Home >Web Front-end >JS Tutorial >Use ajax in jquery to obtain remote page information_jquery
Use ajax in jquery to obtain remote page information_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:59:371667browse
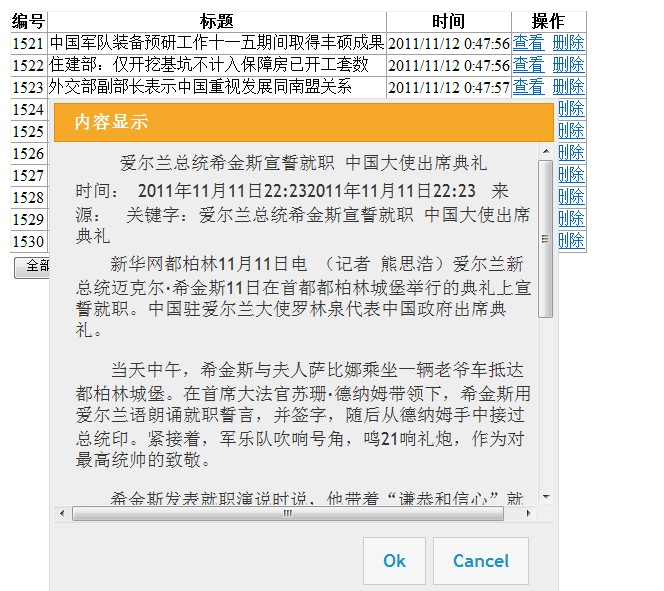
The rendering is as follows:

First paste the front-end code: the key code is to bind the Id through the data (custom attribute) marked by span
Copy code The code is as follows:
EnableModelValidation="True">
<%# Eval("Title ") %>
" target="_blank">View
| | |
| |
Then the pop-up layer quick code:
Next, look at the css style reference file and js call (I use the jqueryUI library )
Copy code The code is as follows:
Copy code The code is as follows:
The following is the server page:
Generally we get the parameters as Request.QueryString[""], but this is to get the parameters in the url, and now it is to get the parameters in the http object, so use Request[""],
otherwise the data cannot be retrievedThe following is the server page:
Generally we get the parameters as Request.QueryString[""], but this is to get the parameters in the url, and now it is to get the parameters in the http object, so use Request[""],
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:A brief discussion on Javascript object-oriented programming_js object-orientedNext article:A brief discussion on Javascript object-oriented programming_js object-oriented
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

