Home >Web Front-end >JS Tutorial >jQuery practical brand display list effect_jquery
jQuery practical brand display list effect_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:08:031713browse

Just the initial state;

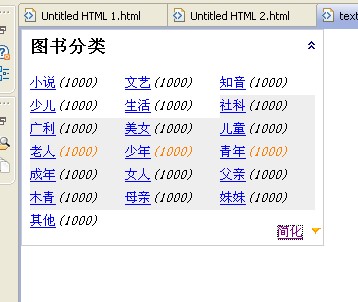
This is the after-click effect. The Prime Minister analyzed the needs:
1. First create a navigation in the page. When you click the title, the content is hidden and the small icon also changes.
2. When you click More, the hidden link content will be displayed, and "More" will be changed to "Simplify", the small icon will be changed, and some links will be highlighted.
The following is the complete code:
Copy the code The code is as follows:
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:javascript study notes (8) javascript object_basic knowledgeNext article:javascript study notes (8) javascript object_basic knowledge
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills



