Home >Web Front-end >JS Tutorial >JavaScript CSS Modification Study Chapter 4 Transparency Setting_Basic Knowledge
JavaScript CSS Modification Study Chapter 4 Transparency Setting_Basic Knowledge
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:34:101482browse
This is the test page.
Set transparency in JavaScript
I use the following code to set transparency:
function setOpacity(value) {
testObj.style.opacity = value/10;
testObj.style.filter = 'alpha(opacity=' value*10 ') ';
}
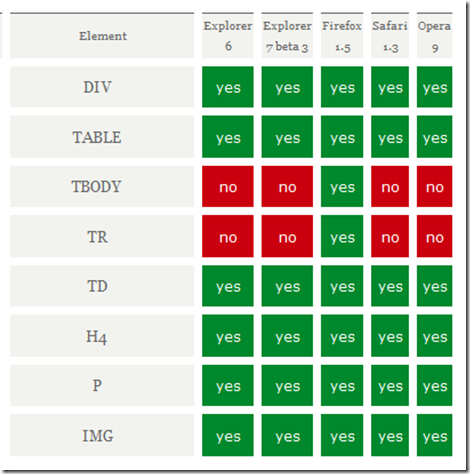
Use opacity in Mozilla and Safari, and filter in IE. The value of value ranges from 0 to 10. Test results
IE description: An element must have a layout to perform filter. And IE6 behaves very strangely with the left margin of elements.

Translation address: http://www.quirksmode.org/js/opacity.html
Please keep the following information for reprinting
Author: Bei Jade(tw:@rehawk)
Set transparency in JavaScript
I use the following code to set transparency:
Copy code Code As follows:
function setOpacity(value) {
testObj.style.opacity = value/10;
testObj.style.filter = 'alpha(opacity=' value*10 ') ';
}
Use opacity in Mozilla and Safari, and filter in IE. The value of value ranges from 0 to 10. Test results
IE description: An element must have a layout to perform filter. And IE6 behaves very strangely with the left margin of elements.

Translation address: http://www.quirksmode.org/js/opacity.html
Please keep the following information for reprinting
Author: Bei Jade(tw:@rehawk)
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Several ways to write anonymous functions in JavaScript_javascript skillsNext article:Several ways to write anonymous functions in JavaScript_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

