Home >Web Front-end >JS Tutorial >Organization and management of JS plug-ins by inheriting IHttpHandle_javascript skills
Organization and management of JS plug-ins by inheriting IHttpHandle_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:23:181050browse
For example:
Copy code The code is as follows:
Sometimes, there will be more JS files referenced on the page. If the page layout is neat, once the layout is slightly uneven, the entire page will appear It's very complicated, so is there a simpler way to reference Js files? This article will discuss this issue.
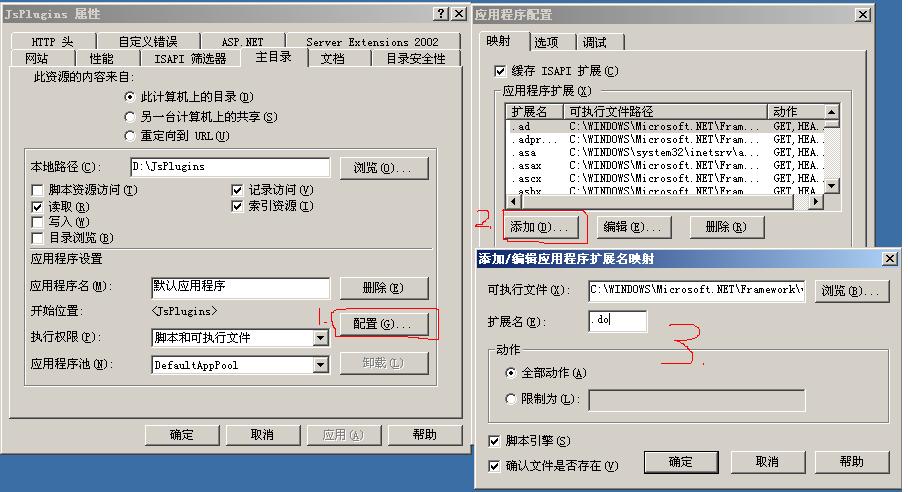
Before I started, I searched on cnblogs, and sure enough there were related articles: http://www.jb51.net/article/24220.htm, but this article is The blogger is not very kind (^_^). Although he gave me a demo to download, it was a compiled program and I couldn’t see the source code. It didn’t matter if I couldn’t see the source code. There were still errors when running. After trying it later, there was still something wrong in the demo program. There is one less script.do file, and you also need to configure the ".do" application extension in IIS. The method is as follows: Select the built website in IIS, right-click "Properties" as shown below:

Let’s get back to the topic. Although I only gave a compiled demo program, after decompiling and viewing the code, I still provided some good suggestions for me to re-implement the function. I would like to express my gratitude to the blogger of that article. Thanks ^_^, let’s take a look at how I organize and manage JS files:
1. You need to add a quote on the page:
Note: The value assigned after the parameter plugins is the plug-in name written in native js. Multiple plug-ins can be separated by commas ",";
The value assigned after the parameter jqPlugins is the jquery plug-in name. Similarly, multiple jquery plug-in names can be separated by commas ",".
2. Add Js configuration file to the project as follows:
Copy the code The code is as follows:
- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

