Home >Web Front-end >JS Tutorial >Range standardization acquisition_javascript skills
Range standardization acquisition_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:02:561723browse
range is used to represent the user's selection area. This selection area is bounded by two boundary positions, and the position is composed of its container and offset, called container and offset .The following is a simple position example:
< p>Text^Text
where ^ represents a position, then container is the parent Node p, offset is the offset relative to the parent node, which is 1. It should be noted that when the container is an element node, its offset unit is the node, that is, the number of child nodes experienced from the first child node of the container to the current position.
Correspondingly, the container can also be a text node. In this case, the container is a textnode, and the offset is the number of utf-16 characters experienced from the textnode to the current position (meaning that Chinese and English count the same , not a byte count). For example,
Text< /span>01234^567
In the above example, the container is the text node "01234567", and the offset is the first text node from this text node The number of characters experienced from characters to the current position is 5.
ie range
A brief introduction, please refer to msdn for details
ie range There is no clear explanation The concept of container and offset, but the basic idea is the same as w3c range, with the same expression ability, divided into textrange and controlrange, including a series of methods.
textrange is not a pure text in the literal sense, but represents the content of the user's selected area (the complete content can be obtained with its htmlText). Most of its operations are based on text as a unit rather than a dom tree node.
Controlrange literally means to obtain the selection control. In fact, when some elements (div, img, object...) are in an editable state, the entire element can be selected by clicking.
ie Obtaining standardization
As can be seen from the above introduction, w3c's range is more standardized and clearer, and its concepts of container and offset are more intuitive. When we need to understand range When operating with a dom node, container and offset are undoubtedly essential, but ie range does not explicitly provide a method to obtain these two key variables. As mentioned before, ie range actually has the equivalent function of w3c range, so These two variables can be derived using a series of methods provided by it.
Range object acquisition:
There are two ways to obtain range objects:
1. Get the range from the current selection area, you can call
document.selection.createRange()
The method returns TextRange or ControlRange instance.
2. Create a range from elements, you can call
oControlRange = object.createControlRange()
Js code
oTextRange = object.createTextRange()
The former can be called on body and element, while the latter can be called on most elements. After calling, the scope completely covers the calling element. Equivalent to moveToElementText.
Textrange standardization:First introduce several methods used:
collapse: Coincide the end position to the start position (true) or the start position to the end position (true) according to the parameters false).
parentElement: Get the element node surrounding the selection area. The span node is obtained after calling the following example.
文^字
moveToElementText (Node a): Change the selection area to a, and the starting position is before and after a, if it is applied to the following span node:
^Text^
range1.compareEndPoints('XxToYy',range2): xx,yy can be Start or End, whichever is range1 Compare the xx position with the yy position of range2, and return -1, 1, and 0 in the order of overlap.
range1.setEndPoint("XxToYy",range2): xx, yy can be Start or End, and set the xx position of range1 to the yy position of range2.
Conversion:
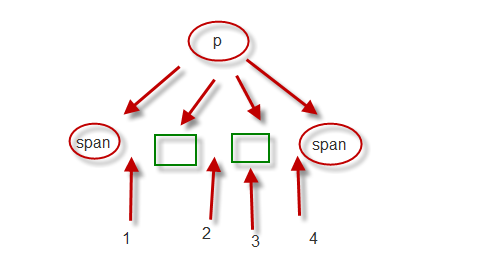
With the above 5 methods, we can start the first step of our standardization: obtaining the location. First, an operation example is given:

(The green block represents a text node. Note: Two adjacent text nodes will not appear in normal manual page writing. Here, splitText is used to force separation)
When we collapse the selection area, there may be the above four positions: 1, 2, 3, 4, among which 1, 4 adjacent element nodes are the simplest:
1, 4 positions Standardized:
1. Get the node p containing the position according to parentElement, which is the container of the position
2. Verify one by one whether all element sub-nodes of the container are adjacent to known positions. The verification method is: use moveToElementText to create a new range to surround the sub-nodes, and then use compareEndPoints to compare whether to create a new range before and after the position. Whether it coincides with the current position:
range = range .duplicate();
range.collapse(start);
var parent = range.parentElement(),
siblings = parent.childNodes;
for (var i = 0; i < siblings .length; i ) {
var child = siblings[i];
if (child.nodeType == 1) {
var tr = range.duplicate();
tr.moveToElementText(child ; 'EndToStart', range);
//The beginning is already behind the current position, there is no need to continue comparing
if (comparisonStart > 0) break;
else if (!comparisonStart || comparisonEnd == 1 && comparisonStart == -1) return {
container: parent,
offset: i
};
else if (!comparisonEnd) return {
container: parent,
offset: i 1
};
}
}
2,3 position standardization:
2 means the position is between two text nodes, the container is p, due to moveToElementText If text nodes cannot be used, you can only think of other methods.
3 means that the position is in the middle of the text node. At this time, the container is the text node, and the offset is the number of characters.
2. Create a new range ra, with the starting position being 1 and the ending position being 2 or 3. Obtain the number of characters ra_textlength of ra. For each text node starting from position 1 and going to the right, subtract its length from ra_textlength ( data.length), when ra_textlength is 0, it means that the current position is 2, and the number of text nodes currently passed is offset.
When ra_textlength is a negative number, it means that the current position is 3, the current text node is the container at position 3, and the previous value of ra_textlength is offset.
Example:
Copy code
boldnormal | textitalic
<script> </div>document.getElementById("test") .childNodes[1].splitText(2); <div class="codebody" id="code45498"></script>
controlrange normalization
Controlrange is very simple. Use the item(index) method to get the selected element, and combine it with its parentNode to get a standardized representation.
PS: Regarding the range reading of the input box
Since the specification stipulates that the selection area of the input box and the page selection area are separated, the selection area of the input box has different acquisition methods (IE is basically the same).
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

