 Web Front-end
Web Front-end JS Tutorial
JS Tutorial boxy pop-up layer dialog plug-in extension application based on jquery pop-up layer selector_jquery
boxy pop-up layer dialog plug-in extension application based on jquery pop-up layer selector_jqueryboxy pop-up layer dialog plug-in extension application based on jquery pop-up layer selector_jquery
We use the popular jquery for design, and at the same time we choose the boxy pop-up plug-in with excellent effect for expansion (for information about boxy, please refer to Zhang Xinxu’s blog http://www.zhangxinxu.com/wordpress/?p=318). The following introduces the application of boxy as a selector framework.
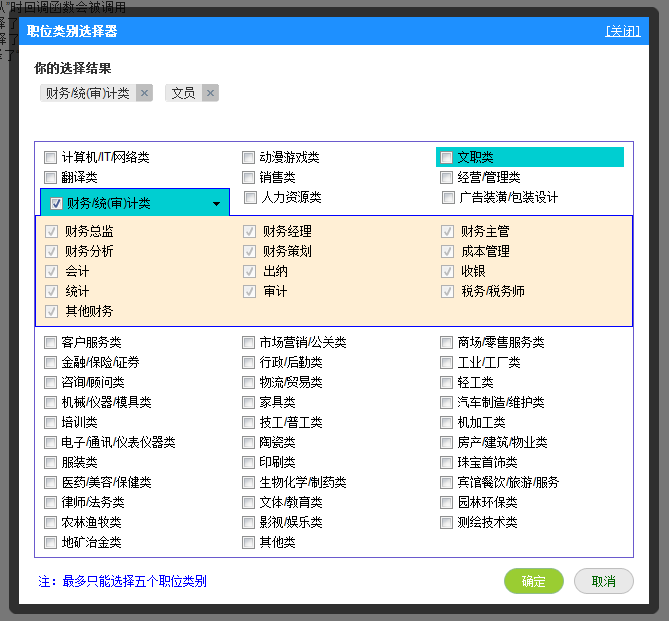
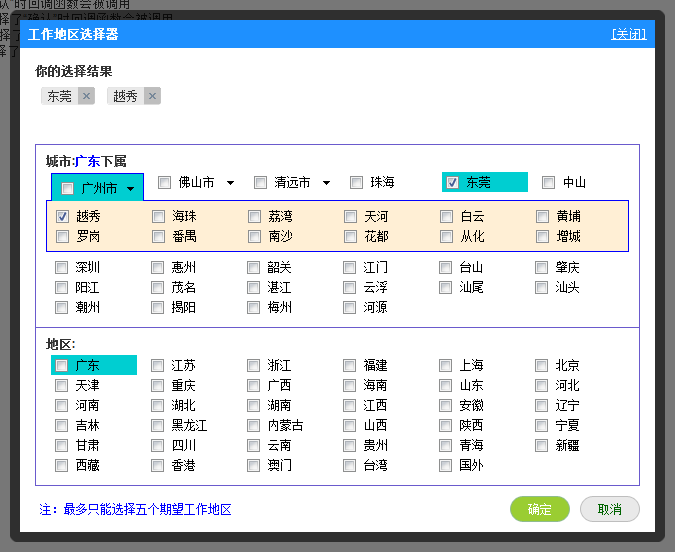
I believe that anyone who has used the recruitment website will be familiar with the selector (it is the one that pops up when you click on it to select the industry, position and region). The difficulty of the selector lies in style debugging, which is mainly aimed at It's IE6. Here we introduce the industry, position and region selectors. The downloaded demo contains these three selectors.
Industry selector: no association, the calling statement is Boxy.industry(value, callback, options), the parameter value is a set of selected value numbers (string type, separated by commas), and the callback is A callback function can be defined. The value passed into the callback is a set of numbers of the selected items in the industry selector (string type, separated by commas), and options are optional parameters of the boxy plug-in.
Call example: select industries numbered 1 and 2, and define the selector title as "Industry Category Selector"
$("#industry").click(function() {
Boxy.industry("1,2", function(val) {
alert("You selected: " val);
}, { title: "Industry Category Selector" });
return false;
});

Job selector: two-level connection, the calling statement is Boxy.job(value, shown, callback, options), the parameter value is a set of selected value numbers (string type, between numbers) Comma-separated, starting with b indicates selecting a major job category, starting with s indicates selecting a subcategory), the parameter shown indicates the number of the displayed job category, the parameter callback is a definable callback function, and the value passed in to callback is the position selector. A set of numbers for the selected items (string type, separated by commas), options are optional parameters of the boxy plug-in.
Call example: Select the job subcategory numbered 1, the job category numbered 2, define the name of the selector as position category selector
$("#job").click(function() {
Boxy.job("s1,b2" , "2", function(val) {
alert("You selected: " val);
}, { title: "Position Category Selector" });
return false;
});

Position selector: three cascades, the calling statement is Boxy.area(value, shown, callback, options), the parameter value is the selected value Number set (string type, separated by commas, starting with p means selecting a province, starting with c means selecting a city, starting with d means selecting a county), the parameter shown represents the number of the displayed region, and the parameter callback is definable Callback function, the value passed into the callback is the number set of the selected items in the region selector (string type, numbers are separated by commas), and options are the optional parameters of the boxy plug-in.
Call example: select counties or districts numbered 1 and 2, define the name of the selector as work area selector
$("#city").click(function() {
Boxy.area("d1,c7", "1,724", function (val) {
alert("You selected: " val);
}, { title: "Work Area Selector" });
return false;
});

There are bugs:
1. The margin setting of IE6 checkbox will be distorted. Clearing the checkbox border of IE6 is invalid, but it is effective for other browsers, and many people like it. Globally set input margin/padding to zero. In order to unify the style, IE6 can only be ignored.
2. In the IE8 environment, the hover effect of the css setting option is slow or even unresponsive. This problem does not exist in other browsers (including IE6), and the js code solution is not an option. The code hover The response is still a bit slow. I really don’t understand why IE8 has this problem. Someone who knows can tell me.
3. The display area of the overly long selected item under IE6 is not enough, and it will not automatically wrap in the parent tag. Instead, the displayed text will be wrapped in the selected item itself, causing the style to be aliased. I don't know how to solve this problem, can anyone tell me.
4. Haven’t found it yet (maybe you will talk about the hover effect of the OK button under IE6. This is not a bug, but it is irrelevant and I am too lazy to change it. Just change the label to , but I really don’t like and spend all day doing useless work on IE6).
Advantages:
1. Of course it’s beautiful!
2. The three selectors respectively represent the selectors of three cascading relationships. You can directly modify the data source in the Demo and the text in the main frame to change it into other selectors.
3. There is still room for improvement. Who can integrate the css style of the demo and post it?
Let me tell you quietly that the rounded corner effect of the selector's outer frame is achieved using png images. If you want to change the transparency, you have to redo the image. If you are willing to leave IE6 aside, you can use another commonly used method. The rounded corner method (no pictures, only css styles), the method has been written into the boxy plug-in (I commented it out, including the style file), and there is also a rounded corner method that is also introduced in the round-corner.html file of the demo Now, ExtendedBoxy.html is the demo file of the selector. The other two html files about Boxy were written by Zhang Xinxu. There are a lot of good things on Zhang Xinxu’s blog http://www.zhangxinxu.com/php/. Please check it out when you have time.
Demo download address: /201011/yuanma/jquery-plugin-ExtendedBoxy.rar
 Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AM
Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AMJavaScript core data types are consistent in browsers and Node.js, but are handled differently from the extra types. 1) The global object is window in the browser and global in Node.js. 2) Node.js' unique Buffer object, used to process binary data. 3) There are also differences in performance and time processing, and the code needs to be adjusted according to the environment.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Zend Studio 13.0.1
Powerful PHP integrated development environment

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Dreamweaver Mac version
Visual web development tools





