Home >Web Front-end >JS Tutorial >Taobao search box effect implementation analysis_javascript skills
Taobao search box effect implementation analysis_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:09:441374browse
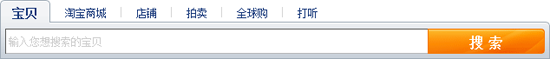
Taobao’s search box uses such a design: 
This design generally uses JavaScript to monitor the focus and blur events of the input box:
This code has two obvious shortcomings:
- The prompt "Please enter keywords" appeared 3 times in total. Once you want to change this text, you have to change 3 places. Maintenance is very inconvenient.
- For performance optimization, we will put the javascript part at the end of the page. However, for a page with a large amount of code, such as the home page of a portal, the JavaScript at the end is likely to be executed with a delay of 1-2 seconds. During this period, even if the focus is in the input box, the prompt text will not disappear. The user needs to manually delete this text and then enter the content .
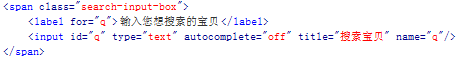
Taobao’s input box adopts another approach. It does not use this prompt text as the value of the input box, but puts it in another label, and then uses absolute positioning to stack this text into the input box. Above: 
As you can see from the above code, the prompt text is within the label tag. This has two benefits:
- Good structure. Neither div nor span, should use label to describe the input.
- Good user experience. Since the for attribute is set, when the user clicks on the label, it will automatically focus on the input box.
What JavaScript wants to control is actually the display and hiding of label. You no longer need to worry about the content of the prompt text:
$("#q").onfocus = function() {
$("label[for=q]") [0].style.display = 'none';
};
$("#q").onblur = function() {
if ("" == this.value) {
$("label[for=q]")[0].style.display = '';
}
};
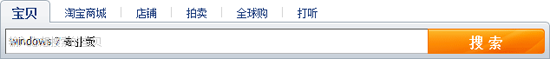
Javascript is concise, but what about the user experience? ? Before the JavaScript is executed, the prompt text will not disappear no matter what. The user also wants to delete this text, but they cannot delete it because the text is not actually in the input box, and the content they input will be prompted. The text blocks it. I personally think this brings a lot of confusion to users.

Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

