Home >Web Front-end >JS Tutorial >jquery pop-up layer registration page, etc. (asp.net background)_jquery
jquery pop-up layer registration page, etc. (asp.net background)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:24:541050browse
[1] The requirements are as follows:
1: Registration does not open a new page, change it to a pop-up layer,
2: Survey on new users’ desire to buy a house,
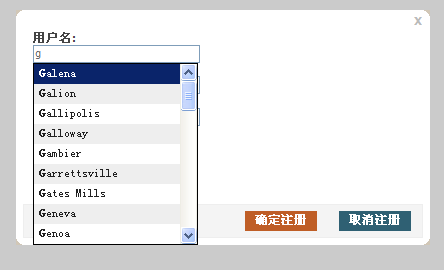
3: User name Recommended usernames are automatically retrieved.
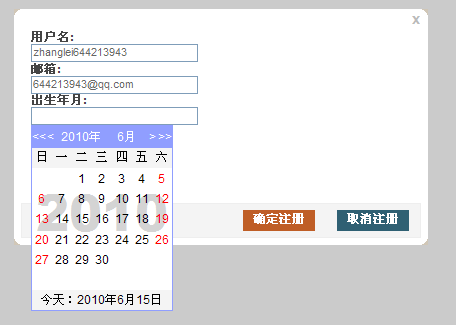
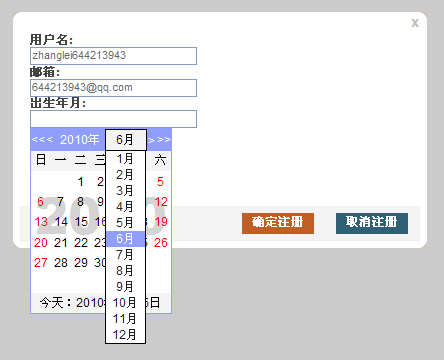
4: Date of birth user input is changed to control selection.
5: Try your best to improve user experience and attract users to register.
【2】No pictures, no truth.
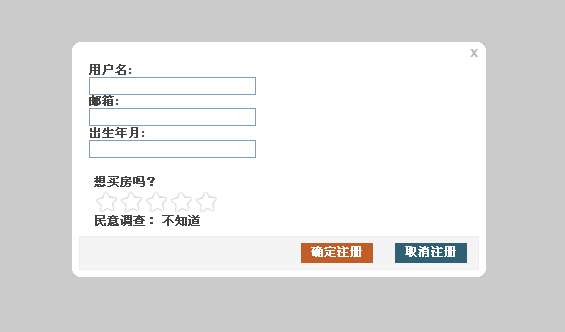
1: Simplified page:

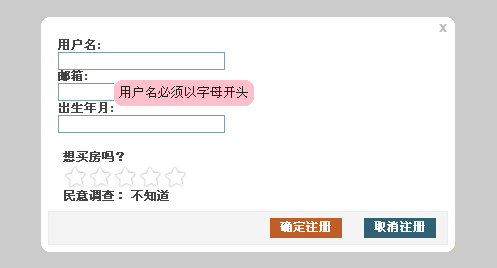
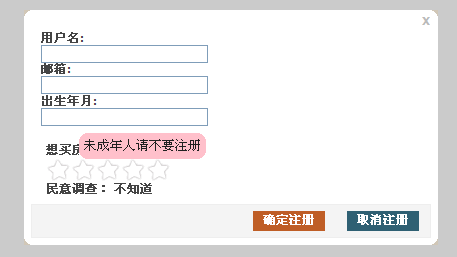
2: Pop-up text prompts and rounded borders:


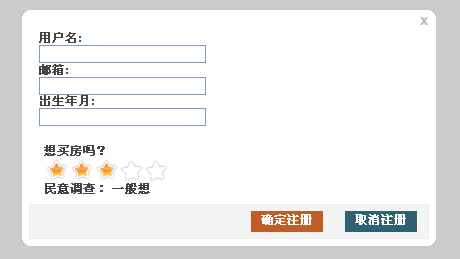
3: Support polls (asynchronous submission)

4: Automatically retrieve recommended usernames (test data)

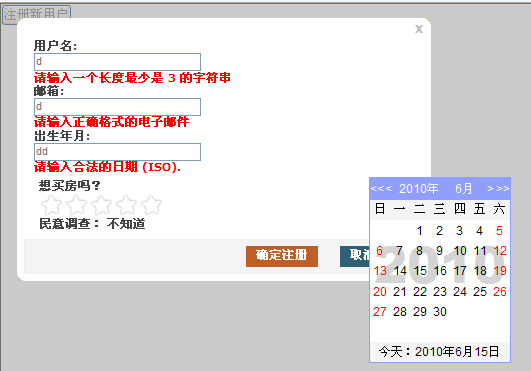
5: Data validity verification

6: Calendar


7: Support dragging

8: Slide in to display

9:over

[3] Code Analysis
1. Production of pop-up layer,
a. First quote these three:
b. Call this method $.prompt to achieve pop-up.
2. Pop out the text
a. First quote these two:
b. Call the following code to realize floating:
code
$("#suggest2").tooltip({bodyHandler : function() {return "Username must start with a letter";},showURL: false});
$("#cemail").tooltip({bodyHandler: function() {return "It is recommended to use Sina Games" ;},showURL: false});
$("#Text1").tooltip({bodyHandler: function() {return "Minors please do not register";},showURL: false});
3. Vote
a. First quote the following two:
b. Call $('#demo2').rater('Handler1.ashx') to implement voting
4. Automatically retrieve recommended usernames (auto-complete)
a. First quote the following two
b. Call $("#suggest2").focus().autocomplete(cities); to implement automatic retrieval (using local test data in localdata.js)
5. Data calibration Verify
a. First quote this
and then write the following CSS:
(commentForm is the ID of the form)
b. Call this $("#commentForm").validate() to implement verification; class and some attribute configurations in the form OK, all verification is fully automatic.
For example: Email
6. Calendar
I am ashamed to mention this! I started using the JQuery calendar plug-in, but later because it couldn't be placed on top of the pop-up box, I switched to another one.
a. First quote these two
< script src="calendar2008.js" type="text/javascript" language="javascript">
b. Then write the following code
var c = new Calendar("c");
document.write(c);
//The following two are used for fine-tuning positioning
c .offsetTop =22;
c.offsetLeft = 25;
html code:
As you can see, it class="required dateISO" automatically verifies the time format
7. Drag
a. First quote this:
b. Write this $("xxx").draggable(); to implement dragging
8. Slide in to display:
The plug-in provides extensions:
$(document).ready(function() {
$.fn.extend( {
dropIn: function(speed, callback){
var $t = $(this);
if($t.css("display") == "none"){
eltop = $t.css('top');
elouterHeight = $t.outerHeight(true);
$t.css({ top: -elouterHeight, display: 'block' })
.animate ({ top: eltop },speed,'swing', callback);
}
}
});
});
call$ .prompt("mes",{show:'dropIn'} can achieve sliding in.
9. Rounded border.
a. First quote this
b. Call $.("xxx ").corner("cc:#d1c7b7");
c. Note: The color of the missing parts of the four corners can also be set, and is generally consistent with the background color.
[4] Summary
Generally, the CSS and script naming of named plug-ins are very standardized, so conflicts are rare. As long as CSS and Js do not conflict, you can use them with confidence, casually, and randomly.
[5] Help (solved)
Originally I wanted to use all JQuery plug-ins, but the JQuery calendar plug-in could not float above the pop-up layer, so I changed to another calendar control. I was so angry that I set the z-index to 10000000000000000. The result is as you can imagine - it still can't float. I can't find where the CSS conflicts. If you find one, let me know.
table.jCalendar {
border: 1px solid # 000;
background: #aaa;
border-collapse: separate;
border-spacing: 2px;
z-index: 100000000000000000000000000000000; >
Solution:
Method 1:
Start defining the following style on your page
.ui-datepicker {z-index:1200;}
When calling the dialog Use the following code
jQuery("#midialog").dialog({zIndex:900});
Method 2:
[code]
.datepicker ({
beforeShow: function (i, e) {
var z = jQuery(i).closest(".ui-dialog").css("z-index") 4;
e. dpDiv.css('z-index', z);
}
})
Code package download
Author: Zhang Lei (zhanglei's Blog)
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

