Home >Web Front-end >JS Tutorial >Add modification and deletion operation links to jqGrid data rows (Part 1)_jquery
Add modification and deletion operation links to jqGrid data rows (Part 1)_jquery
- WBOYOriginal
- 2016-05-16 17:59:471313browse
What I use here is not jqGrid's built-in editing and deletion operations. I have canceled the editing, deletion, and search under the paging navigation bar, which is this sentence $("#list1").navGrid("#pager1" ,{edit:false,del:false, search:false}), and then after the data loading is completed, modify and delete links are added to each row
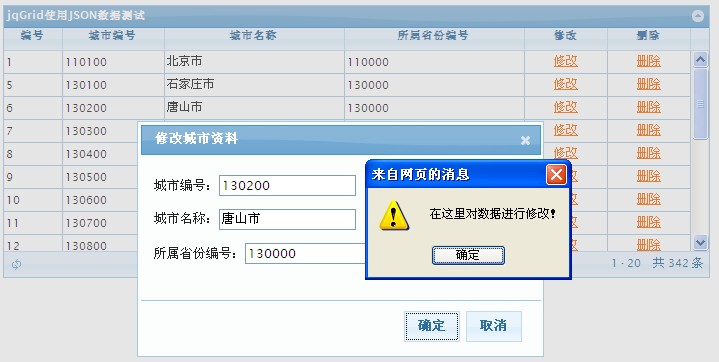
The event completed by jqGrid is gridComplete:function(){} (It can be understood that the data is ready), because the json data obtained from the database does not have modification and deletion, so the subsequent processing is to add these two links to each row in a loop in the gridComplete event, and both Add onclick event to them. Let’s take a look at the screenshot first: 
The modified operation uses the dialog pop-up window of jquery ui, and the running effect is as follows: (The alert box that pops up in the picture is what pops up after I click the OK button, that is If you want to modify the data, do it in this OK button event) 
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

