Home >Web Front-end >JS Tutorial >Network image lazy loading implementation code beyond jquery control_javascript skills
Network image lazy loading implementation code beyond jquery control_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:31:221066browse
Taobao, QQ, Dangdang, Amazon and other websites all have this effect. The principle is to load images in sections, which is mainly used for large websites to save bandwidth. However, the things they provide are compressed and confusing, and some of them require Based on some Yahoo library, it is very troublesome in short. JQ's control is clear enough, but it still does not achieve the effect of saving network bandwidth, so I made some improvements on the JQ lazy loading control. The biggest feature after the improvement is It is easy to call, does not require many changes in the project, and the JS file is not large. (Worker of Paopao.com! Please indicate the source for reprinting, thank you)
1. To develop controls for Paobu.com, I originally wanted to use JQ’s delay control directly, but JQ’s delay control only speeds up the loading speed and does not save bandwidth. That is to say, JQ’s lazy loading does not actually increase the image transmission volume. I don’t understand. I would like to ask you to DOWN the code and then accept it
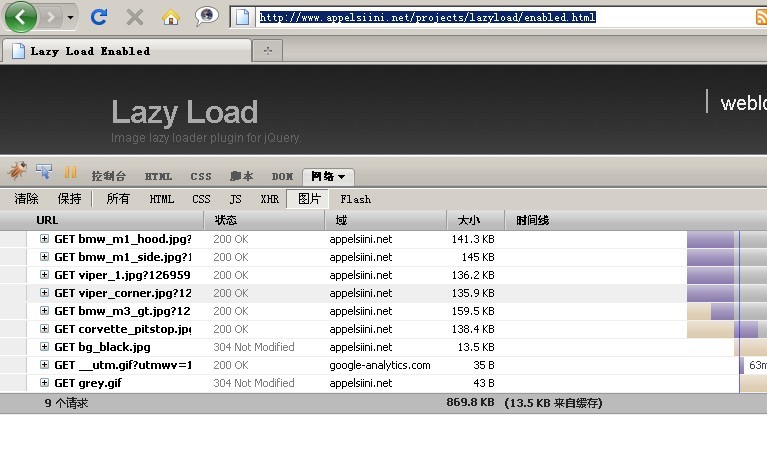
{http://www.appelsiini.net/projects/lazyload This is the original JQ Download address of the control}
2. Pay attention to the usage of this control.
1. Quote JQ:
JQ If you don’t have it, go online DOWN
2 .Save the code posted below as a JS file
Add reference
3. Call the statement and have a touch with JQ Similarly, you can also call it like this. Remember to call