
Home >Web Front-end >JS Tutorial >Jquery Sudoku Game Analysis (1) - Page Layout_jquery
Jquery Sudoku Game Analysis (1) - Page Layout_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:17:051366browse
In addition, if time permits in the near future, it will be transplanted to html5. The tentative name is H5sukudo. The main purpose is also to practice. The code of
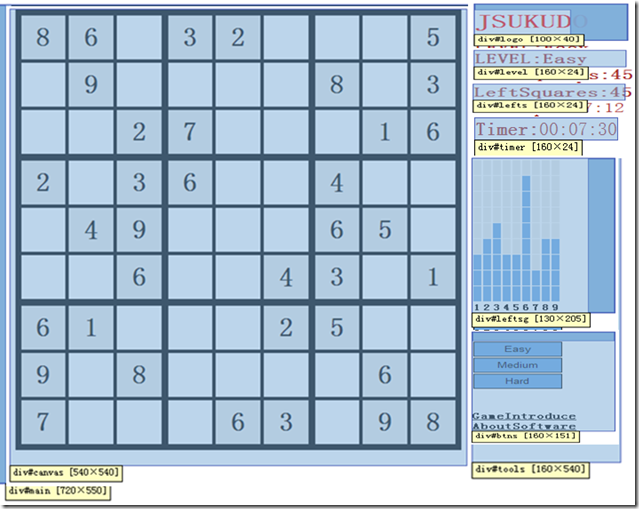
body is as follows. The main layer of the page is used to control the size. Main contains two layers: canvas and tools, which are used to carry Sudoku tables and auxiliary information respectively. There are seven layers of logo, level, lefts, timer, leftsg, btns, and err nested in the tools layer, which are used to carry the LOGO, game difficulty, number of remaining spaces, elapsed time, details of the number of remaining spaces, buttons, and error prompts. information. The styles in the tools layer are written in the default.css style file. The contents of the canvas layer, level layer, lefts layer, timer layer, leftsg layer, and err layer are dynamically generated under jquery control, and will be explained later.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

