在讨论jQuery TDD之前,我们先来了解下什么才是一个标准的TDD框架。作为标准的TDD框架,必须满足这么几个要求:
1. 即使测试脚本出错了也要能继续运行接下来的脚本
2. 能够不依赖被测试代码写测试用例,即使代码没有实现也可以先写测试用例
3. 能够显示详细的错误信息和位置
4. 能够统计通过和未通过的用例的数量
5. 有专门的可视化界面用于统计和跟踪测试用例
6. 易于上手,通过一些简单的指导就可以马上开始写测试代码。
以上这些要求QUnit都做到了, 这也是我推荐QUnit的原因。
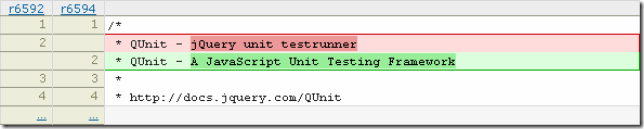
QUnit目前已经可以脱离jQuery独立运行,这也是它成功的另外一个原因,即兼容性好,其实严格意义上它已经不是一个jQuery的测试框架了,而是JavaScript测试框架。有意思的是你会发现QUnit的注释曾经发生过微小的变化,如下
这也说明QUnit的代码是做过专门的调整,使之能脱离JQuery运行。
下载Qunit
下载qunit的代码可以去http://github.com/jquery/qunit,那里的代码是最新的。
如何使用QUnit
使用QUnit很简单,只需要下面这些html代码,初始的设置就完成了。
<span style="COLOR: #0000ff"><span style="COLOR: #800000">DOCTYPE</span> <span style="COLOR: #ff0000">html</span> <span style="COLOR: #ff0000">PUBLIC</span> <span style="COLOR: #0000ff">"-//W3C//DTD XHTML 1.0 Transitional//EN"</span> <span style="COLOR: #0000ff">"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">html</span> <span style="COLOR: #ff0000">xmlns</span><span style="COLOR: #0000ff">="http://www.w3.org/1999/xhtml"</span> <span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">head</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">title</span><span style="COLOR: #0000ff">></span>My Foo Tests<span style="COLOR: #0000ff"></span><span style="COLOR: #800000">title</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">link</span> <span style="COLOR: #ff0000">href</span><span style="COLOR: #0000ff">="qunit.css"</span> <span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text/css"</span> <span style="COLOR: #ff0000">rel</span><span style="COLOR: #0000ff">="stylesheet"</span><span style="COLOR: #0000ff">/></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">script</span> <span style="COLOR: #ff0000">language</span><span style="COLOR: #0000ff">="javascript"</span> <span style="COLOR: #ff0000">src</span><span style="COLOR: #0000ff">="jquery-1.4.2.js"</span> <span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text/javascript"</span> <span style="COLOR: #0000ff">/></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">script</span> <span style="COLOR: #ff0000">language</span><span style="COLOR: #0000ff">="javascript"</span> <span style="COLOR: #ff0000">src</span><span style="COLOR: #0000ff">="qunit.js"</span> <span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text/javascript"</span><span style="COLOR: #0000ff">/></span> <span style="COLOR: #0000ff"></span><span style="COLOR: #800000">head</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">body</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">h1</span> <span style="COLOR: #ff0000">id</span><span style="COLOR: #0000ff">="qunit-header"</span><span style="COLOR: #0000ff">></span>QUnit Test Suite<span style="COLOR: #0000ff"></span><span style="COLOR: #800000">h1</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">h2</span> <span style="COLOR: #ff0000">id</span><span style="COLOR: #0000ff">="qunit-banner"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #800000">h2</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">div</span> <span style="COLOR: #ff0000">id</span><span style="COLOR: #0000ff">="qunit-testrunner-toolbar"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #800000">div</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">h2</span> <span style="COLOR: #ff0000">id</span><span style="COLOR: #0000ff">="qunit-userAgent"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #800000">h2</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">ol</span> <span style="COLOR: #ff0000">id</span><span style="COLOR: #0000ff">="qunit-tests"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #800000">ol</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"></span><span style="COLOR: #800000">body</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"></span><span style="COLOR: #800000">html</span><span style="COLOR: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
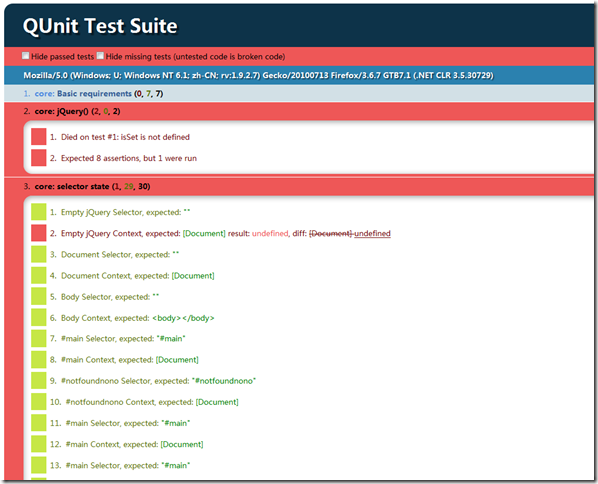
QUnit不仅仅为你提供了测试脚本函数,还为你的单元测试提供了一个标准化的测试界面,如下图所示,红色的表示这个测试用例没有通过,绿色的表示通过。每一个框比表示一个测试函数,里面可能有多个断言语句的结果,标题中(x,y,z)表示总共有z个断言,y个是正确的,x个是错误的。
刚才只是初步看了下界面,现在我们来学习如何使用,我从http://github.com/jquery/jquery/raw/master/test/unit/core.js下载了一个core.js的范例测试代码,这个是jQuery用来测试它的核心模块的代码。
在
中加入,注意一定要在qunit.js声明后面,因为core.js中用到了qunit.js定义的函数。这时你再运行刚才我们创建的html文件,你就会看到类似上图的结果,这就是core.js的测试结果,是不是一清二楚?如果是测试你自己的函数,你就可以根据红色的错误提示跟踪问题所在,直到把所有的测试结果都变成绿色。
测试脚本怎么写
测试脚本的写法,我建议你参考http://docs.jquery.com/Qunit#Reference_Test_Suites,这里面有提到一些测试用例的文件,你可以通过它们来研究怎么写测试用例,尽管有些测试用例已经跑不通了。
比较常用的函数有:
expect(amount) - 指定某个函数中会有多少个断言,通常写在测试函数开头。
module(name) - 模块是测试函数的集合,使用该函数可以在UI中将测试函数按模块归类。
ok(state, message) – 布尔型断言,message是专门显示在QUnit界面上,用来区分不同的断言的
equals(actual, expected, message) - 相等断言,actual和expected的值相等时才能通过。
same(actual, expected, message) - 完全相等断言,和equals的区别在于它会比较子元素,对于数组和一些自定义对象的比较十分有用。
这些是最常用的,其他的大家可以自己参考Qunit官方文档。
第一个QUnit测试用例
假设我们写个这样的函数,计算a+b的结果,如下
<span style="COLOR: #0000ff">function</span> CalculateAPlusB(a,b)
{
<span style="COLOR: #0000ff">return</span> a+b;
}在页面中加入一个单独的js引用专门用来写单元测试的function,比如叫test.js
<script language="<SPAN" style="COLOR: #006080">"javascript" src=<SPAN style="COLOR: #006080">"test.js" type=<SPAN style="COLOR: #006080">"text/javascript"/></script>
具体的测试代码如下
test(<span style="COLOR: #006080">"basic calculation"</span>, <span style="COLOR: #0000ff">function</span>() {
equals(CalculateAPlusB(1,5),6,<span style="COLOR: #006080">"1+5=6"</span>);
equals(CalculateAPlusB(1.2,5.5),6.7,<span style="COLOR: #006080">"1.2+5.5=6.7"</span>);
equals(CalculateAPlusB(-1,10),9,<span style="COLOR: #006080">"-1+10=9"</span>);
});
test(<span style="COLOR: #006080">"pass null test"</span>, <span style="COLOR: #0000ff">function</span>() {
ok(isNaN(CalculateAPlusB(<span style="COLOR: #0000ff">null</span>,5)),<span style="COLOR: #006080">"pass null as the first argument"</span>);
ok(isNaN(CalculateAPlusB(5,<span style="COLOR: #0000ff">null</span>)),<span style="COLOR: #006080">"pass null as the second argument"</span>);
ok(isNaN(CalculateAPlusB(<span style="COLOR: #0000ff">null</span>,<span style="COLOR: #0000ff">null</span>)),<span style="COLOR: #006080">"no argument pass in"</span>);
});테스트 메소드는 테스트 메소드를 정의하기 위해 qunit에서 사용하는 명령문입니다. 첫 번째 매개변수는 테스트 케이스의 이름을 나타내고 두 번째 매개변수는 특정 구현을 나타냅니다. 기대값이 실제값과 일치하는지 비교하는 데는 같음(equals)이 사용되고, 결과가 참인지 확인하는 데에는 ok(ok)가 사용됩니다.
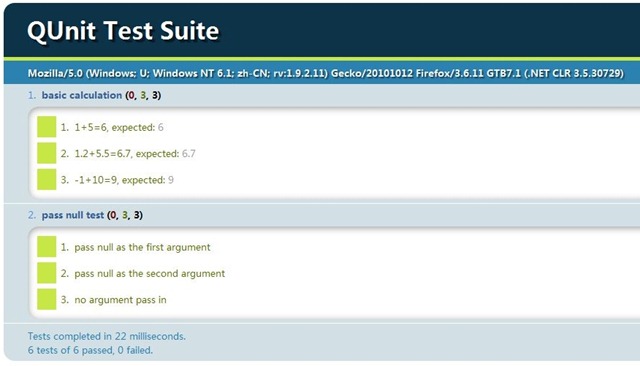
잘 진행되면 아래와 비슷한 결과가 나타납니다.
이제 축하해 주세요. 모든 테스트 결과가 녹색으로 표시되어 있어 테스트가 통과되었음을 의미합니다. 물론 여기에는 테스트 값이 오버플로되는 경우와 같이 이 메서드를 테스트하기 위해 더 많은 테스트 사례를 작성할 수 있습니다.
참고자료
http://www.swift-lizard.com/2009/11/24/test-driven-development-with-jquery-qunit/
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 English version
Recommended: Win version, supports code prompts!

SublimeText3 Chinese version
Chinese version, very easy to use

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software