Home >Web Front-end >JS Tutorial >Getting Started with Exjs_extjs
Getting Started with Exjs_extjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:30:211565browse
Seeing such a gorgeous interface of Extjs, I suddenly had an inexplicable urge to learn it!
Extjs is a set of ajax controls developed from yui-ext. It is a complete rich client solution. Because of its complete functions, ext-all.js has more than 400k (the latest extjs3. 2.0 has more than 600k), which is thought to be a function implementation based on js and css. It also has certain requirements for the performance of the client machine. For example, it does not support versions below ie6.
Now let’s start learning Extjs (I am just learning it too, so I hope you will raise any questions that arise in the article). "Hello World" is a classic introductory program for today's programming languages. Many textbooks use "Hello World" to lead us into the wonderful world of programming.
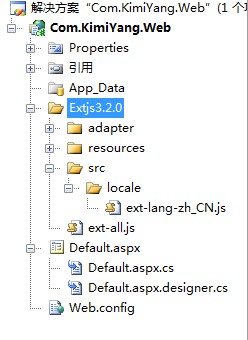
Before developing application programs using the Extjs framework, you must import the Extjs resource package into your project. The latest Extjs development package version is 3.2.0, which can be downloaded from the Extjs official website, URL for www.extjs.com/download. After the download is completed, decompress it. The decompressed structure diagram is as shown below.

After downloading the Extjs development package, we can develop Extjs. First, we open VS2008 and create a new project. I named it Com.KimiYang.Web. After building the project, copy the Extjs development package you just decompressed into the project. The directories adapter, resources and the file ext-all.js must be copied to the project. I created a new folder Extjs3.2.0 in the root directory of the project, and then copied the above folders and files to the folder Extjs3.2.0. The directory structure is as shown below:

Now we start writing the "Hello World" program. We write it directly on the page Default.aspx and open the Default.aspx page. To use Extjs to develop applications, it is not enough to just import Extjs development into the project, you also need to reference the corresponding files in the page. The most core files are the following three: resources/css/ext-all.css (controlling the interface style, not introducing secondary styles will directly lead to page confusion), adapter/ext/ext-base.js and ext-all.js (These two files contain all the functions of Extjs). In addition to the above three files that must be introduced, Chinese developers must also introduce a file: Extjs3.2.0/src/locale/ext-lang-zh_CN.js ( Chinese translation). The above files must be referenced in order, otherwise it will cause program errors. The following is the "Hello World" code. When the user opens the page, a dialog box will pop up showing Hello Wold.
<%@ Page Language="C#" AutoEventWireup= "true" CodeBehind="Default.aspx.cs" Inherits="Com.KimiYang.Web._Default" %>
< /body>
Execute the above code, and the following effect will appear.

First, a method openMsg is defined. The function of this method is to pop up an Extjs dialog box. Ext.onReady() is the entrance to using Extjs. Only when the Extjs framework is loaded, will Ext.onReady be executed. Function.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

