急!!php页面加载不完全的问题,在线等
RT,同一个页面多次刷新,有时候正常,有时候只显示一半,有时候则完全空白
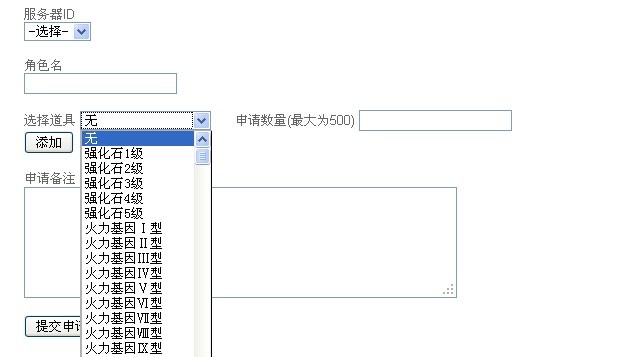
完全的页面

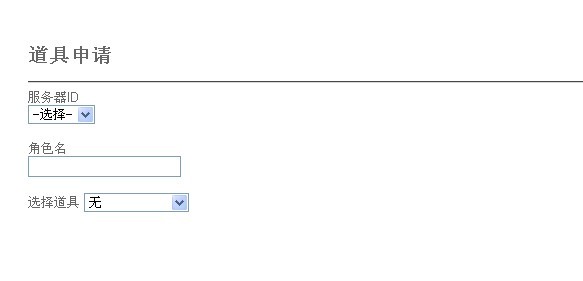
一半

本机调试的时候没有遇到此问题,这是在外网发布的时候发生的。下拉框中的内容是用fopen打开了一个.tab文件然后读取出来的,然后通过循环转成数组,又通过循环给js数组赋值,循环为1000。
设置了set_time_limit(60*60*10)依然无效。。。
跪求指导,谢谢。。。附上部分代码
<br>
common.php<br>
<?php <br />
public static function readTabFile($fileName)<br>
{<br>
if (!file_exists($fileName)) <br>
{ <br>
die("<b>404 File not found!</b>"); <br>
} <br>
$handle = fopen($fileName, 'rb');<br>
$contents = fread($handle, filesize ($fileName));<br>
<br>
//iconv("UTF-8","GBK", $contents);<br>
<br>
if(ord($contents) == 0xEF)<br>
{<br>
$contents = substr($contents, 4);<br>
}<br>
$rows = explode("\r\n", $contents);<br>
fclose($handle);<br>
$ret;<br>
$colNames = null;<br>
for($i = 0; $i
{<br>
$row = $rows[$i];<br>
if(!empty($row) && $row != "" && substr($row, 0, 1) != "#")<br>
{<br>
$col = explode("\t", $row);<br>
if(empty($colNames) || $colNames == null)<br>
$colNames = $col;<br>
else<br>
{<br>
$item;<br>
$itemId = (int)$col[0];<br>
if(empty($itemId))<br>
{<br>
die("...");<br>
}<br>
for($j = 0; $j
{<br>
$value = $col[$j];<br>
<br>
$item[$colNames[$j]] = $value;<br>
}<br>
$ret[$itemId] = $item;<br>
}<br>
}<br>
}<br>
return $ret;<br>
<br>
}<br>
?><br>
test.php<br>
<?php <br />
$dir = "../goods.tab";<br>
$table = Common::readTabFile($dir);<br>
?><br>
<script><br />
var goodsTb = new Array();<br />
<?php<br />
<br />
foreach($table as $key => $value)<br />
{<br />
echo "goodsTb[".$value["id"]."]=\"".iconv("GBK","UTF-8", $value["sz_name"])."\";";<br />
}<br />
?><br />
function checkNum(i)<br />
{<br />
var sle_obj = document.getElementById('valueType' + i);<br />
var index = sle_obj.selectedIndex;<br />
var valueType = sle_obj.options[index].value;<br />
var num_obj = document.getElementById('count' + i);<br />
if(valueType == -1)<br />
{<br />
alert('请选择道具类型!');<br />
}<br />
if(num_obj.value > 500) <div class="clear">
</script> The Continued Use of PHP: Reasons for Its EnduranceApr 19, 2025 am 12:23 AM
The Continued Use of PHP: Reasons for Its EnduranceApr 19, 2025 am 12:23 AMWhat’s still popular is the ease of use, flexibility and a strong ecosystem. 1) Ease of use and simple syntax make it the first choice for beginners. 2) Closely integrated with web development, excellent interaction with HTTP requests and database. 3) The huge ecosystem provides a wealth of tools and libraries. 4) Active community and open source nature adapts them to new needs and technology trends.
 PHP and Python: Exploring Their Similarities and DifferencesApr 19, 2025 am 12:21 AM
PHP and Python: Exploring Their Similarities and DifferencesApr 19, 2025 am 12:21 AMPHP and Python are both high-level programming languages that are widely used in web development, data processing and automation tasks. 1.PHP is often used to build dynamic websites and content management systems, while Python is often used to build web frameworks and data science. 2.PHP uses echo to output content, Python uses print. 3. Both support object-oriented programming, but the syntax and keywords are different. 4. PHP supports weak type conversion, while Python is more stringent. 5. PHP performance optimization includes using OPcache and asynchronous programming, while Python uses cProfile and asynchronous programming.
 PHP and Python: Different Paradigms ExplainedApr 18, 2025 am 12:26 AM
PHP and Python: Different Paradigms ExplainedApr 18, 2025 am 12:26 AMPHP is mainly procedural programming, but also supports object-oriented programming (OOP); Python supports a variety of paradigms, including OOP, functional and procedural programming. PHP is suitable for web development, and Python is suitable for a variety of applications such as data analysis and machine learning.
 PHP and Python: A Deep Dive into Their HistoryApr 18, 2025 am 12:25 AM
PHP and Python: A Deep Dive into Their HistoryApr 18, 2025 am 12:25 AMPHP originated in 1994 and was developed by RasmusLerdorf. It was originally used to track website visitors and gradually evolved into a server-side scripting language and was widely used in web development. Python was developed by Guidovan Rossum in the late 1980s and was first released in 1991. It emphasizes code readability and simplicity, and is suitable for scientific computing, data analysis and other fields.
 Choosing Between PHP and Python: A GuideApr 18, 2025 am 12:24 AM
Choosing Between PHP and Python: A GuideApr 18, 2025 am 12:24 AMPHP is suitable for web development and rapid prototyping, and Python is suitable for data science and machine learning. 1.PHP is used for dynamic web development, with simple syntax and suitable for rapid development. 2. Python has concise syntax, is suitable for multiple fields, and has a strong library ecosystem.
 PHP and Frameworks: Modernizing the LanguageApr 18, 2025 am 12:14 AM
PHP and Frameworks: Modernizing the LanguageApr 18, 2025 am 12:14 AMPHP remains important in the modernization process because it supports a large number of websites and applications and adapts to development needs through frameworks. 1.PHP7 improves performance and introduces new features. 2. Modern frameworks such as Laravel, Symfony and CodeIgniter simplify development and improve code quality. 3. Performance optimization and best practices further improve application efficiency.
 PHP's Impact: Web Development and BeyondApr 18, 2025 am 12:10 AM
PHP's Impact: Web Development and BeyondApr 18, 2025 am 12:10 AMPHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 How does PHP type hinting work, including scalar types, return types, union types, and nullable types?Apr 17, 2025 am 12:25 AM
How does PHP type hinting work, including scalar types, return types, union types, and nullable types?Apr 17, 2025 am 12:25 AMPHP type prompts to improve code quality and readability. 1) Scalar type tips: Since PHP7.0, basic data types are allowed to be specified in function parameters, such as int, float, etc. 2) Return type prompt: Ensure the consistency of the function return value type. 3) Union type prompt: Since PHP8.0, multiple types are allowed to be specified in function parameters or return values. 4) Nullable type prompt: Allows to include null values and handle functions that may return null values.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver Mac version
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

WebStorm Mac version
Useful JavaScript development tools





