Home >Web Front-end >JS Tutorial >Comprehensive analysis of JavaScript events_javascript skills
Comprehensive analysis of JavaScript events_javascript skills
- PHP中文网Original
- 2016-05-16 18:21:43875browse
A more commonly used method under js, event function code.
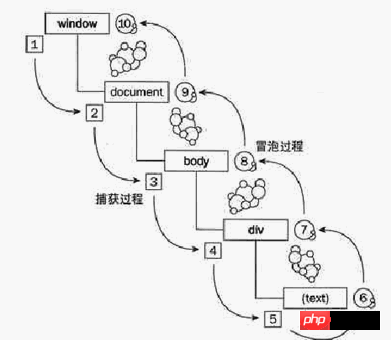
A event flow (event flow)
Event models are divided into two types: bubbling events and capture events.
Bubbing (dubbed bubbling) events: refers to events that are triggered one by one in order from the most precise object to the least precise object.
Capturing event: It is the opposite of the bubbling event, which means that the events are triggered one by one in order from the least accurate object to the most accurate object. 
Captured events are also called top-down (DOM level) event models.
Since IE browser does not support capture events, it is not widely used.
B event monitoring
i > Universal monitoring method
Example 1:
Copy code The code is as follows:
<p onclick="alert('点击了');">Click Me</p>
Example 2:
Copy code The code is as follows:
<html>
<head>
<title> demo </title>
<meta name="Author" content="xugang" />
<script type="text/javascript">
// 在onload 事件中添加所有标签的事件
window.onload = function(){
// 找到对象
var o_p = document.getElementById("myp");
// 添加对象的onclick 事件
o_p.onclick = function(){
alert("我被点击了");
}
}
</script>
</head>
<body>
<p id="myp">Click Me</p>
</body>
</html>
This code achieves the separation of structure and behavior.
Add monitoring methods to the browser, which are divided into two types: monitoring methods in IE and standard DOM monitoring methods.
ii > Listening methods in IE
In IE browser, each element has two methods to handle event listening. They are: attachEvent() and detachEvent().
Attach event method: [object].attachEvent("event name", method name);
Detach event method: [object].detachEvent("event name", method name);
For example: o_p .detachEvent("onclick",click_A);
Example:
Copy code The code is as follows:
<html>
<head>
<title> demo </title>
<meta name="Author" content="xugang" />
<script type="text/javascript">
<!--
function click_A(){
alert("click_A");
//删除监听函数
o_p.detachEvent("onclick",click_B);
}
function click_B(){
alert("click_B, 我只调用一次。");
}
var o_p;
window.onload = function(){
o_p = document.getElementById("myP");
// 添加监听函数 click_A
o_p.attachEvent("onclick",click_A);
// 添加监听函数 click_B
o_p.attachEvent("onclick",click_B);
}
//-->
</script>
</head>
<body>
<p id="myP">Click Me</p>
</body>
</html>
Note:
● Use this method to add multiple listening functions to the same element;
● In IE browser, the execution order of the functions is opposite to the order of function addition;
● In IE browser, although the function There is an order of execution, but they will all be called at the same time;
iii > Standard DOM listening methods
In browsers that use standard DOM, each element also has two methods to handle events. monitor. They are: addEventListener() and removeEventListener().
Add event listening method: [object].addEventListener("event name", method name, event model);
Remove event listening method: [object].removeEventListener("event name", method name, event Model);
Note:
The "event name" here cannot contain on, such as: click (if it is onclick, it is an error!)
The "event model" is of boolean type, usually set to false, that is, " "Bubble" event. (If true, it is a "capturing" event)
Example:
Copy code The code is as follows:
<html>
<head>
<title> demo </title>
<meta name="Author" content="xugang" />
<script type="text/javascript">
<!--
function click_A(){
alert("click_A");
//删除监听函数
o_p.removeEventListener("click",click_B,false);
}
function click_B(){
alert("被click_A删除, 一次都不能调用。");
}
var o_p;
window.onload = function(){
o_p = document.getElementById("myP");
// 添加监听函数 click_A
o_p.addEventListener("click",click_A,false);
// 添加监听函数 click_B
o_p.addEventListener("click",click_B,false);
}
//-->
</script>
</head>
<body>
<p id="myP">Click Me</p>
</body>
</html>
in It runs successfully under Firefox, but an error occurs under IE.
Note:
● You can also add multiple listening functions to the same element using this method;
● In the Firefox browser, the execution order of functions is consistent with the order of addition of functions (Firefox and IE are just the opposite );
● In the Firefox browser, the functions added in this way execute one and then the other (one by one);
C event object
i > in the IE browser , the event object is an attribute event of the window object. The access method is as follows:
Copy code The code is as follows:
function getEvent(){
var o_event = window.event;
}The event object is accessed when the event occurs and disappears after the function is executed.
ii > In the standard DOM, the event object is obtained as the only parameter of the handler function. The access method is as follows:
Copy code The code is as follows:
function getEvent(_event){
var o_event = _event
} Therefore, in order to be compatible with various browsers, the following method is usually used:
Copy code The code is as follows:
function getEvent(_event){
// Firefox下参数_event 就是event对象
// IE 下获得 event对象
if(window.event)_event = window.event;
// 显示触发的事件名称
alert(_event.type);
}The following are some commonly used events Properties and methods (difference):
| IE | 标准DOM | 说明 |
| cancelBubble | cancelBubble | 是否冒泡(标准DOM中只读) |
| 无 | stopPropagation( ) | 阻止事件向上冒泡的方法 |
| 无 | charCode | 按下按键的Unicode 值 |
| keyCode | keyCode | IE 中keypress 事件时表示按键的Unicode 值; 标准DOM 中keypress 事件时为0; 其余情况下,keyCode 为按键的数字代号。 |
| srcElement | target | 触发事件的元素(对象源) |
| type | type | 事件的名称 |
此处只列出了事件成员的一小部分。
注意:
在IE 浏览器中,获得触发事件的对象源(HTML标签)是通过event 对象的srcElement 属性;
在标准的DOM 中,获得触发事件的对象源(HTML标签)是通过event 对象的target 属性;
获取事件目标的示例:
复制代码 代码如下:
<html>
<head>
<title>事件的目标</title>
<script language="javascript">
function handle(oEvent){
//处理兼容性,获得事件对象
if(window.event) oEvent = window.event;
var oTarget;
//处理兼容性,获取事件目标
if(oEvent.srcElement)
oTarget = oEvent.srcElement;
else oTarget = oEvent.target;
//弹出目标的标记名称
alert(oTarget.tagName);
}
window.onload = function(){
var obj = document.getElementsByTagName("a")[0];
obj.onclick = handle;
}
</script>
</head>
<body>
<a href="#">获得事件源的示例</a>
</body>
</html>
D 键盘事件
| 事件 | 说明 |
| keydown | 按下键盘上的某个键触发。(一直按住某键则会持续触发) |
| keypress | 按下某个按键并产生字符时触发。(即忽略Shift 、Alt 、Ctrl 等功能键) |
| keyup | 释放某个按键时触发。 |
触发的顺序为:keydown ---> keypress ---> keyup
i > 关于keyCode属性和charCode 属性
keyCode属性: 表示键盘按键码。因此输入“a”字母和“A”字母时,都是显示键盘码 65 ;
charCode 属性:表示输入字符码。因此输入“a”字母和“A”字母时,
分别显示 97(a 字符码)和 65(A 字符码);
注意:
在标准的DOM 中:既有keyCode属性,还有charCode 属性。
但在标准的DOM 中,keypress 事件中keyCode 属性值始终为0 值;
在IE 浏览器中:事件对象只有keyCode属性,没有charCode 属性。
但在IE 浏览器中,keypress 事件中的keyCode 属性值等同于标准DOM 中的charCode 属性的值;
示例代码:
复制代码 代码如下:
<html>
<head>
<title>键盘事件</title>
<script language="javascript">
function handle(oEvent){
if(window.event){
//处理兼容性,获得事件对象
oEvent = window.event;
//设置IE的charCode值
oEvent.charCode = (oEvent.type == "keypress") ? oEvent.keyCode : 0;
}
var op = document.getElementById("display");
//输出测试
op.innerHTML += oEvent.type // 事件名称
+ ": charCode:" + oEvent.charCode // 字符码 charCode
+ " keyCode:" + oEvent.keyCode + "<br>"; // 键盘码 keyCode
}
window.onload = function(){
var oTextArea = document.getElementsByTagName("textarea")[0];
oTextArea.onkeypress = handle;
oTextArea.onkeydown = handle;
}
</script>
</head>
<body>
<textarea rows="4" cols="50"></textarea>
<p id="display"></p>
</body>
</html>
ii > 屏蔽鼠标右键
方法一:
通过鼠标事件中,判断event 对象的button 属性值为“2”来屏蔽鼠标右键。虽然这种方法在IE 浏览器中有效,但在标准的DOM 中无效。并且,鼠标事件中,button 属性的值在IE 浏览器和标准的DOM 中大部分都不相同!
方法二:
其实,点击鼠标右键会触发右键菜单contextmenu 事件。
所以,屏蔽鼠标右键最有效的办法就是屏蔽document 对象的contextmenu 事件。
代码如下:
复制代码 代码如下:
<html>
<head>
<title>屏蔽鼠标右键</title>
<script language="javascript">
function block(oEvent){
if(window.event){
oEvent = window.event;
// IE 取消默认事件
oEvent.returnValue = false;
}
else
// Firefox 取消默认事件
oEvent.preventDefault();
}
// 右键菜单事件
document.oncontextmenu = block;
</script>
</head>
<body>
<p>屏蔽鼠标右键</p>
</body>
</html>
IE 浏览器是通过returnValue 属性屏蔽右键菜单;
标准DOM 是通过preventDefault( ) 方法屏蔽右键菜单;
iii > 自定义鼠标右键菜单
代码如下:
复制代码 代码如下:
<html>
<head>
<title> demo </title>
<meta name="Author" content="xugang" />
<script type="text/javascript">
<!--
// 一、屏蔽系统右键菜单
window.document.oncontextmenu = function(_event){
if (window.event){
_event = window.event;
window.event.returnValue=false;
window.event.cancelBubble=true;
}
else _event.preventDefault();
}
//二、添加自定义右键菜单
window.document.onmouseup = function(_event)
{
var myp = document.getElementById("myp");
// 浏览器兼容性
if (window.event)_event = window.event;
// 鼠标右键
if(_event.button == 2)
{
// _event.clientX 获得鼠标当前的 X 坐标
/* 注意:
_event.clientX 的值在标准的DOM 中“只读”
myp.style.pixelLeft 不是标准的DOM 属性
*/
myp.style.left = _event.clientX;
myp.style.top = _event.clientY;
myp.style.display = "block";
}
// 不是鼠标右键
else myp.style.display = "none";
}
//-->
</script>
</head>
<body>
<!-- 我的右键菜单 -->
<p id="myp" style="position:absolute; height:180px; width:200px;
background-color:#CCCCCC; display:none;">
<a href="http://xugang.cnblogs.com" target="_blank">xugang</a>
</p>
</body>
</html>
在IE 浏览器和标准DOM 下兼容。
以上就是关于JavaScript 的事件综合分析_javascript技巧的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

