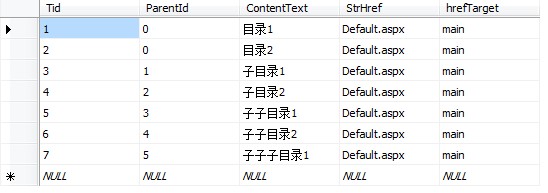
Extjs dynamically loads the tree. First, design the table to store the tree information in the database

USE [KimiExtjs]
GO
/****** Object: Table [dbo].[Trees] Script Date: 04/08/2010 22:12:25 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
CREATE TABLE [dbo].[Trees](
[Tid] [varchar](40) COLLATE Chinese_PRC_CI_AS NOT NULL,---Node ID Primary Key Guid
[ParentId ] [varchar](40) COLLATE Chinese_PRC_CI_AS NULL,---The parent node ID 0 is represented as the root directory
[ContentText] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL,---The actual content of the node
[StrHref] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL,---Node link address
[hrefTarget] [varchar](50) COLLATE Chinese_PRC_CI_AS NULL,---Target
CONSTRAINT [PK_Trees] PRIMARY KEY CLUSTERED
(
[Tid] ASC
)WITH (IGNORE_DUP_KEY = OFF) ON [PRIMARY]
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
Build After the data table, we will start the development of the application program. First, the page design, the html code is as follows:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Main.aspx.cs" Inherits="Com.KimiYang.Web.Main" %>
< ;html xmlns="http://www.w3.org/1999/xhtml">
Untitled page< ;/title> <br><link href="css/css/StyleSheet.css" rel="stylesheet" type="text/css" /> <br><link href="Extjs3.2.0/resources /css/ext-all.css" rel="stylesheet" type="text/css" /> <br><link href="Extjs3.2.0/resources/css/xtheme-gray.css" rel=" stylesheet" type="text/css" /> <br><script src="Extjs3.2.0/adapter/ext/ext-base.js" type="text/javascript"></script> <br><script src="Extjs3.2.0/ext-all.js" type="text/javascript"></script> <br><script src="Extjs3.2.0/src/locale/ext -lang-zh_CN.js" type="text/javascript"></script> <br><script src="JS/Main.js" type="text/javascript"></script> <br><script src="JS/NowTime.js" type="text/javascript"></script> <br><base target="_self" /> <br></head> ; <BR><body onload="getCurrentTime()"> <br><form id="form1" runat="server"> <br><div id="loading-mask" style=" "></div> <br><div id="loading"> <br><div class="loading-indicator"><img src="Extjs3.2.0/resources/images/ vista/s.gif" width="32" height="32" style="margin-right:8px;" align="absmiddle"/>Loading...</div> <br></div> ; <BR><div id="header"><h1>KimiYang</h1></div> <br><div class="menu"> <br><span style=" float: left">Welcome <b>admin <span id="myTime"/></span></b> <br> </span> <br><span id=" aLoginOut" runat="server" style="float: right"><a onclick="if (!window.confirm('Are you sure you want to log out the currently logged in user? ')){return false;}" <BR>href="#">Logout</a></span> <br></div> <br><div id="north"> ;</div> <br><div id="west"> <br></div> <br><div id="center"> <br></div> <br><div id="west_content" style="height:300px; "> <br></div> <br></form> <br></body> <br></html> ; <BR></div> <BR>The js code is as follows: <BR><div class="codetitle"><span><a style="CURSOR: pointer" data="69223" class="copybut" id="copybut69223" onclick="doCopy('code69223')"><U>Copy code </U></a></span> The code is as follows: </div><div class="codebody" id="code69223"> <BR>Ext.onReady(function(){ <BR>Ext.BLANK_IMAGE_URL="Extjs3.2.0/resources/images/default/s.gif"; <BR>var Tree = Ext.tree; <BR>var tree = new Tree.TreePanel({ <BR>el:'west_content',//渲染到 <BR>useArrows:true, <BR>autoHeight:true, <BR>split:true, <BR>lines:true, <BR>autoScroll:true, <BR>animate:true, <BR>enableDD:true, <BR>border:false, <BR>containerScroll: true, <BR>loader: new Tree.TreeLoader({ <BR>dataUrl:'ServletHandlers/GetTrees.ashx' <BR>}) <BR>}); <BR>var root = new Tree.AsyncTreeNode({ <BR>text: 'KimiYang', <BR>draggable:true, <BR>id:'0' <BR>}); <BR>tree.setRootNode(root); <BR>tree.render(); <BR>root.expand(); <BR>var viewport = new Ext.Viewport({ <BR>layout:'border', <BR>items:[{ <BR>region:'west', <BR>id:'west', <BR>title:'菜单导航', <BR>split:true, <BR>width: 200, <BR>minSize: 200, <BR>maxSize: 400, <BR>collapsible: true, <BR>margins:'60 0 2 2', <BR>cmargins:'60 5 2 2', <BR>layout:'fit', <BR>layoutConfig:{ activeontop:true}, <BR>defaults: { bodyStyle: 'margin:0;padding:0;'}, <BR>items: <BR>new Ext.TabPanel({ <BR>border:false, <BR>activeTab:0, <BR>tabPosition:'bottom', <BR>items:[{ <BR>contentEl:'west_content', <BR>title:'系统管理', <BR>autoScroll:true, <BR>bodyStyle:'padding:5px;' <BR>}, <BR>{ <BR>title:'网上办公', <BR>autoScroll:true, <BR>bodyStyle:'padding:5px;' <BR>}] <BR>}) <BR>},{ <BR>region:'center', <BR>el:'center', <BR>deferredRender:false, <BR>margins:'60 0 2 0', <BR>html:'<iframe id="center-iframe" width="100%" height=100% name="main" frameborder="0" scrolling="auto" style="border:0px none; background-color:#BBBBBB; " ></iframe>', <br>autoScroll:true <br>}, <br>{ <br>region:'south', <br>margins:'0 0 0 2', <br>border:false, <br>html:'<div class="menu south">Copyright © 2009 浙江新昌 Kimi Yang All Rights Reserved</div>' <br>} <br>] <br>}); <br>setTimeout(function(){ <br>Ext.get('loading').remove(); <br>Ext.get('loading-mask').fadeOut({remove:true}); <br>}, 250) <br>}); <br>
</div> <br>C#代码如下图所示: <br><div class="codetitle">
<span><a style="CURSOR: pointer" data="8744" class="copybut" id="copybut8744" onclick="doCopy('code8744')"><u>复制代码</u></a></span> 代码如下:</div>
<div class="codebody" id="code8744"> <br>using System; <br>using System.Collections; <br>using System.Data; <br>using System.Linq; <br>using System.Web; <br>using System.Web.Services; <br>using System.Web.Services.Protocols; <br>using System.Xml.Linq; <br>namespace Com.KimiYang.Web.ServletHandlers <br>{ <br>/// <summary> <br>/// $codebehindclassname$ 的摘要说明 <br>/// </summary> <br>[WebService(Namespace = "http://tempuri.org/")] <br>[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] <br>public class GetTrees : IHttpHandler <br>{ <br>public void ProcessRequest(HttpContext context) <br>{ <br>string strSql = "select Tid,ParentId,ContentText,StrHref,hrefTarget from Trees"; <br>dbOperator db = new dbOperator(); <br>DataTable dt = db.Execute(strSql); <br>string strResult = "["; <br>if (dt.Rows.Count > 0) <br>{ <br>DataRow[] dr = dt.Select("ParentId='0'"); <br>strResult = DtTreeToJson(dt, strResult, dr); <br>} <br>strResult = "]"; <br>context.Response.ContentType = "text/plain"; <br>context.Response.Write(strResult.ToString()); <br>context.Response.End(); <br>} <br>private static string DtTreeToJson(DataTable dt, string strResult, DataRow[] dr) <br>{ <br>if (dr.Length > 0) <br>{ <br>for (int i = 0; i < dr.Length; i ) <BR>{ <BR>strResult = "{"; <BR>strResult = "text:'" dr[i]["ContentText"] "',"; <BR>strResult = "id:'" dr[i]["Tid"] "',"; <BR>DataRow[] drChild = dt.Select("ParentId='" dr[i]["Tid"] "'"); <BR>if (drChild.Length > 0) <br>{ <br>strResult = "leaf:false,"; <br>strResult = "children:["; <br>strResult = DtTreeToJson(dt, strResult, drChild); <br>strResult = "]"; <br>} <br>else <br>{ <br>strResult = "href:'" dr[i]["StrHref"] "',"; <br>strResult = "hrefTarget:'" dr[i]["hrefTarget"] "',"; <br>strResult = "leaf:true"; <br>} <br>strResult = "}"; <br>if (i != dr.Length - 1) <br>strResult = ","; <br>} <br>} <br>return strResult; <br>} <br>public bool IsReusable <br>{ <br>get <br>{ <br>return false; <br>} <br>} <br>} <br>} <br>
</div> <br>页面效果图: <br><img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/upload/2010-4/20100409134001368.jpg" class="lazy" border="0" alt="Getting Started with Extjs: Dynamic Loading Tree Code_extjs" ><br>源代码下载<a href="http://xiazai.jb51.net/201004/yuanma/ExtjsTree.rar" target="_blank">ExtjsTree.rar </a></div><div class="nphpQianMsg"><div class="clear"></div></div><div class="nphpQianSheng"><span>Statement:</span><div>The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn</div></div></div><div class="nphpSytBox"><span>Previous article:<a class="dBlack" title="Learn Jquery with Jquery API Selector_jquery" href="https://m.php.cn/faq/22184.html">Learn Jquery with Jquery API Selector_jquery</a></span><span>Next article:<a class="dBlack" title="Learn Jquery with Jquery API Selector_jquery" href="https://m.php.cn/faq/22186.html">Learn Jquery with Jquery API Selector_jquery</a></span></div><div class="nphpSytBox2"><div class="nphpZbktTitle"><h2>Related articles</h2><em><a href="https://m.php.cn/article.html" class="bBlack"><i>See more</i><b></b></a></em><div class="clear"></div></div><ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-6t+ed+2i-1n-4w"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="8966999616"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});
</script><ul class="nphpXgwzList"><li><b></b><a href="https://m.php.cn/faq/1609.html" title="An in-depth analysis of the Bootstrap list group component" class="aBlack">An in-depth analysis of the Bootstrap list group component</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/faq/1640.html" title="Detailed explanation of JavaScript function currying" class="aBlack">Detailed explanation of JavaScript function currying</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/faq/1949.html" title="Complete example of JS password generation and strength detection (with demo source code download)" class="aBlack">Complete example of JS password generation and strength detection (with demo source code download)</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/faq/2248.html" title="Angularjs integrates WeChat UI (weui)" class="aBlack">Angularjs integrates WeChat UI (weui)</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/faq/2351.html" title="How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills" class="aBlack">How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills</a><div class="clear"></div></li></ul></div></div><ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="5027754603"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});
</script><footer><div class="footer"><div class="footertop"><img src="/static/imghwm/logo.png" alt=""><p>Public welfare online PHP training,Help PHP learners grow quickly!</p></div><div class="footermid"><a href="https://m.php.cn/about/us.html">About us</a><a href="https://m.php.cn/about/disclaimer.html">Disclaimer</a><a href="https://m.php.cn/update/article_0_1.html">Sitemap</a></div><div class="footerbottom"><p> © php.cn All rights reserved
</p></div></div></footer><script>isLogin = 0;</script><script type="text/javascript" src="/static/layui/layui.js"></script><script type="text/javascript" src="/static/js/global.js?4.9.47"></script></div><script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script><link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css' type='text/css' media='all'/><script type='text/javascript' src='/static/js/viewer.min.js?1'></script><script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script><script>jQuery.fn.wait = function (func, times, interval) {
var _times = times || -1, //100次
_interval = interval || 20, //20毫秒每次
_self = this,
_selector = this.selector, //选择器
_iIntervalID; //定时器id
if( this.length ){ //如果已经获取到了,就直接执行函数
func && func.call(this);
} else {
_iIntervalID = setInterval(function() {
if(!_times) { //是0就退出
clearInterval(_iIntervalID);
}
_times <= 0 || _times--; //如果是正数就 --
_self = $(_selector); //再次选择
if( _self.length ) { //判断是否取到
func && func.call(_self);
clearInterval(_iIntervalID);
}
}, _interval);
}
return this;
}
$("table.syntaxhighlighter").wait(function() {
$('table.syntaxhighlighter').append("<p class='cnblogs_code_footer'><span class='cnblogs_code_footer_icon'></span></p>");
});
$(document).on("click", ".cnblogs_code_footer",function(){
$(this).parents('table.syntaxhighlighter').css('display','inline-table');$(this).hide();
});
$('.nphpQianCont').viewer({navbar:true,title:false,toolbar:false,movable:false,viewed:function(){$('img').click(function(){$('.viewer-close').trigger('click');});}});
</script></body><!-- Matomo --><script> var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script><!-- End Matomo Code --></html>