Home >Web Front-end >JS Tutorial >Summary of methods to obtain event objects in js_javascript skills
Summary of methods to obtain event objects in js_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:09:21970browse
Copy code The code is as follows:
var evt = window.event || arguments[0];
The following are three ways to add events. You may see ways to obtain them that you have not seen before.
1. The first way to add events is to write JS code directly in the attributes of html
Copy code The code is as follows:
Div1 Element
This is probably the last century In the writing method of the 1990s, it was very common to write js code directly in web pages. Maybe js at that time was not too important and was just used for verification or some fancy effects. How to get the event object in this way of adding events? It is very simple in IE, because event is a global object, so you can use event directly, as follows
Copy code The code is as follows:
Div1 Element
After clicking the Div, IE will An information box pops up with the 'click' character. It means that the event object has been obtained. If you test it in Opera/Safari/Chrome, you will find that the effect is the same as IE. It means that Opera/Safari/Chrome also supports IE method (window.event) to obtain the event object.
An error will be reported in Firefox, prompting: window.event is undefined, indicating that Firefox does not support IE method to obtain the event object but passes in the first parameter of the handle, as mentioned at the beginning of the article.
The above uses window.event to obtain the event object. In fact, window can be omitted, just like using alert instead of window.alert. For example,
Copy code The code is as follows:
Div1 Element
Tested in IE/Opera/Safari/Chrome, there will be no difference from just now. Test again in Firefox, and you will be surprised. You will find that the "click" information box pops up instead of "undefined".
The only difference between the two tests is that one uses window.event.type and the other uses event.type. This issue is discussed in detail below.
The following uses the first parameter of the handle to obtain the event object. You can imagine the value of the onclick attribute as an anonymous function. The string of the onclick attribute value is actually the js code within this anonymous function.
In this case, we can get the first parameter of the anonymous function through an attribute arguments of Function, and this parameter is the event object. For example,
Copy code The code is as follows:
Div1 Element
An error will be reported in IE, prompting: arguments.0.type is empty or not an object
Firefox/Opera/Safari/Chrome An information box with "click" content will pop up, indicating that they all support the event object being passed in as the first parameter of the handle. It also shows from the side that Opera/Safari/Chrome not only supports the W3C standard method of obtaining event objects, but is also compatible with the IE method of obtaining event objects.
Now that we know that onclick corresponds to an anonymous function, we might as well print out the anonymous function and take a look. We only need the following code
Copy the code The code is as follows:
Div1 Element
Click the Div in each browser, the results are as follows:
IE6/7/8 :
function onclick(){ alert(arguments.callee);}
IE9 :
function onclick(event){ alert(arguments.callee);}
Firefox / Safari :
function onclick(event) { alert(arguments.callee);}
Chrome:
function onclick(evt) { alert(arguments.callee);}
Opera :
function anonymous(event) {alert(arguments.callee);}
Observing these functions, we found:
IE6/7/8 does not define parameters
IE9/Firefox/Safari/Opera defines the parameter event
Chrome defines the parameter evt.
Now back to the remaining questions above, as follows
Copy the code The code is as follows:
Div1 Element
Div1 Element
The only difference between these two divs is window.event.type and event.type. After clicking respectively, the latter does not pop up "undefined" in Firefox, but "click". This is because the anonymous function in Firefox defines the parameter event, which happens to have the same name as IE's global object event, thus mistakenly thinking that Firefox also supports IE. method to obtain the event object.
For the same reason, the parameter defined in Chrome is evt, so you can also get the event object in Chrome in the following ways, as follows
Copy code The code is as follows:
Div1 Element
2. The second way to add events is to define a function and assign it to the onXXX attribute of the html element
Copy code The code is as follows:
Div2 Element
First define the function clk and then assign it to the onclick attribute. This method should also be a popular writing method in the 1990s. What is better than the first method is that it encapsulates the business logic code in a function, which slightly separates the HTML code and JS code and is not as tightly coupled as the first method.
How to get the event object in this way (within clk function)? There is still no problem in using the global object event in IE, such as:
Copy the code The code is as follows:
After clicking on Div, except Firefox, IE/Opera/Safari/Chrome can obtain the event object normally. As mentioned above, Opera/Safari/Chrome are compatible with IE (window.event) to obtain event objects, but Firefox does not support it. Therefore, Firefox can only pass parameters in. Try writing
Copy the code The code is as follows:
Div2 Element
Because anonymous functions in Firefox have event parameters, and clk() is within the anonymous function, you will know by printing the anonymous function
Copy code The code is as follows:
Div2 Element
Click the Div and Firefox will pop up an information box The content is as follows
Copy code The code is as follows:
function onclick(event) {
clk ();
}
Go back to alert(event) in clk. Since the event of the anonymous function is passed in, clk can get the event in the closure. In fact, after clicking, Firefox will report an error: event is not defined. It is guessed that the closure of the anonymous function and function clk(){alert(event);} are not in the same closure environment. If this method does not work, you can only pass in the displayed parameters, such as
Copy the code The code is as follows:
Div2 Element
Click Div, the event object pops up correctly in Firefox, and any browser that supports parameter passing in, such as Opera/Safari, can /Chrome.
Change arguments[0] in the above code to event, then all browsers will support it.
Change arguments[0] in the above code to window.event, then only Firefox will not support it.
Change arguments[0] in the above code to evt, then only Chrome will support it.
Think about why?
3. The third way to add events is to use element.onXXX method
Copy code Code As follows:
Div3 Element
This method is also relatively early, but the advantage is that you can combine JS with HTML is completely separated, but the premise is that an additional id attribute needs to be provided to the HTML element (or other ways to obtain the element object).
Add events in this way. IE6/7/8 only supports window.event and does not support parameter passing. Firefox only supports parameter passing and does not support other methods. Both methods are supported by IE9/Opera/Safari/Chrome.
4. The fourth way to add events is to use addEventListener or IE's proprietary attachEvent
Copy the code The code is as follows:
Div4 Element
This is the currently recommended method, which is more The first two methods are more powerful. You can add multiple handles (or response functions) to elements and support event bubbling or capturing. The first three methods are all bubbling by default. Of course, IE6/7/8 still does not follow the standard and uses its own proprietary attachEvent, and does not support event capture. addEventListener is already supported in IE9.
First use window.event to test, such as
Copy the code The code is as follows:
< ;script type="text/javascript">
var d4 = document.getElementById('d4');
function clk(){alert(window.event)}
if(d4.addEventListener) {
d4.addEventListener('click',clk,false);
}
if(d4.attachEvent){
d4.attachEvent('onclick',clk);
}
Click Div[id=d4], IE/Opera/Safari/Chrome all correctly pop up the event object information box, Firefox pops up "undefined", which is expected Among them, because Firefox does not support window.event as an event object.
is then replaced with the first parameter test of the handle, such as
Copy the code The code is as follows:
Before testing, guess what the result will be. Some people may think that undefined should pop up in IE, and other browsers are event objects. In fact, all information boxes that pop up in browsers are event objects.
To summarize:
1. IE6/7/8 supports obtaining objects through window.event. When adding events through attachEvent, it also supports passing the event object as the first parameter of the handle.
2. Firefox only supports it. The event object is passed in as the first parameter of the handle
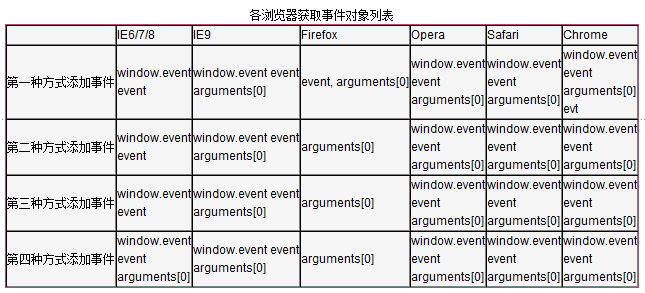
3. Both methods are supported by IE9/Opera/Safari/Chrome. Sex List

Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:First introduction to JQuery Example 1 (first)_jqueryNext article:First introduction to JQuery Example 1 (first)_jquery
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

