Look at the code below:
var i=0;
function newWin(){
var win = new Ext.Window({
title:"Window" i ,
width:400,
height:300,
maximizable:true
});
win.show();
}
Ext.onReady(
function(){
Ext.get("btn").on("click",newWin );
}
);
HTML content in the page:
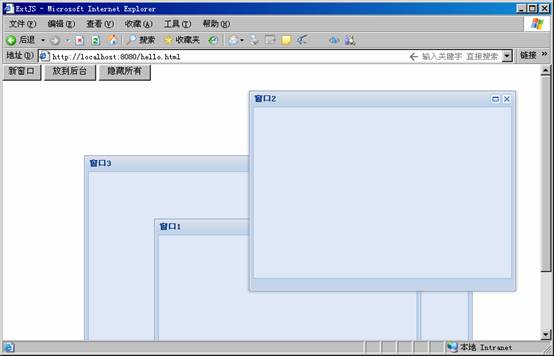
Execute the above code. When the button "New Window" is clicked, a Window, the window title is "Window x", the window can be closed or maximized, clicking the maximize button will maximize the window, and the maximized window can be restored, as shown in Figure xxx.

Window grouping
Window is managed in groups, and you can operate a group of windows. By default, the windows are in the default group Ext.WindowMgr. Window grouping is defined by the class Ext.WindowGroup, which includes bringToFront, getActive, hideAll, sendToBack and other methods to operate the windows in the group.
Look at the code below:
var i=0 ,mygroup;
function newWin(){
var win=new Ext.Window({
title:"Window" i ,
width:400,
height:300,
maximizable:true,
manager:mygroup
});
win.show();
}
function toBack(){
mygroup.sendToBack(mygroup.getActive()) ;
}
function hideAll(){
mygroup.hideAll();
}
Ext.oReay(
function(){
mygroup=new Ext.WindowGroup( );
Ext.get("btn").on("click",newWin);
Ext.get("btnToBack").on("click",toBack);
Ext.get ("btnHide").on("click",hideAll);
}
);
The html code in the page
Execute the above code and click a few times first The "New Window" button can display several containers on the page, and then drag these windows to different positions on the screen. Then click the "Send to Background" button to move the frontmost window to the back of the group of windows. Click the "Hide All" button to hide all currently open windows. As shown in the figure below:

Dialog box
Due to the traditional use of alert, confirm and other methods, the dialog box generated is very old-fashioned and not good-looking. Therefore, ExtJS provides a set of very beautiful dialog boxes, which can be used to replace traditional alert, confirm, etc., to achieve a gorgeous application interface.
Ext’s dialog boxes are encapsulated in the Ext.MessageBox class. This class also has an abbreviated form, Ext.Msg. You can directly call the corresponding dialog box method through Ext.MessageBox or Ext.Msg to display the Ext dialog box. . Look at the code below:
Ext.onReady(
function(){
Ext.get("btnAlert").on(
"click",
function(){
Ext.MessageBox.alert("Please note","This is ExtJS prompt box");
}
);
}
);
Contents in the Html page:
Execute the program and click "alert" above "Box" button will display the dialog box as shown below on the page.

In addition to alert, Ext also includes confirm, prompt, progress, wait and other dialog boxes. In addition, we can display custom dialog boxes as needed. Ordinary dialog boxes generally include four parameters. For example, the method signature of confirm is confirm (String title, String msg, [Function fn], [Object scope]). The parameter title represents the title of the dialog box, and the parameter msg represents the prompt in the dialog box. Information, these two parameters are required; the optional parameter fn represents the callback function executed when the dialog box is closed, and the parameter scope represents the execution scope of the callback function. The callback function can contain two parameters, namely button and text. button represents the button clicked, and text represents the text content entered when there are active input options in the dialog box. We can use the button parameter in the callback function to determine what choice the user has made, and we can use text to read the content entered in the dialog box. Look at the example below:
Ext.onReady(
function(){
Ext.get("btn").on(
"click",
function(){
Ext. MessageBox.confirm(
"Please confirm", "Do you really want to delete the specified content?",
function(button,text){
alert(button);
alert(text);
}
);
}
);
}
);
Html content:
Clicking the dialog button will The following dialog box appears, and then select yes or no, the traditional prompt box will be used to output the content of the button and text parameters in the callback function.

Therefore, in actual applications, the above code can be changed to the following:
Ext.onReady(
function(){
Ext.get("btnAlert").on(
"click",
function(){
Ext.MessageBox.confirm(
"Please confirm",
"Do you really want to delete the specified content?",
function(button,text){
if( button=="yes"){
//Perform deletion operation
alert("successfully deleted");
}
}
);
}
);
}
);
In this way, when the user clicks the yes button in the dialog box, the corresponding operation will be performed, and selecting no will ignore the operation.
Let’s look at the prompt box again. Let’s look at the following code:
Ext.onReady(
function(){
Ext.get("btn").on(
"click",
function(){
Ext .MessageBox.prompt(
"Input prompt box",
"Please enter your New Year's wish:",
function(button,text){
if(button=="ok"){
alert("Your New Year's wish is:" text);
}
else
alert("You gave up typing!");
}
);
}
);
}
);
Html page:
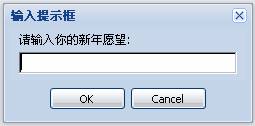
Click the "Dialog" button above to display the content as shown below. If you click OK button will enter the text content you entered. Selecting the cancel button will prompt you to give up the entry, as shown in the following figure:


In actual applications, you can directly Use the show method of MessageBox to display a custom dialog box, such as the following code:
function save(button){
if(button=="yes"){
//Perform data saving operation
}
else if(button=="no" ){
//Do not save data
}
else{
//Cancel current operation
}
}
Ext.onReady(
function(){
Ext.get("btn").on(
"click",
function(){
Ext.Msg.show({
title:'Save data',
msg: 'You have done some data operations, do you want to save the changes to the current content? ',
buttons: Ext.Msg.YESNOCANCEL,
fn: save,
icon: Ext.MessageBox.QUESTION
});
}
);
}
);
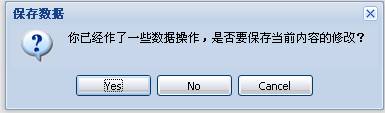
Click the "Dialog" button to display a customized save data dialog box. The box contains three buttons: yes, no, and cancel. You can perform corresponding operations according to the clicked button in the callback function save, as shown in Figure xx.

 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

Atom editor mac version download
The most popular open source editor

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software





