Home >Web Front-end >JS Tutorial >js imitates the operation of sliding the contact to the left and sliding out the delete button in QQ_javascript skills
js imitates the operation of sliding the contact to the left and sliding out the delete button in QQ_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:06:201864browse
The example in this article is to share with you how to operate contacts similar to QQ: slide to the left and slide out the delete button. If you release it when it slides more than halfway, it will automatically slide to the bottom. If you release it when it is less than halfway, it will return to the original position.

Pure js implementation
Used h5's touchmove and other events, and used js to dynamically change the css3 translate attribute to achieve animation effects:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1">
<title>html5向左滑动删除特效</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
header {
background: #f7483b;
border-bottom: 1px solid #ccc
}
header h2 {
text-align: center;
line-height: 54px;
font-size: 16px;
color: #fff
}
.list-ul {
overflow: hidden
}
.list-li {
line-height: 60px;
border-bottom: 1px solid #fcfcfc;
position: relative;
padding: 0 12px;
color: #666;
background: #f2f2f2;
-webkit-transform: translateX(0px);
}
.btn {
position: absolute;
top: 0;
right: -80px;
text-align: center;
background: #ffcb20;
color: #fff;
width: 80px
}
</style>
<script>
/*
* 描述:html5苹果手机向左滑动删除特效
*/
window.addEventListener('load', function() {
var initX; //触摸位置
var moveX; //滑动时的位置
var X = 0; //移动距离
var objX = 0; //目标对象位置
window.addEventListener('touchstart', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
initX = event.targetTouches[0].pageX;
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
}
if (objX == 0) {
window.addEventListener('touchmove', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
} else if (X < 0) {
var l = Math.abs(X);
obj.style.WebkitTransform = "translateX(" + -l + "px)";
if (l > 80) {
l = 80;
obj.style.WebkitTransform = "translateX(" + -l + "px)";
}
}
}
});
} else if (objX < 0) {
window.addEventListener('touchmove', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
var r = -80 + Math.abs(X);
obj.style.WebkitTransform = "translateX(" + r + "px)";
if (r > 0) {
r = 0;
obj.style.WebkitTransform = "translateX(" + r + "px)";
}
} else { //向左滑动
obj.style.WebkitTransform = "translateX(" + -80 + "px)";
}
}
});
}
})
window.addEventListener('touchend', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
if (objX > -40) {
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
objX = 0;
} else {
obj.style.WebkitTransform = "translateX(" + -80 + "px)";
objX = -80;
}
}
})
})
</script>
</head>
<body>
<header>
<h2>消息列表</h2>
</header>
<section class="list">
<ul class="list-ul">
<li id="li" class="list-li">
<div class="con">
你的快递到了,请到楼下签收
</div>
<div class="btn">删除</div>
</li>
<li class="list-li">
<div class="con">
哇,你在干嘛,快点来啊就等你了
</div>
<div class="btn">删除</div>
</li>
</ul>
</section>
</body>
</html>
Made into zepto plug-in
In actual projects, we may use this function in many places. Now we will make this function into a zepto plug-in for easy use later.
For this plug-in, we only implement this function, and then pass in the parameters (the style name of the delete button) to let the program calculate the required sliding distance in js for easy reuse.
zepto.touchWipe.js
/**
* zepto插件:向左滑动删除动效
* 使用方法:$('.itemWipe').touchWipe({itemDelete: '.item-delete'});
* 参数:itemDelete 删除按钮的样式名
*/
;
(function($) {
$.fn.touchWipe = function(option) {
var defaults = {
itemDelete: '.item-delete', //删除元素
};
var opts = $.extend({}, defaults, option); //配置选项
var delWidth = $(opts.itemDelete).width();
var initX; //触摸位置
var moveX; //滑动时的位置
var X = 0; //移动距离
var objX = 0; //目标对象位置
$(this).on('touchstart', function(event) {
event.preventDefault();
var obj = this;
initX = event.targetTouches[0].pageX;
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
if (objX == 0) {
$(this).on('touchmove', function(event) {
event.preventDefault();
var obj = this;
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
} else if (X < 0) {
var l = Math.abs(X);
obj.style.WebkitTransform = "translateX(" + -l + "px)";
if (l > delWidth) {
l = delWidth;
obj.style.WebkitTransform = "translateX(" + -l + "px)";
}
}
});
} else if (objX < 0) {
$(this).on('touchmove', function(event) {
event.preventDefault();
var obj = this;
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
var r = -delWidth + Math.abs(X);
obj.style.WebkitTransform = "translateX(" + r + "px)";
if (r > 0) {
r = 0;
obj.style.WebkitTransform = "translateX(" + r + "px)";
}
} else { //向左滑动
obj.style.WebkitTransform = "translateX(" + -delWidth + "px)";
}
});
}
})
$(this).on('touchend', function(event) {
event.preventDefault();
var obj = this;
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
if (objX > -delWidth / 2) {
obj.style.transition = "all 0.2s";
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
obj.style.transition = "all 0";
objX = 0;
} else {
obj.style.transition = "all 0.2s";
obj.style.WebkitTransform = "translateX(" + -delWidth + "px)";
obj.style.transition = "all 0";
objX = -delWidth;
}
})
//链式返回
return this;
};
})(Zepto);
touchWipe.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1">
<title>html5向左滑动删除特效</title>
<style>
*{ padding:0; margin:0; list-style: none;}
header{ background: #f7483b; border-bottom: 1px solid #ccc}
header h2{ text-align: center; line-height: 54px; font-size: 16px; color: #fff}
.list-ul{ overflow: hidden}
.list-li{ line-height: 60px; border-bottom: 1px solid #fcfcfc; position:relative;padding: 0 12px; color: #666;
background: #f2f2f2;
-webkit-transform: translateX(0px);
}
.btn{ position: absolute; top: 0; right: -80px; text-align: center; background: #ffcb20; color: #fff; width: 80px}
</style>
</head>
<body>
<header>
<h2>消息列表</h2>
</header>
<section class="list">
<ul class="list-ul">
<li id="li" class="list-li">
<div class="con">
你的快递到了,请到楼下签收
</div>
<div class="btn">删除</div>
</li>
<li class="list-li">
<div class="con">
哇,你在干嘛,快点来啊就等你了
</div>
<div class="btn">删除</div>
</li>
</ul>
</section>
<p>X: <span id="X"></span></p>
<p>objX: <span id="objX"></span></p>
<p>initX: <span id="initX"></span></p>
<p>moveX: <span id="moveX"></span></p>
<script type="text/javascript" src="http://apps.bdimg.com/libs/zepto/1.1.4/zepto.min.js"></script>
<script type="text/javascript" src="zepto.touchWipe.js"></script>
<script type="text/javascript">
$(function() {
$('.list-li').touchWipe({itemDelete: '.btn'});
});
</script>
</body>
</html>
Effect:

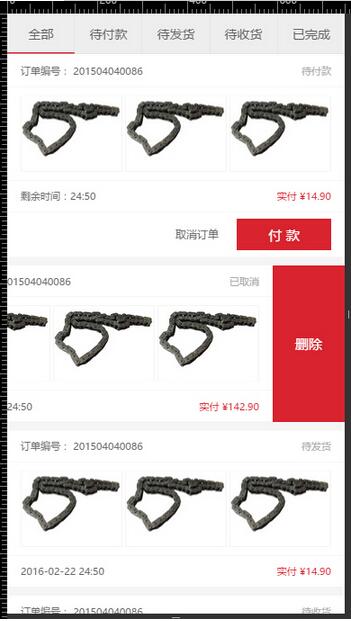
Application effects in actual projects:

Eliminate BUG
In the above step, we have basically achieved the functions we need. But has a few questions:
1. The delete button on the right fails to click because span cannot bubble up to the big button;
2. A very serious problem. We added a touchmove event to the div and used preventDefault() to block the original browser event. As a result, the page cannot be scrolled when sliding the div up or down!
The first problem is easier to solve. We remove span directly and write "delete" into :before in css, like this:
.itemWipe .item-delete:before {
content: '删除';
color: #fff;
}
For the second problem, it is said on the Internet to use iscroll to solve it. Here we refer to the sliding operation of contacts in mobile QQ.
General principle: At the beginning of sliding, determine whether the Y-axis or X-axis moves more. If the X-axis movement is large, it is judged to be a sliding delete operation, and we then use preventDefault();
The above is the entire content of this article, I hope it will be helpful to everyone’s study.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

