After some design, this function was finally completed. After introducing this js, you can configure the format string yourself to output various customized date formats. 格式字符串 描述 示例 y 格式化年。年份由世纪+年代组成。 “y”输出8 “yy”输出08 “yyy”输出508 “yyyy”输出0508 “yyyyyy”输出000508 M 格式化月。 “M”输出1 “MM”输出01 “MMM”或更多输出一月 d 格式化日。 “d”输出9 “dd” 输出09 “ddd” 输出一 “dddd” 或更多输出星期一 H,h 格式化小时。其中H表示24小时制,h表示12小时制。 “H”输出14 “HH” 或更多输出14 “h”输出2 “hh” 或更多输出02 m 格式化分钟。 “m”输出3 “mm” 或更多输出03 s 格式化秒 “s”输出5 “ss” 或更多输出05 浏览器 快捷键 Chrome Ctrl + Shift + J IE8 F12 FireFox 忘了。FireFox中的控制台不是原生的,是一个叫FireBug的插件。
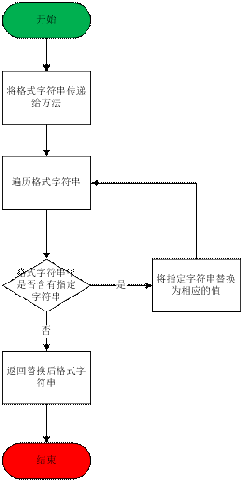
Flowchart
It can be seen that the so-called format string is actually a string containing specific characters, and then based on its actual The meaning is replaced with the specified value.
In this article, we only use the Date object as an example. In fact, the value of the format string goes beyond this. Under what circumstances can format strings be used? Hopefully you will find the answer by the end of this article.
Algorithm introduction
Below I will use an example to illustrate the format string algorithm. This example will format the "day" part of the date, such as 2008-8-8. If the format string is "d", it will output "8"; if the format string is "dd", it will output "08"; if If the format string is "dddd", "five" will be output; if the format string is "dddd", "friday" will be output. The parameter d is a Date object and format is a string:
//Format Day
function FormatDay(d, format){
while(format.indexOf("d") > -1){
var regex = /[d] /;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getDate();
case 2:
return d.getDate() case 3:
switch(d.getDay()) {
case 0:
return "日";
case 1:
return "一";
case 2:
return "二";
case 3:
return "三";
case 4:
return "四";
case 5:
return "五";
case 6:
return "六";
}
default:
switch(d.getDay()){
case 0:
return "Sunday";
case 1:
return "Monday";
case 2:
return "Tuesday";
case 3:
return "Wednesday";
case 4:
return "Thursday";
case 5:
return "Friday";
case 6:
return "Saturday";
}
}
});
}
return format;
}
As you can see, the core part is:
while (format.indexOf("d") > -1) {
var regex = /[d] /;
format = format.replace(regex, function(w) {
switch (w.length) {
case 0: break;
case 1:
//todo
case 2:
//todo
case 3:
/ /todo
case x:
//todo
default:
//todo
}
});
}
解释:
1. 使用while循环,只要格式字符串format中含有特定字符就一直执行下去;
2. 声明一个正则表达式对象/[x]+/,其中x表示特定字符;
3. 使用string对象的replace方法替换特定字符;
4. 根据匹配到的特定字符串的长度,执行不同的操作(在本示例中,“d”、“dd”、“ddd”代表不同的含义)。
格式字符串说明
以508-1-9 14:3:5为例
更多的设置,大家可以自己动手做一下。
示例
引用此js后,在浏览器的控制台中测试结果如下: 
如何,有没有心动的感觉……
顺便说一下各浏览器的控制台呼出方式:
Source code
The following code can be downloaded from DateExtension.js
Date.prototype.ToString = function(format){
if(typeof(format) == "string"){
return FormatDateTime(this, format);
}
return FormatDateTime(this, "yyyy-MM-dd HH:mm:ss");
}
//Format DateTime object
function FormatDateTime(d, format){
format = FormatYear( d, format);
format = FormatMonth(d, format);
format = FormatDay(d, format);
format = FormatHour(d, format);
format = FormatMinute(d, format);
format = FormatSecond(d, format);
return format;
}
//Format year
function FormatYear(d, format){
var fullYear = d.getFullYear(); //Full year
var century = Math.floor(fullYear / 100); //Century
var year = fullYear % 100; //Year
while(format.indexOf ("y") > -1){
var regex = /[y] /;
format = format.replace(regex,function(w){
//Format string if it is " y" or "yy", only the year is returned. Otherwise, the century year is returned.
switch(w.length){
case 0:break;
case 1:
return year;
case 2:
return year default:
var yearPart = year var centuryPart = "";
for(var i = 0; i centuryPart = "0";
}
centuryPart = century;
return centuryPart yearPart;
}
});
}
return format;
}
//Format month
function FormatMonth(d, format){
var month = d.getMonth() 1;
while(format.indexOf("M") > -1){
var regex = /[M] /;
format = format .replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return month;
case 2:
return month default:
switch(month){
case 1:
return "January";
case 2:
return "February";
case 3:
return "March";
case 4:
return "April";
case 5:
return "May";
case 6:
return "June";
case 7:
return "July";
case 8:
return "August";
case 9 :
return "September";
case 10:
return "October";
case 11:
return "November";
case 12:
return "December";
}
}
});
}
return format;
}
//Format day
function FormatDay(d , format){
while(format.indexOf("d") > -1){
var regex = /[d] /;
format = format.replace(regex,function(w) {
switch(w.length){
case 0:break;
case 1:
return d.getDate();
case 2:
return d.getDate() case 3:
switch(d.getDay()){
case 0:
return "Day" ;
case 1:
return "一";
case 2:
return "二";
case 3:
return "三";
case 4:
return "四";
case 5:
return "五";
case 6:
return "六";
}
default:
switch(d .getDay()){
case 0:
return "Sunday";
case 1:
return "Monday";
case 2:
return "Tuesday";
case 3:
return "Wednesday";
case 4:
return "Thursday";
case 5:
return "Friday";
case 6:
return "Saturday";
}
}
});
}
return format;
}
//Format hour
//H: 24 hours System
//h: 12-hour format
function FormatHour(d, format){
while(format.indexOf("H") > -1){
var regex = /[H ] /;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getHours ();
default:
return d.getHours() }
});
}
while(format.indexOf("h") > -1){
var regex = /[h] /;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getHours() > 12 ? d.getHours() - 12 : d.getHours();
default:
var t = d.getHours() > 12 ? d.getHours() - 12 : d.getHours();
return t }
});
}
return format;
}
//Format minutes
function FormatMinute(d, format){
while(format.indexOf( "m") > -1){
var regex = /[m] /;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getMinutes();
default:
return d.getMinutes() }
});
}
return format;
}
//Format seconds
function FormatSecond(d, format){
while(format.indexOf("s") > -1){
var regex = /[s] /;
format = format.replace(regex,function(w){
switch( w.length){
case 0:break;
case 1:
return d.getSeconds();
default:
return d.getSeconds() }
});
}
return format;
}
Resources used in this article
DateExtension.js download
W3C School browsing
Browse for more support about Date objects
Date operation class DateTime function code implemented by js
pdf version download address
 Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AM
Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AMJavaScript core data types are consistent in browsers and Node.js, but are handled differently from the extra types. 1) The global object is window in the browser and global in Node.js. 2) Node.js' unique Buffer object, used to process binary data. 3) There are also differences in performance and time processing, and the code needs to be adjusted according to the environment.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Chinese version
Chinese version, very easy to use

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool






