Home >Web Front-end >JS Tutorial >jQuery learning summary: relative positioning and selectors of elements (continuously updated)_jquery
jQuery learning summary: relative positioning and selectors of elements (continuously updated)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:07:241255browse
① Relative positioning of jQuery elements.
In jQuery, you can not only use selectors for absolute positioning, but also relative positioning. As long as the second parameter is specified in $(), the second parameter is the relative element. The second parameter is passed a jQuery object, and relative selection is performed relative to this object.
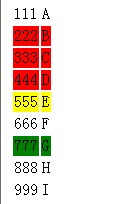
<script> <br>$(function(){ <br>//Set the background color of lines 1~3 to red (absolute positioning). <br>//Note the gt(0 here ) starts from the sequence number in the new sequence from lt(4), not the original one (that is, further filtering based on the original one) <br>$("#t tr:lt(4):gt(0). )").css("background","red"); <br>$("#t tr").click(function(){ <br>//This in Dom-->jQuery in $( this) <br>//$("td",$(this)) is relative to the search under tr of this line. td <br>$("td",$(this)).css("background"," green"); <br>}); <br>$("tr[title=ttt ]").css("background","yellow"); <br>}); <br></script>
| A | |
| 333 | C |
| 555 | E |
| 666 | F |
| 777 | G |
| 888 | H | I |
Operation rendering:

②$("div[id]") selects the div with the id attribute
③$("div[title=test]") selects the div with the title attribute "test". Note: an equal sign.
$("div[title!=test]")Select a div whose title attribute is not "test"
④$("input:checked")Note : There is no space between input and :checked
⑤The difference between $("input") and $(":input")
$("input") can only be obtained tag, but

