Home >Web Front-end >JS Tutorial >Learn jQuery from scratch (8) Interlude: jQuery implementation plan_jquery
Learn jQuery from scratch (8) Interlude: jQuery implementation plan_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:10:271159browse
一.摘要
本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.
本篇文章属于临时插播, 用于介绍我在本公司的jQuery实施方案.
二.前言
有了前几章扎实的基础知识我们已经可以在项目中投入使用jQuery了.再继续深入学习jQuery前插播一下我的jQuery实施方案.
每个公司的情况都不同.比如我们公司的页面文件都为用户控件, 物理路径和虚拟路径没有绝对的关系, 所以无法使用相对路径(否则生产环境中会找不到文件). 项目繁多, 同一个虚拟目录的不同文件夹对应不同项目工程等等.
此方案并不是通用的, 但是有些方法可以借鉴, 同时也是希望能和大家一起讨论帮忙指正.
三.类库文件管理方案
存放根路径: src\Assembly\resource.eLong.Web.Files\Resource\JSLib\jquery\
引用根路径: http://resource.elong.com/JSLib/jquery/
压缩版本引用路径: http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js
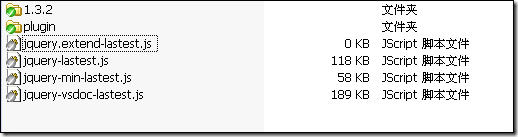
根路径文件列表:
在每一个Web工程项目下面建立js文件夹, 放置 jquery-vsdoc-lastest.js 文件:
说明:
首先将所有版本的jQuery类库放到静态服务器上, 并且按照文件夹存放类库文件. 但是会选出来一个最新版本作为引用并且放置在根目录.
根目录下面包含如下文件:
| 名称 | 内容 | 说明 |
| 文件夹1.3.2 | 按照版本号组织的jQuery类库. | 对于1.3.2即以后的每个jquery版本, 会按照文件夹存放类库文件. 但是会用最新的稳定版本覆盖各lastest名称的js文件. |
| 文件夹plugin | 存放插件的文件夹 | 将各种插件以文件夹的形式存放到此路径下 |
| jquery.extend-lastest.js | elong自己扩展的jQuery方法 | 未来我们将打造自己的javascript类库.其中有一些核心的类库放在此文件中. 相当于我们自己的工具类库. 通过扩展jQuery实现. 主要分为工具函数和包装集函数两类. |
| jquery-lastest.js | jQuery未压缩类库最新版本 | 最新的稳定版本的jQuery原始类库. |
| jquery-min-lastest.js | jQuery压缩类库最新版本 | 最新的稳定版本的jQuery压缩类库. |
| jquery-vsdoc-lastest.js | jQuery智能提示类库最新版本 | 最新的稳定版本的jQuery智能提示类库. |
개발 시 IntelliSense를 구현하려면 각 웹 프로젝트의 js 폴더에도 IntelliSense 버전을 넣어야 합니다. 웹 프로젝트가 많기 때문에 이 폴더를 만들어서 첫 번째 사용자에 넣어주세요.
4. 클래스 라이브러리 참조 체계
모든 페이지의 머리 부분에는 절대 경로를 사용하여 jQuery 클래스 라이브러리가 먼저 인용됩니다.
http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js
그런 다음 if(fasle)를 통해 스크립트 블록의 스마트 프롬프트 버전을 소개합니다. 경로는 "~"를 사용하여 루트 디렉터리에서 검색하고 jquery-vsdoc를 배치합니다. -lastest.js 최신 지능형 감지 버전 클래스 라이브러리. 이 파일은 패키징 및 업로드할 필요가 없으며 개발 중 지능형 프롬프트에만 사용됩니다.
이렇게 하면 컴파일된 페이지에 jQuery 클래스 라이브러리의 압축 버전만 도입됩니다.
샘플 코드:
<span class="kwrd"><</SPAN><SPAN class=html>head</SPAN> <SPAN class=attr>runat</SPAN><SPAN class=kwrd>="server"</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"><</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></span>jQuery 引用方案<span class="kwrd"></</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"><</SPAN><SPAN class=html>script</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/javascript"</SPAN> <SPAN class=attr>src</SPAN><SPAN class=kwrd>="http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js"</SPAN><SPAN class=kwrd>></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></span>
<% <SPAN class=kwrd>if</SPAN> (<SPAN class=kwrd>false</SPAN>){%>
<script src=<SPAN class=str>"~/js/jquery-vsdoc-lastest.js"</SPAN> type=<SPAN class=str>"text/javascript"</SPAN>><span class="kwrd"></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></span>
<span class="asp"><%</SPAN> }<SPAN class=asp>%></span>
<span class="kwrd"></</SPAN><SPAN class=html>head</SPAN><SPAN class=kwrd>></span>
설명:
저희 웹사이트에서는 테스트 환경이 정식 환경과 일치하는지 확인하기 위해 CDN을 사용하여 또 다른 2차 도메인 이름인 resources.elong.com에 정적 파일을 저장합니다. 그러나 절대 경로를 사용하여 jQuery Smart Tip 버전을 참조한 후에는 Smart Tip 스크립트가 나타나지 않습니다. 그래서 이 기능을 사용하여 jQuery의 압축 버전을 직접 참조합니다. 클래스 라이브러리를 절대 경로로 사용하여 1.3.2 압축 문제를 교묘하게 해결 버전 출시 후 지능형 프롬프트 시스템에 오류가 발생했습니다.
동적 페이지에서는 if(false)를 통해 스마트 프롬프트 버전 클래스 라이브러리 도입을 취소할 수 있지만 HTML 페이지에서는 서버 문 블록을 사용할 수 없습니다. 프로그램이 출시되기 전에 수동으로 개발되었습니다.
5. 개발 및 활용 계획
jQuery는 스크립트 프레임워크가 아니라 스크립트 라이브러리이므로 사용자의 사용 방식을 제한할 수 없으므로 페이지의 스크립트가 혼란스러워지기 쉽습니다.스크립트 관리 프레임워크를 찾기 전에 다음 방법을 사용하여 페이지에서 스크립트를 사용하세요.
1. 페이지 하단에
- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills