Home >Web Front-end >JS Tutorial >Understanding Javascript_03_javascript overall view_javascript skills
Understanding Javascript_03_javascript overall view_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:18:551103browse
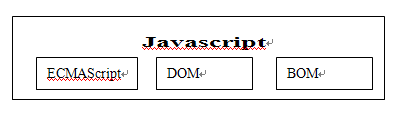
Let’s take a look at a picture first:

Explain:
Core (ECMAScript): defines all objects, properties and methods of the scripting language
Document Object Model (DOM): HTML and XML API
Browser Object Model (BOM): Access operations on browser windows
Now let’s talk about each component in detail:
About ECMAScript
ECMAScript’s job is to define syntax and objects, ranging from the most basic data types, conditional statements, keywords, reserved words to exception handling and object definitions.
Objects defined in the ECMAScript category are also called native objects.
In fact, it is a set of interfaces that define grammatical rules, which are then implemented by different browsers. Finally, we enter programs that comply with grammatical rules to complete application development requirements.
About DOM
According to the definition of DOM (HTML and XML application programming interface), it can be seen that DOM consists of two parts, the DOM for XML is DOM Core and the DOM for XML HTML's DOM HTML.
What are the differences and connections between DOM Core and DOM HTML?
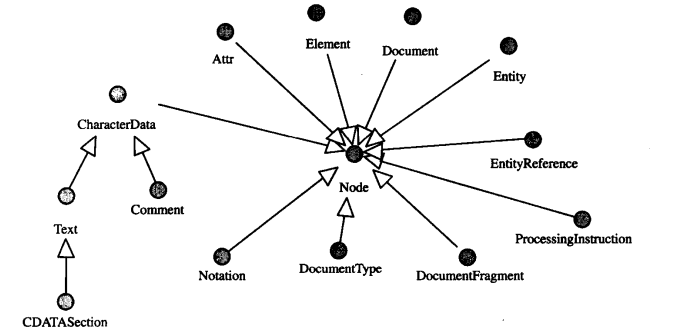
The core concept of DOM Core is Node. DOM will regard different types of elements in the document (here, elements do not specifically refer to tags such as

Node Structure Diagram
The above picture describes the structure diagram of DOM CORE. It is more professional. Let’s take a look at a simple one:
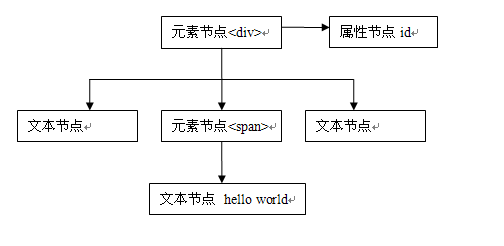
hello world
Let’s take a look at the DOM performance of this code in a standard browser:

The div and span elements are displayed as an element node, corresponding to the Element element in the node structure diagram
"hello world" and the space between div and span The interval is displayed as a text node, corresponding to the CharacterDate element
in the node structure diagram. When DOM CORE parses the document, it will treat all elements, attributes, text, comments, etc. as a node object ( Or objects inherited from node objects, polymorphic, upward transformation), displayed sequentially according to the text structure, and finally formed a "DOM tree"
DOM The core concept of HTML is HTMLElement , DOM HTML will treat all elements in the document (the elements here specifically refer to tags such as , excluding comments, attributes, and text) as HTMLElements. The attributes of the element are the attributes of HTMLElement.
Look at another example:
Attributes provided from the Node interface
myElement.attributes["id"].value; Obviously myElement.attributes["id"] Return an object. value is to get the value attribute of the object. The method implemented by
Element returns
myElement.getAttributes("id"); obviously at this time id is just an attribute now. This is just An operation to get properties.
In fact, the external calling interfaces of DOM Core and DOM html are not very different. For html documents, you can use DOM html to operate, and for xhtml, you can use DOM Core.
About BOM
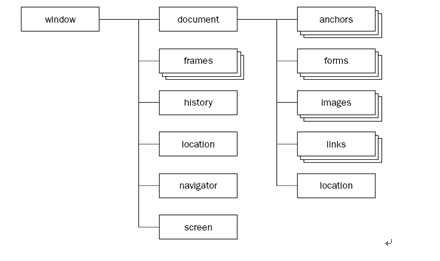
Old rules, let’s take a picture first:

BOM is closely integrated with the browser, these objects are also called is a host object, that is, an object provided by the environment.
Here we want to emphasize a strange object, the Global object, which represents a global object. Javascript does not allow independent functions, variables and constants to exist. Without additional definitions, they are all used as properties or methods of the Global object. Treat them like parseInt(), isNaN(), isFinite(), etc. as methods of the Global object. "Constants" like Nan, Infinity, etc. are also attributes of the Global object. The constructors of built-in global objects such as Boolean, String, Number, RegExp, etc. are also properties of the Global object. But the Global object does not actually exist, which means that if you use Global.NaN to access NaN, an error will be reported. In fact, it is the window that plays this role, and this process is performed when the javascript is first loaded.
Okay, okay, that’s it. Originally there was another part, forget it, let’s talk about it in another section later.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

