-repeat right top'
}
} );
var lb = new Element('div', {
'styles': {
'width': len,
'height': height - len,
'float' : 'left',
'background': 'url(' pic ') no-repeat left bottom'
}
});
var rb = new Element('div', {
'styles': {
'width': width - len,
'height': height - len,
'float': 'left',
'background': 'url( ' pic ') no-repeat right bottom'
}
});
content.inject(rb, 'top');
lt.inject(this, 'top');
rt.injectBottom(this);
lb.injectBottom(this);
rb.injectBottom(this);
return this;
}
});
In this way, you can directly call the setBorder method on the page to pass a background image and add the border width.
HTML code

显显示效果
mootools边框demo http://demo.jb51.net/js/mootools_yj/demo.htm
打包下载
如需引入外部Js需刷新才能执行
]以前用Jquery也写过一个,居然找不着了,不过原理是一样的。
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

