Home >Web Front-end >JS Tutorial >jquery's index method implements tab effect_jquery
jquery's index method implements tab effect_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:10:311048browse

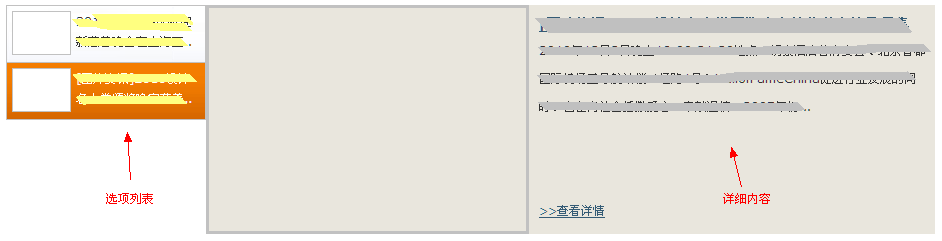
The tabs are on the left and the details are on the right.
Principle:
Click the list item on the left to display the nth content at [index n] of the list based on the selected list item.
(First, the list and content need to be loaded into the page at one time, and only the first content is displayed, so it is more user-friendly to switch.)
How to get the index of the selected list item in the list:
There is a method in jquery which is index([subject])
$("#ul li").index($("#selected"));
It means first setting the list range (#ul li list), and then returning the index of the $("#selected") element in the list.
After obtaining the index, use $("#detail").hide(); $("#detail").eq(n).show(); to display the details of the same index. (The same goes for option list style switching)
only uses 5 lines.
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Summary of Jquery's flaws_jqueryNext article:Summary of Jquery's flaws_jquery
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

