Home >Web Front-end >JS Tutorial >Description of element dimensions (dimensions)_javascript skills
Description of element dimensions (dimensions)_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:02:202098browse
In the past, I memorized these attributes by rote and rarely really understood them. If I forgot, I would refer to the manual. After reading this article I believe this will never happen again.
The size of the physical space occupied by the element
If you need to get the physical space occupied by the element, then use offsetHeight and offsetWidth.
Naturally, this physical space must include: padding, scroll bars, and borders. These two properties are consistent with the height and width properties of getBoundingClientRect().
To help you understand, please look at the picture below: 
The size of the visible area of the element content
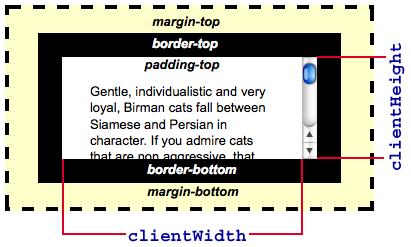
The visible area includes padding, but does not include borders and scroll bars. . Please use clientHeight and clientWidth at this time.
To help understand, please look at the picture below: 
The size of the entire content of the element
If you want to get the true size of the element content, of course it also includes those that are invisible content, you need to use scrollHeight/scrollWidth at this time.
For example, if a 600*400 picture is contained in a 300*300 scrollable container element, scrollWidth will return 600, and scrollHeight will return 400.
Actual measurement:
When the element has a scroll bar When the Chrome browser obtains the scrollHeight of an element, it is sometimes inaccurate! But the example in this article is correct, I don’t know how to reproduce it.
Get the real size of the element
In most scenarios, we don’t care about the size of the entire content of the element (except for window/document/body elements). The most commonly used one is probably to get the size occupied by the element. Physical space (offsetHeight/offsetWidth).
For example, to set a custom tooltip for a certain piece of text, you need to obtain the height of the target element and then position the tooltip.
Both clientHeight and offsetHeight contain padding. Assuming that this text contains 100px padding, the position of this tooltip will obviously be extremely inaccurate.
So getting the height of an element usually requires removing padding.
Since the style attribute of an element can only obtain the width/height of the inline style, you need to use el.currentStyle.height/width in IE.
And in standard browsers, use window.getComputedStyle(el,null ).width/height.
The following is a method I compiled for garden friend Snandy to get the real height and width of an element:
function getStyle(el) {
if(window.getComputedStyle) {
return window.getComputedStyle(el, null);
}else{
return el.currentStyle;
}
}
function getWH(el, name) {
var val = name === "width" ? el.offsetWidth : el.offsetHeight,
which = name === "width" ? ['Left', 'Right'] : ['Top', 'Bottom'];
// display is none
if(val === 0) {
return 0;
}
var style = getStyle(el);
for(var i = 0, a; a = which[i ];) {
val -= parseFloat( style[ "border" a "Width"]) || 0;
val -= parseFloat( style["padding" a ] ) || 0;
}
return val;
}
Using script libraries can often help us solve some difficult problems. Let’s take a look at jQuery related methods
jQuery.height()/jQuery.width()
Returns an integer for the matching jQuery object The height value of the first element in the collection.
Note that this result does not care about the box model and does not include padding of elements. This method is equivalent to getWH(el,'height/width')
This method can also calculate the height of window and document.
jQuery.innerHeight()/jQuery.innerWidth()
Compare jQuery.height() /jQuery.width() This result includes padding, but does not include border.
When element el has no border set, this method is equivalent to el.offsetHeight/offsetWidth
jQuery.outerHeight()/jQuery.outerWidth()
Compare jQuery.height() /jQuery.width() This result includes padding and border, and does not include margin by default.
When the element does not specify margin, this method is equivalent to el.offsetHeight/offsetWidth
You can pass in a bool variable to specify whether to include margin.
Note:
Since it is of little significance to obtain the size of the entire content of ordinary elements (except for certain elements such as window, document, iframe, etc.),
so these three methods of jQuery do not include invisible areas .
Small test
The following is a div with a height of 200px, padding of 3px, border of 1px, and the image inside is 958*512
Did you guess the above values correctly?
Update
I checked the test code again. The reason why scrollHeight is inaccurate in chrome is because jQuery.ready() is used, and the element being tested contains an image inside.
Everyone who has used jQuery.ready() knows that the DOM tree has been loaded at this time, but the image elements have not yet been fully loaded, so chrome's processing method is correct.
So I tested the above example again:
The return result in IE 6 / 8 is 522/519
Chrome returns the result 189
Firefox is a bit special, there are two types of constantly refreshing the page The results appear: 1) 522; 2) 189, but in most cases it is 522
This situation must be related to the implementation of the ready function of jQuery 1.6.2.
However, judging from the above results, can we infer that jQuery.ready() is the safest and fastest in chrome.
[Ctrl A Select All Note: If you need to introduce external Js, you need to refresh to execute ]
References
Determining the dimensions of elements
Measuring Element Dimension and Location with CSSOM in Internet Explorer 9
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

