Home >Web Front-end >JS Tutorial >Differences in mouse button values in various browsers in js_javascript skills
Differences in mouse button values in various browsers in js_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:08:141116browse
W3C DOM wrote
During mouse events caused by the depression or release of a mouse button, button is used to indicate which mouse button changed state. The values for button range from zero to indicate the left button of the mouse, one to indicate the middle button if present, and two to indicate the right button. For mice configured for left handed use in which the button actions are reversed the values are instead read from right to left.
The description is very clear, 0, 1, and 2 represent the left, middle, and right keys respectively. The following are tested in mousedown, mouseup, click, and dbclick respectively.
Test mousedown< ;/p>
Test mouseup
Test click
Test dbclick

That is:
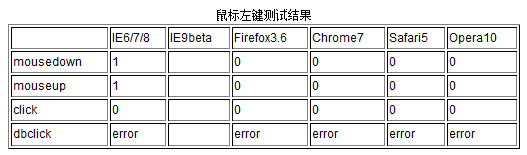
In IE6/7/8, the value of the left button obtained in the mousedown/mouseup event is 1, but the value obtained in the click event is 0.
In other browsers, the left key value obtained in mousedown/mouseup/click events is 0. Full compliance with standards.
All browsers cannot be obtained in dbclick event

That is:
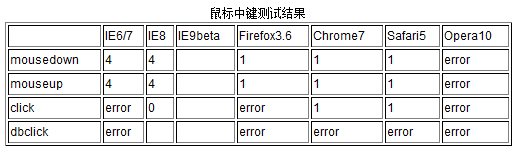
In IE6/7/8, the value of the middle key obtained in the mousedown/mouseup event is 4.
In IE6/7, the click event cannot obtain the value of the middle key. IE8 works, but the value is 0.
In Firefox3.6/Chrome7/Safari5, the middle key value obtained in the mousedown/mouseup event is 1.
In Chrome7/Safar5, the click event can also get the middle key value, which is also 1.
The middle key value cannot be obtained in Opera10.

That is:
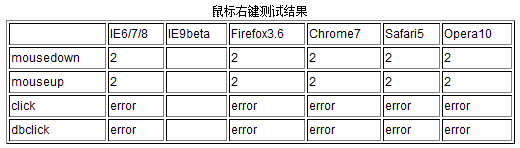
All browsers can get the right-click value in mousedown/mouseup events, and they are all 2.
In all browsers, the right-click value cannot be obtained in click/dbclick events.
As you can see above, to determine which key the mouse has pressed, you should select the appropriate event. Mousedown/mouseup should be selected here. It is still impossible to obtain the value of the middle key in Opera 10, because Opera does not trigger the middle key events (mousedown, mouseup, click, dbclick) at all.
The following code converts IE6/7/8 values into W3C compliant
var ie678 = !-[1,];
function getButton(e){
var code = e.button;
var ie678Map = {
1 : 0,
4 : 1,
2 : 2
}
if(ie678){
return ie678Map[code];
}
return code;
}
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

