Home >Web Front-end >JS Tutorial >jQuery study notes Helloworld_jquery
jQuery study notes Helloworld_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:13:401060browse
What is jQuery?
jQuery was created by American John Resig. It has attracted many javascript experts from all over the world to join its team, including Jörn Zaefferer from Germany, Stefan Petre from Romania, etc. jQuery is another excellent Javascript framework after prototype. Its purpose is - WRITE LESS, DO MORE, write less code and do more things. It is a lightweight js library (only 21k after compression), which is unmatched by other js libraries. It is compatible with CSS3 and various browsers (IE 6.0, FF 1.5, Safari 2.0, Opera 9.0). jQuery is a fast, concise javaScript library that enables users to more easily process HTML documents and events, implement animation effects, and easily provide AJAX interactions for websites. Another big advantage of jQuery is that its documentation is very complete and its various applications are explained in detail. There are also many mature plug-ins to choose from. jQuery can keep the code and HTML content of the user's HTML page separated. That is to say, there is no need to insert a bunch of js in the HTML to call the command. You only need to define the id.
What is the composition of jQuery?
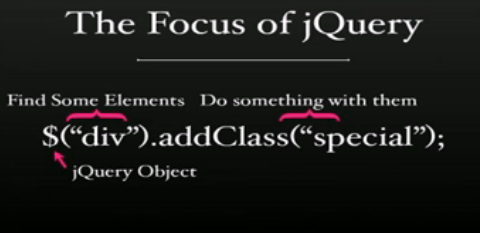
With jQuery, you can select (query) HTML elements and perform "actions" on them. As shown in the picture:
.org/1999/xhtml">
1-1
jQuery was created by American John Resig. It has attracted many javascript experts from all over the world to join its team, including Jörn Zaefferer from Germany, Stefan Petre from Romania, etc. jQuery is another excellent Javascript framework after prototype. Its purpose is - WRITE LESS, DO MORE, write less code and do more things. It is a lightweight js library (only 21k after compression), which is unmatched by other js libraries. It is compatible with CSS3 and various browsers (IE 6.0, FF 1.5, Safari 2.0, Opera 9.0). jQuery is a fast, concise javaScript library that enables users to more easily process HTML documents and events, implement animation effects, and easily provide AJAX interactions for websites. Another big advantage of jQuery is that its documentation is very complete and its various applications are explained in detail. There are also many mature plug-ins to choose from. jQuery can keep the code and HTML content of the user's HTML page separated. That is to say, there is no need to insert a bunch of js in the HTML to call the command. You only need to define the id.
What is the composition of jQuery?
With jQuery, you can select (query) HTML elements and perform "actions" on them. As shown in the picture:

helloworld!
After being briefly familiar with the structure of jQuery, I will write a helloworld first!
Copy code The code is as follows:
.org/1999/xhtml">

