Home >Web Front-end >JS Tutorial >Problems when using tabs of jquery easyui_jquery
Problems when using tabs of jquery easyui_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:31:421123browse
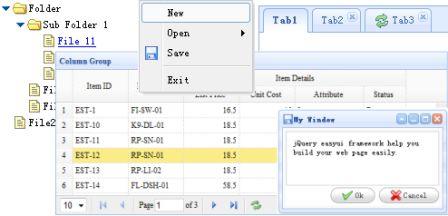
You can also download it at jquery easyui, or go to the official website to download and view documentation help.

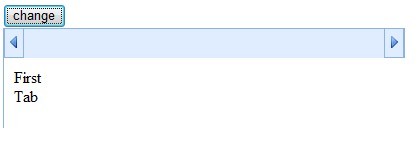
I have recently used tabs in jquery easyui, but found a problem: if you set the div of tabs to display:none, and then write a function change(){$("#tabs").css( "display","block")} to display the tabs. When change() is executed, the tabs are not displayed normally.
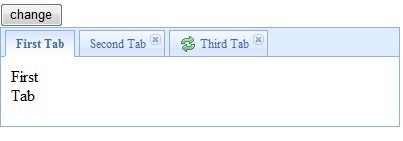
should read:

The result is displayed as:

Later, I kept trying and found that if tabs are initially display:block, then $(document).ready(function(){$("#tabs").css("display":"none")}) Set it up so that after the page loads, set tabs to none, and then click the change button to display it.
I thought this was a bug in jquery easyui, so I sent an email to the author of jquery easyui and told me my situation. The next day he replied that there was no problem with jquery easyui's tabs, saying that I should write $("#tabs").css("display","block").tabs('resize') in the change() method like this ;
I tried it and it is indeed the case. Just add .tabs('resize') afterwards to reset the size of the tabs.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

