Home >Web Front-end >JS Tutorial >Custom mouse tip effect based on jquery jquery.toolTip_jquery
Custom mouse tip effect based on jquery jquery.toolTip_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:16:30915browse
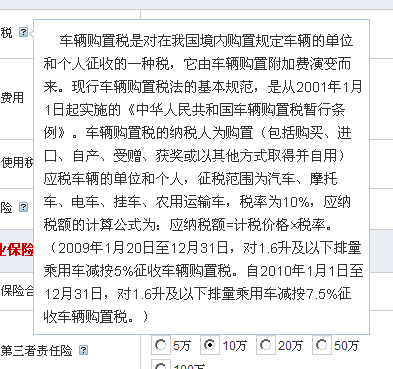
Effect under IE

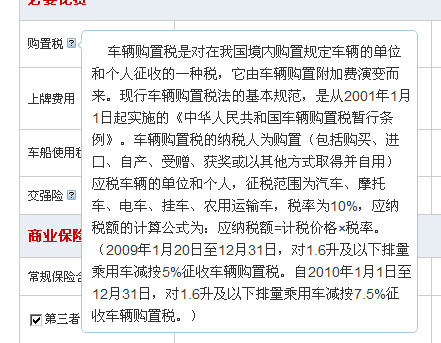
Firefox or other browser effects

Code
Copy code The code is as follows:
// Copyright Kuche China www.kuchechina.com
//Author zhuyue.cnblogs.com
//Demo http://www.kuchechina.com/carstools/Default.aspx
jQuery.fn. toolTip = function() {
this.unbind().hover(
function(e) {
this.t = this.title;
this.title = '';
$ ('body').append( '' );
var tip = $('p#p_toolTip').css({ "position": "absolute", "padding ": "10px 5px 5px 10px", "left": "5px", "font-size": "14px", "background-color": "white", "border": "1px solid #a6c9e2","line -height":"160%", "-moz-border-radius": "5px", "-webkit-border-radius": "5px", "z-index": "9999"});
var target = $(this);
var position = target.position();
this.top = (position.top - 8); this.left = (position.left target.width() 5) ;
$('p#p_toolTip #img_toolTip_Arrow').css({"position": "absolute", "top": "8px", "left": "-6px" });
tip. css({"top": this.top "px","left":this.left "px"});
tip.fadeIn("slow");
},
function() {
this.title = this.t;
$("p#p_toolTip").fadeOut("slow").remove();
}
);
};
Usage:
Copy code The code is as follows:
< ;script type="text/javascript">
$(document).ready(function(){
$("#tootlsMain img[title]").toolTip();
});
You can use the jquery selector to select tags with title attributes. Of course, you can modify the code appropriately to apply tags with alt attributes.
The title attribute supports simple html tags. Such as
etc. Pay attention to the use of quotation marks
Implementation principle:
Use the label title attribute to make the hover event replace the default mouse event and display the floating layer. this.unbind().hover is this code. jquery helps us do many things. Just pile up our actual code.
Programmer, I hope you can understand the writing style.
Code download
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:JS form validation codes commonly used in work (including examples)_Form special effectsNext article:JS form validation codes commonly used in work (including examples)_Form special effects
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills


 ' this.t '
' this.t '