 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Detailed explanation of touch events in javascript mobile development_javascript skills
Detailed explanation of touch events in javascript mobile development_javascript skillsDetailed explanation of touch events in javascript mobile development_javascript skills
Event objects are objects used to record relevant information when some events occur. The event object will only be generated when an event occurs, and can only be accessed within the event processing function. After all event processing functions have finished running, the event object will be destroyed!
- W3C DOM passes the event object as the first parameter of the event processing function
- IE uses the event object as an attribute of the window object (equivalent to a global variable)
originalEvent object
In an accidental use, I found that when using the on() function and passing in the second selector parameter, the access of e.touches[0] was undefined. When I printed e, I found that its event object was not native. event object. After checking, I found that it is a jquery event object.
$(window).on("touchstart","body",function(e){
console.log(e)
})

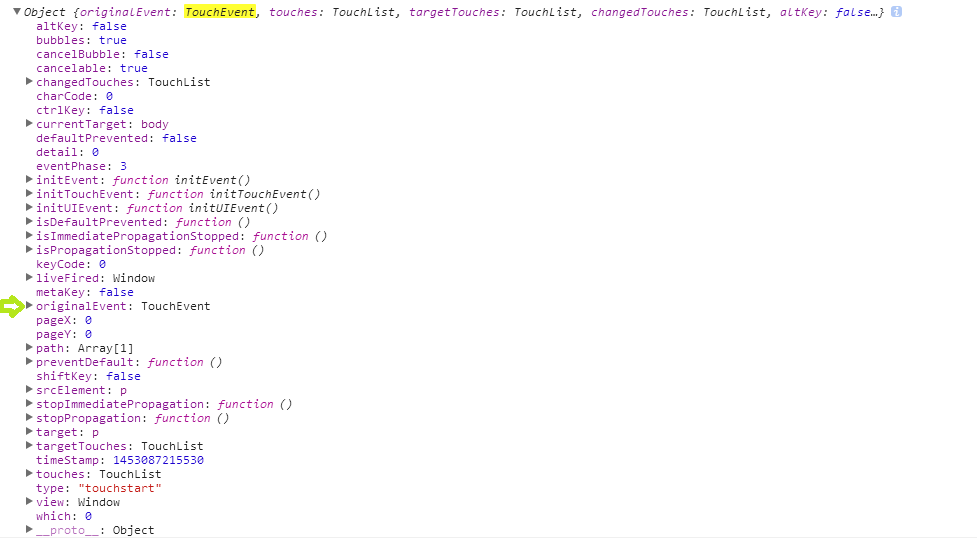
In the above example, there is an originalEvent attribute in the event, and this is the real touch event. jQuery.Event is a constructor that creates a read-write jQuery event object and retains a reference to the native event object event ($event.originalEvent) in the event object. The event objects processed by our bound event handlers are all $event. This method can also pass the type name of a custom event to generate a user-defined event object.
touch event
touchmove: Triggered continuously when the finger slides on the screen.
touchstart: Triggered when a finger touches the screen, even if there is already a finger on the screen
touchend: triggered when the finger leaves the screen.
TouchEvent object
Each touch event is triggered and a TouchEvent object is generated. The following are three commonly used important attributes of the TouchEvent object
touches A list of all fingers currently on the screen.
targetTouches Array of Touch objects specific to event targets. [Current finger]
changeTouches An array of Touch objects that represents what has changed since the last touch.
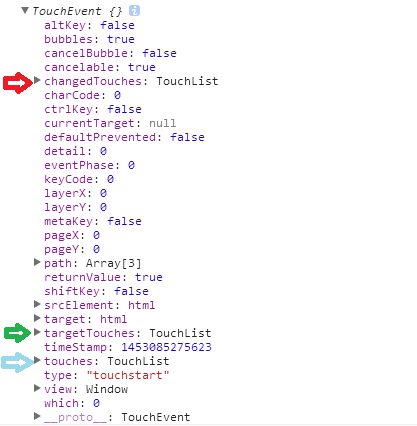
Here, I wrote a touch event in js, which can be triggered by clicking the screen, and the event object is printed out on the console. The results are as follows (the arrow points to the above three properties):
window.addEventListener("touchstart",function(event){
console.log(event);
})

Touch event object properties
touches, targetTou, and changeTouches all contain the following attribute values
clientX: The x-coordinate of the touch target in the viewport.
clientY: The y coordinate of the touch target in the viewport.
identifier: A unique ID that identifies the touch.
pageX: The x-coordinate of the touch target in the page.
pageY: The y coordinate of the touch target in the page.
screenX: The x-coordinate of the touch target on the screen.
screenY: The y coordinate of the touch target on the screen.
target: the DOM node target of the touch.
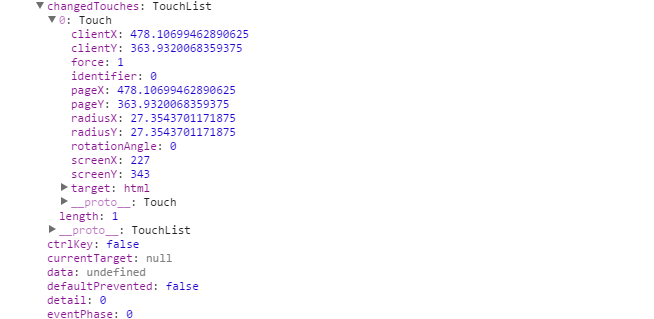
Still in the above example, the changeTouches object outputs the following on the console:

The above is the entire content of this article, I hope it will be helpful to everyone’s study.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Linux new version
SublimeText3 Linux latest version

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Dreamweaver CS6
Visual web development tools




