100分请教: 图片加载--用户体验
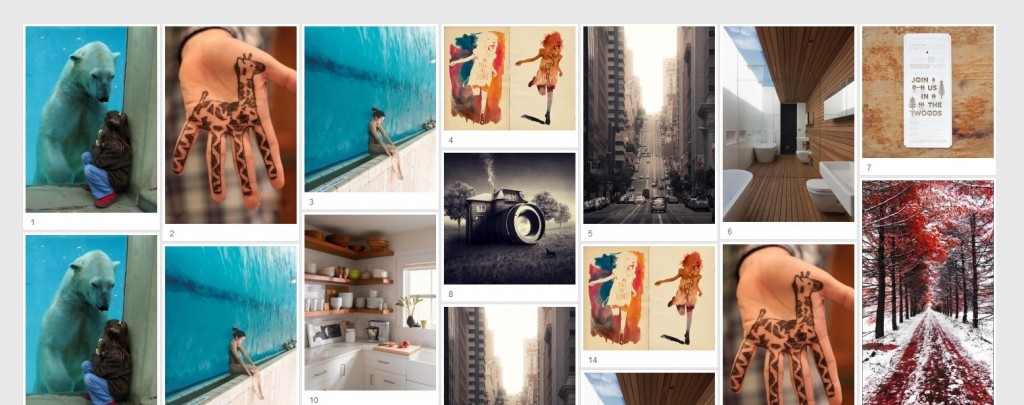
如上图,想做一个waterfall 布局的照片墙,但是由于图片过多,导致加载缓慢,已经用了lazy loading,也用了屏幕滚动加载,但是似乎体验还是不好,百分请教思路
1、如何提高图片加载速度
2、如何提高用户体验
多谢指点。
------解决方案--------------------
按比例缩小图片
------解决方案--------------------
预加载图片可以使用jquery的一个插件实现,鼠标移动到位置再显示该图片.
------解决方案--------------------
图片弄小点..
------解决方案--------------------
把图片生成一个较小的缩略图,页面显示这个缩略图。
当鼠标移动到图片上时再加载原图或不再加载。
 PHP Performance Tuning for High Traffic WebsitesMay 14, 2025 am 12:13 AM
PHP Performance Tuning for High Traffic WebsitesMay 14, 2025 am 12:13 AMThesecrettokeepingaPHP-poweredwebsiterunningsmoothlyunderheavyloadinvolvesseveralkeystrategies:1)ImplementopcodecachingwithOPcachetoreducescriptexecutiontime,2)UsedatabasequerycachingwithRedistolessendatabaseload,3)LeverageCDNslikeCloudflareforservin
 Dependency Injection in PHP: Code Examples for BeginnersMay 14, 2025 am 12:08 AM
Dependency Injection in PHP: Code Examples for BeginnersMay 14, 2025 am 12:08 AMYou should care about DependencyInjection(DI) because it makes your code clearer and easier to maintain. 1) DI makes it more modular by decoupling classes, 2) improves the convenience of testing and code flexibility, 3) Use DI containers to manage complex dependencies, but pay attention to performance impact and circular dependencies, 4) The best practice is to rely on abstract interfaces to achieve loose coupling.
 PHP Performance: is it possible to optimize the application?May 14, 2025 am 12:04 AM
PHP Performance: is it possible to optimize the application?May 14, 2025 am 12:04 AMYes,optimizingaPHPapplicationispossibleandessential.1)ImplementcachingusingAPCutoreducedatabaseload.2)Optimizedatabaseswithindexing,efficientqueries,andconnectionpooling.3)Enhancecodewithbuilt-infunctions,avoidingglobalvariables,andusingopcodecaching
 PHP Performance Optimization: The Ultimate GuideMay 14, 2025 am 12:02 AM
PHP Performance Optimization: The Ultimate GuideMay 14, 2025 am 12:02 AMThekeystrategiestosignificantlyboostPHPapplicationperformanceare:1)UseopcodecachinglikeOPcachetoreduceexecutiontime,2)Optimizedatabaseinteractionswithpreparedstatementsandproperindexing,3)ConfigurewebserverslikeNginxwithPHP-FPMforbetterperformance,4)
 PHP Dependency Injection Container: A Quick StartMay 13, 2025 am 12:11 AM
PHP Dependency Injection Container: A Quick StartMay 13, 2025 am 12:11 AMAPHPDependencyInjectionContainerisatoolthatmanagesclassdependencies,enhancingcodemodularity,testability,andmaintainability.Itactsasacentralhubforcreatingandinjectingdependencies,thusreducingtightcouplingandeasingunittesting.
 Dependency Injection vs. Service Locator in PHPMay 13, 2025 am 12:10 AM
Dependency Injection vs. Service Locator in PHPMay 13, 2025 am 12:10 AMSelect DependencyInjection (DI) for large applications, ServiceLocator is suitable for small projects or prototypes. 1) DI improves the testability and modularity of the code through constructor injection. 2) ServiceLocator obtains services through center registration, which is convenient but may lead to an increase in code coupling.
 PHP performance optimization strategies.May 13, 2025 am 12:06 AM
PHP performance optimization strategies.May 13, 2025 am 12:06 AMPHPapplicationscanbeoptimizedforspeedandefficiencyby:1)enablingopcacheinphp.ini,2)usingpreparedstatementswithPDOfordatabasequeries,3)replacingloopswitharray_filterandarray_mapfordataprocessing,4)configuringNginxasareverseproxy,5)implementingcachingwi
 PHP Email Validation: Ensuring Emails Are Sent CorrectlyMay 13, 2025 am 12:06 AM
PHP Email Validation: Ensuring Emails Are Sent CorrectlyMay 13, 2025 am 12:06 AMPHPemailvalidationinvolvesthreesteps:1)Formatvalidationusingregularexpressionstochecktheemailformat;2)DNSvalidationtoensurethedomainhasavalidMXrecord;3)SMTPvalidation,themostthoroughmethod,whichchecksifthemailboxexistsbyconnectingtotheSMTPserver.Impl


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Chinese version
Chinese version, very easy to use

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool






