Home >Web Front-end >JS Tutorial >Jquery Ajax learning example makes a request to the page and returns data in XML format_jquery
Jquery Ajax learning example makes a request to the page and returns data in XML format_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:32:271170browse
1. AjaxSample.aspx
Processes business data and generates XML data for JqueryRequest.aspx to call. The code is as follows:
protected void Page_Load(object sender, EventArgs e)
{
string uid = Request.QueryString["username"] ;
string pwd = Request.QueryString["password"];
Response.ContentType = "application/xml";
Response.Charset = "utf-8";
Response.Write("");
Response.Write(@"");
Response.Write (@"");
Response.Write(@"Xuhui District, Shanghai ");
Response.Write(@" ");
Response.Write(@" ");
Response.End();
}
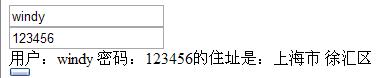
2. JqueryRequest.aspx
Request AjaxSample.aspx by clicking the button to obtain XML data. The code is as follows:

Processes business data and generates XML data for JqueryRequest.aspx to call. The code is as follows:
Copy Code The code is as follows:
protected void Page_Load(object sender, EventArgs e)
{
string uid = Request.QueryString["username"] ;
string pwd = Request.QueryString["password"];
Response.ContentType = "application/xml";
Response.Charset = "utf-8";
Response.Write("");
Response.Write(@"
Response.Write (@"
Response.Write(@"
Response.Write(@"
Response.Write(@"
Response.End();
}
2. JqueryRequest.aspx
Request AjaxSample.aspx by clicking the button to obtain XML data. The code is as follows:

Copy code The code is as follows:
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:js gets any non-repeating random array elements in the array [original]_javascript skillsNext article:js gets any non-repeating random array elements in the array [original]_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

