 Web Front-end
Web Front-end JS Tutorial
JS Tutorial The second day of dojo learning ajax asynchronous request binding list_dojo
The second day of dojo learning ajax asynchronous request binding list_dojoThe second day of dojo learning ajax asynchronous request binding list_dojo
Users don’t like scroll bars, so we made tab switching. Users don’t like refreshing the page, so we have to use ajax. In the past few years, almost every web developer was proud to know a little bit of ajax. But knowing that using ajax is not enough, because technology serves people and cannot be abused. You can never make an asynchronous request just to verify a textbox. I also encountered someone who used ajax to update user information. The pictures in the user information were updated using postback. During an update, ajax was stuck there first, and then posted back. How do you think this is? 2 behavior? There are quite a few people like this. I have also encountered someone who uses ajax to update and then locate the location. I don't understand. What's the point of his ajax? It was purely to show that he knew there was such a thing.
Speaking of ajax, I have to talk about the cross-domain problem. When you asynchronously request files under other domain names, access security problems arise. There are many solutions on the Internet, most of which are deceptive. However, there are still two absolutely feasible ways. For example, if you want to asynchronously access cc.ashx under bb.com under aa.com:
1. We can create the dd.ashx file under aa.com, and then use ajax to access the dd.ashx file. At this time, dd.ashx will access cc.ashx under bb.com, because there is no cross-domain problem with background access. , so there is no cross-domain at this time, because what you asynchronously access is still the file dd.ashx in the same domain as aa.com. As for how dd.ashx accesses bb.com, I won’t go into details. You can search for the thief program. The principle is similar.
2. jsonp returns, this method is more popular now, because the first method requires one more request, which will inevitably affect the speed. I don't think the name jsonp is good at all. I prefer to call it "json callback". Its principle is , have you noticed that there is no cross-domain reference to external JS files in this way? What does it have to do with json? jsonp returns a json object on the server side, and performs callbacks on the client to perform related operations on this object. Are you getting less clear the more you listen? I won’t mislead you anymore, just search it yourself.
So, json is very important in the entire js learning (this topic is a bit tough). Generally, ajax returns json, so in dojo, there is another need for json. For some new processing, let’s look at the following code:
var jsons=[{},{}];
jsons[0].url="http://www.jb51.net";
jsons[0].text="Script Home";
jsons[1].url="http://www.lovewebgames.com";
jsons[1].text="My website";
var list=document.getElementById("list") ;
dojo.forEach(jsons,function(onejson){
var li=document.createElement("li");
li.innerHTML=dojo.string.substitute("${text}",onejson});,);
list.appendChild(li);
Let’s explain it sentence by sentence, Don't ignore it because it is small. First, I declared an array object jsons, which contains two json objects, and assigned values to their url and text respectively. Why did I write it in so many separate lines? It is mainly for easy understanding. You also It can be written as the following line:
var jsons=[{url:"http://www.jb51.net",text:"Script Home"},{url:"http://www.lovewebgames .com/",text:"My website"}];
Then we traverse this array. Here I use dojo's forEach method, which has two parameters, one is the object to be traversed, and the second The first is a function handle (you can call it a handle or a delegate), which has a parameter, which is each item traversed. Finally, I also used a string template to get the attribute value in json. ${url} is equivalent to taking the value of onjson.url, ${text}=onejson.text. For an example, please click here
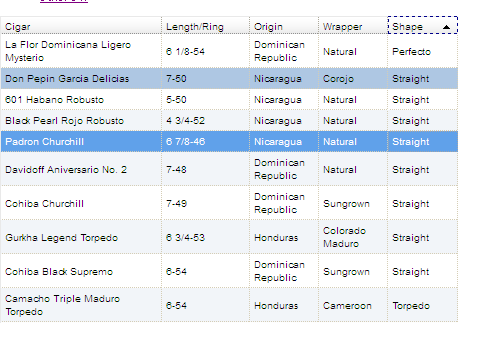
Now we are going to make a commonly used list binding. It has some common functions, such as alternating row styles, draggable column widths, and optional sorting. It can be regarded as a standard basic table. As shown below:

<script> <BR>dojo.require("dojo.parser"); <BR>dojo.require("dojo.data.ItemFileReadStore"); <BR>dojo.require("dojox.grid.DataGrid" ); <BR></script>
The tundraGrid.css style is newly added here to control the appearance of the table. The file ItemFileReadStore is used to store the data source. dataGrid is the table declaration file. The call is as follows:
| Cigar th> |
Length/Ring | Origin | Wrapper | Shape |
|---|
In the first line, we store the data source on a div with the extended attribute jsId="wishStore", then associate the store on the table to the above data source, and finally on each column Use the extended attribute field to bind the fields to be displayed. Even if the binding is successful, there are some other attributes in the DataGrid, including clientSort (sort), autoHeight (automatic width), etc. For details, please see the official website. Introduction
http://dojotoolkit.org/reference-guide/dojox/grid/DataGrid.html
There is so much content today, it may be a bit superficial, but if you are just getting started, it is still Better to take your time. For specific examples, please click here to view .
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Atom editor mac version download
The most popular open source editor




