Home >Web Front-end >JS Tutorial >Correct splicing of Node.js practical code snippets Buffer_node.js
Correct splicing of Node.js practical code snippets Buffer_node.js
- WBOYOriginal
- 2016-05-16 15:10:241350browse
For developers who are new to the Node.js framework, they may think that the Buffer module is easier to learn and less important. In fact, the Buffer module is widely used in file I/O and network I/O. Its binary processing performance is much higher than that of ordinary strings, and its importance is very important. Below we use a routine to demonstrate to readers the process of splicing using the buf.concat() method.
The main code of ch04.buffer-concat.js in this example is as follows:
/**
* ch04.buffer-concat.js
*/
console.info("------ Buffer concat vs String concat ------");
console.info();
/**
* define variable
* @type {Buffer}
*/
var buf = new Buffer("this is Buffer concat test!");
var str = "this is String concat test!";
/**
* start record time
*/
console.time("buffer concat test!");
var list = [];
var len = 100000 * buf.length;
for(var i=0; i<100000; i++){
list.push(buf);
len += buf.length;
}
/**
* Buffer 对象拼接
*/
var s1 = Buffer.concat(list, len).toString();
console.timeEnd("buffer concat test!");
console.info();
console.time("string concat test!");
var list = [];
for(var i=100000; i>=0; i--) {
list.push(str);
}
/**
* String 对象拼接
* @type {string}
*/
var s2 = list.join("");
console.timeEnd("string concat test!");
/**
* end record time
*/
console.info();
console.info("------ Buffer concat vs String concat ------");
【Code Analysis】
The 10th line of code defines a Buffer object, the variable name is buf, and initializes a string data ("thisis Buffer concat test!"); the 11th line of code defines a string variable str, and initializes it A string data ("thisis String concat test!"); from the beginning of the 15th line of code to the end of the 26th line of code, a period of time interval recording is completed through the console.time() and console.timeEnd() methods; 16th to 21st The line of code defines an array variable list[] and uses the buf variable to initialize the array variable; the line of code 25 re-splices the codes in the list[] array into a Buffer object through the Buffer.concat(list,len) method. , the syntax description of the Buffer.concat(list,len) method is as follows:
Syntax: Buffer.concat(list,[totalLength])
Parameter description:
list{Array}: array type, Buffer array, used to be connected
totalLength: {Number} type, the total size of the first parameter Buffer array object
This method returns a buffer object that saves the splicing of all buffer objects in the incoming buffer array; if the incoming array has no content, or the totalLength parameter is 0, a zero-length buffer will be returned; if If there is only one item in the array, then the first item will be returned; if there is more than one item in the array, then a new Buffer object instance will be created; if the totalLength parameter is not provided, although the read will be calculated from the buffer array fetch, but an extra loop will be added to calculate the length, so providing an explicit totalLength parameter will make the Buffer.concat() method execute faster;
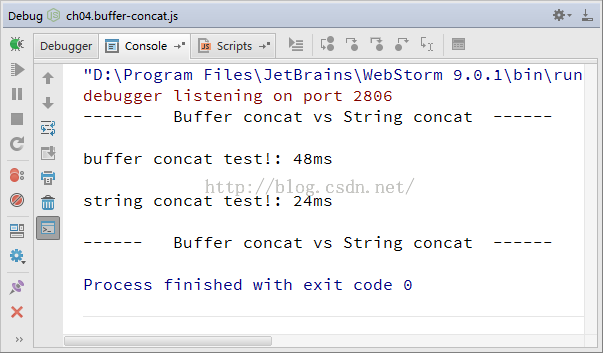
As can be seen from the results shown in the figure, the time taken for splicing using the Buffer.concat(list,len) method is 48ms.

Buffer object splicing function
Note: The second parameter totalLength of the Buffer.concat(list, [totalLength]) method is special. The totalLength here is not the length of the array but the total size of the Buffer instances in the array.
The above is the second practical Node.js code snippet, I hope it will be helpful to everyone's learning.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

