Home >Web Front-end >JS Tutorial >JS imitation flash upload avatar effect implementation code_javascript skills
JS imitation flash upload avatar effect implementation code_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:04:391098browse
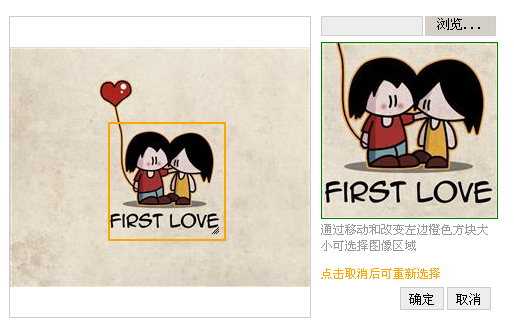
Look at the renderings first (under FF):

The following is my entire idea:
1. Use ajaxFileUpload.js to asynchronously upload images. Needless to say, this is quite simple.
2. Use jquery-ui for div dragging. Not much to say about this.
3. Processing of uploaded images.
The editing container is 300*300. If the image is not within 300*300, a thumbnail with maxHeight=300 and maxWidth=300 will be generated here.
is used to set the background of the editing container. If the original file is 123 .jpg, the file generated here is 123.jpg.view.jpg. Of course, the file 123.jpg.view.jpg may not be generated!
The returned data is { result:" result ",size:" size ",msg:"" msg "",w:" ww ",h:" hh "}".
result is 1 or 0, Whether the table is uploaded successfully,
size is the scaling ratio, the default is 1, when there is a thumbnail, it is the reduction multiple, if it is reduced to 3/4 of the original, size is 0.75
msg If result=1, msg is File address, if result=0, msg is the error message
w, h is the width and height of the original image, if there is a thumbnail, it is the width and height of the thumbnail. 4. Select the image area
Avatar. The target size is 175*175, which is displayed on the right during editing. The target avatar needs to move with the movement of the selection. This can be achieved by positioning the background, but it also changes with the size of the selection. This is probably difficult to achieve with the background. Well!
Anyway, I don’t know how to do it, so I choose to use real pictures here, but where do the pictures come from? Everyone must be familiar with the picture verification code. This is how the real pictures are obtained. . After dragging and resizing the selection (of course it can also be requested during the process, the effect is more dynamic, but hehe...), that is, when stopping, the server needs to request the displayed image, and the request data must include size, which is what is obtained above. 0.75, as well as the position and size of the selection.
After arriving at the server, you will find that the position (x, y) and size (w, h) of the selection are for the thumbnail. At this time, size is useful, and size is used. The abbreviation is restored by size. It really needs to be solved. Divide x, y, w, h by size, and the resulting position and size correspond to the original image. So, cut it! Go back! Okay, cut, return to @#! Wow, you can’t go back here yet! Because you don’t know if the size meets
our target size (175*175) after cutting! So it can’t be done here. I am anxious to return it to the user, and I still need to do the final packaging, compress the large ones, enlarge the small ones, and make them all into 175*175 before returning. So, you can see the avatar of our selection on the
page. ~
5. Confirm to save
The logic here is much simpler. When selecting the image area, we generated the image and output it to the page. Here we can use the same method to generate the image, save it and it will be OK. Here is another Cleaning operation,
The final 123.jpg is useless, and 123.jpg.view.jpg is also useless. What is useful is the 456 we extracted from 132.jpg with the help of 123.jpg.view.jpg .jpg!
6. The entire function is placed in an html, and it can be loaded wherever it is used!
js:
})
function OnAvatarUploaded(file) {
$("#img").attr("src", file "?n=" Math.random()); //Prevent caching
}
html:
< ;div id="divUp" style="width: 520px; float: left; margin-left: 20px">
************************
The function is not as powerful as flash, but it is enough to upload a general avatar. It is also very simple to generate avatar thumbnails. The source code is attached below. You will know where to add it after taking a look.
The code in the handler is a bit messy and has not been sorted out, sorry!
AvaterUpload_jb51.rar
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

