Home >Web Front-end >JS Tutorial >jQuery EasyUI API Chinese Documentation - Menu_jquery
jQuery EasyUI API Chinese Documentation - Menu_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:01:221050browse
rewritten with $.fn.menu.defaults >.
名称 类型 说明 默认值 zIndex number Menu 的 z-index 样式, 从它开始增加。. 110000 left number Menu 的左边位置。 0 top number Menu 的顶部位置。 0
名称 参数 说明 onShow none 当 menu 显示之后触发。 onHide none 当 menu 隐藏之后触发。 onClick item 当点击 menu item 时触发。
名称 参数 说明 show pos 在指定的位置显示 menu 。 hide none 隐藏 menu 。 getItem itemEl Gets the menu item data and returns it. The data contains the following characteristics: setText param 给指定的 menu item 设置文字。 'param' 包含两个特性: setIcon param 给指定的 menu item 设置图标。 'param' 包含两个特性: findItem text 找到指定的 menu item, 返回对象与 getItem 方法相同。 appendItem param appends menu item, 'param' parameter contains the following properties: removeItem itemEl
Open
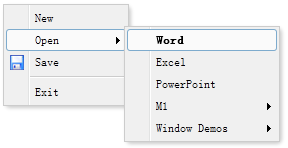
Programmatically create the menu and listen to the 'onClick' event.
}
});
Show Menu
When menu is created, it is hidden Invisible. Call the 'show' method to display the menu.
});
特性
事件
方法
pos 参数有两个特性:
left:新的左边位置。
top:新的顶部位置。
target : DOM object, that is, menu item.
id: string, the id attribute of the element.
text: string, menu item text.
href: string, positioned url.
disabled:boolean,menu item 禁用与否。
onclick:function,当用户点击 menu item 时执行的函数。
iconCls:string,图标的 CSS 类。
target:DOM 对象,被设定的 menu item 。
text: string,新的文字值。
target: DOM 对象, 即 menu item。
iconCls: 新图标的 CSS 类。
parent: DOM object, new menu item will be appended to it, If not set, Newmenu item Will serve as the top-level menu item.
text: string, menu item text.
href: string, 定位的 url 。
onclick: string 或者 function, 当用户点击 menu item时执行的脚本代码或者函数。
iconCls: string, 图标的 CSS 类。
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

