Home >Web Front-end >JS Tutorial >js custom event code description_javascript skills
js custom event code description_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:11:151005browse
Copy code The code is as follows:
The code looks too confusing. There seems to be an extra onreturn event. . .
Let me talk about one of the reasons why I do this. Because in the verification API in the framework, everything I have to do is done for others, but there are some things that often need to change, such as verifying whether a checkbox can be selected. , and it needs to be verified under different situations. These situations also change frequently, and they will change as the market needs. So I handed over the frequently changing work of verifying whether the checkbox can be selected to the people developing the current project. I only did what I should do.

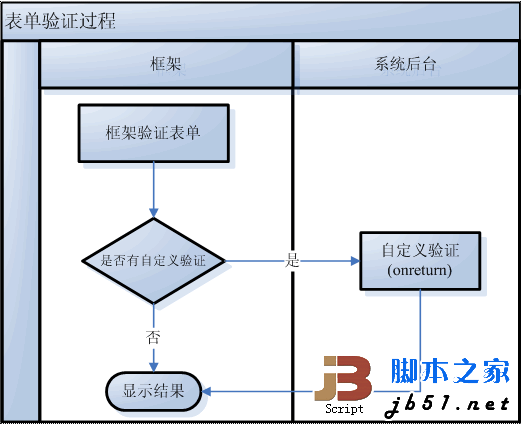
As shown in the picture above, I will let the form provide an onreturn event, let others write the verification themselves, and return true or false to me.
To let others add it in the form of custom attributes, just do some technical work. I used eval(). After executing the verification in the framework, I will execute the following sentence.
Copy code The code is as follows:
//Verify CODE...
var ele = $(this); //this is a form, developed here with jquery
var result = eval(ele.attr("onreturn"));
//CODE..
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Code that prohibits JS from running_javascript tipsNext article:Code that prohibits JS from running_javascript tips
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

