Home >Web Front-end >JS Tutorial >Let's talk casually about the order of events, event streams, and event triggering under javascript_javascript skills
Let's talk casually about the order of events, event streams, and event triggering under javascript_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:23:001096browse
1. First, let's understand a few concepts, "event", "event flow", "event name", "event processing function/event listening function", maybe it's a "cliché", friends who know it can skip it.
Event: An event is a specific behavior performed by the user or the browser. For example: the user clicks, which is a commonly used click event.
Event flow: Multiple events are triggered in a certain order to form an event flow.
Event name: as above. The click mentioned is the event name
The event processing function/event listening function (Dom's name) is the processing function after the event is triggered, such as obj.onclick=fn; function fn is the event processing function
2. Let’s take a look at the history. Events are part of the DOM and have been fully explained in version 3. When entering the browser except IE (which has its own event model), other browsers such as Netscape, Safari, and Opera are basically Comply with the DOM event model
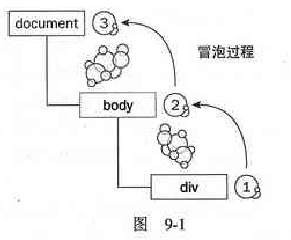
3. The basic idea of bubbling events is that events are triggered sequentially from specific event targets to non-specific event targets.
First look at the following code: Code
< ;/html>
The bubbling sequence in ie5.5 is as shown below

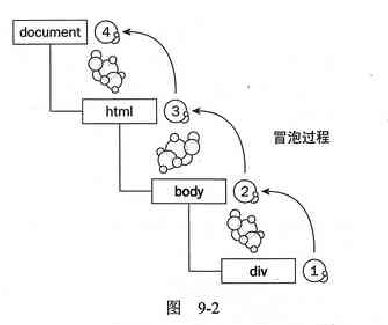
Added html in ie6.o and above (for compatibility, avoid adding events on this tag in the end) as shown in the picture:

The bubbling event in Mozilla 1.0 is:

In fact, there is no difference in the order of the three types, but there is a difference in whether some tags support bubbling
4. Let’s look at the capture event again
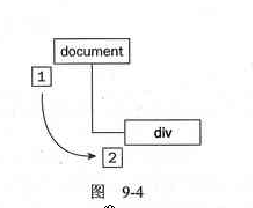
IE4.0 uses bubbling events, while Netscape Navigator uses capturing events as shown below:
 ,
,
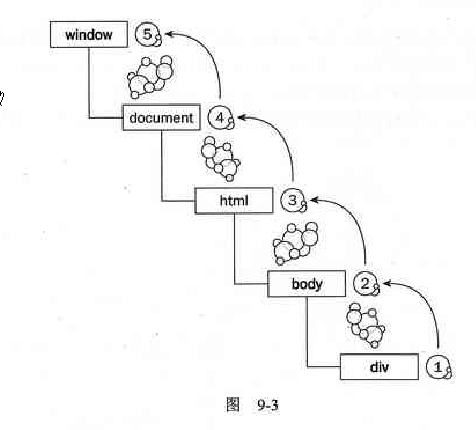
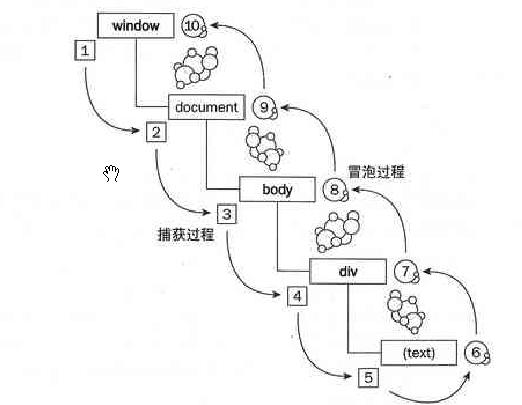
5.ie only supports bubbling events, while dom supports both "bubble events and capture events". The order is: "Capture Events"-----》》"Bubble Events", we have already I mentioned that browsers such as moz, opera, and safari basically conform to the DOM event model, so they also support "bubble events and capture events", as shown below:

6. Let’s learn how to add events to tags. The most common method is to add the following code to the tag (this kind of addition only has "capture events" in moz, which is equivalent to using addEventListener(obj,type , false) added function, we will talk about this later):
" -//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Click the button in IE. Based on our understanding of the above, it is easy to write the answer, yes! IE only has bubbling events, so the order is: button>>div>>body;
. In non-IE browsers such as moz, as we said above, the inline event is equivalent to addEventlistener(type,fn, false) only listens from capture events.
So the order is just the opposite body>>div>>body;
When adding events in addEventlistener(type,fn,true) only listen to the "capture event" when the third parameter is false. Listening to bubbling events
Let’s look at the following example:
Copy code
The code is as follows:
点击文本域,猜一猜分别在ie和moz(火狐)中的区别,当然在ie中由于 只监听 冒泡事件 所以很好判断 执行顺序为:input>>div>>body
而在moz中 由于div在添加事件时 第三个参数为false 说明div只 监听 冒泡事件,然后我们根据dom的事件 模型 不难判断,先是ojb1>>obj3>>obj2
分别弹出 body>> test >>div
顺便唠叨一下:向同一个标签 动态的添加事件是 执行的顺序在ie和其他非ie内核的浏览器有所不同 ie是“先进先出 ” 就是最先添加的最先执行,其他非ie内核的浏览器是 “先进后出”,就是 最后添加的事件 先执行。
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

