First analyze the implementation idea
A container is needed as the area where the avatar is displayed.
Avatar pictures are required inside the container for display.
Randomize the size, position, and level of each avatar.
The random range of the avatar position should be subtracted equal to the width and height of the avatar to limit the random range from overflowing the container.
css style
Copy code The code is as follows:
*{ margin:0; padding:0;}
.Icon-Box{ width:960px; height:700px; margin:0 auto; position:relative;}
.Icon-Box li{ position:absolute; list-style:none;}
.Icon-Box li img{ width:100%;}HTML
Copy code The code is as follows:
<ul class="Icon-Box"> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> <li><img src="/static/imghwm/default1.png" data-src="xx.jpg" class="lazy" / alt="jquery randomly displays avatar code" ></li> </ul>
jquery script
Copy codeThe code is as follows:
function randomICON(){
//获取LI作为随机展示的盒子
var $ico = $(".Icon-Box li");
//获取显示容器的宽度
var $width = $(".Icon-Box").width();
//获取显示容器的高度
var $height = $(".Icon-Box").height();
//通过循环为每一个盒子设置单独的属性
for(i=0;i < $ico.length;i++){
//随机一个个整数最小为10,将影响图片大小,层级位置,透明度,位置
var zindex = Math.floor(Math.random()*110)+10;
$ico.eq(i).css({"z-index":zindex+'px',
width:zindex+'px',
height:zindex+'px',
//随机宽高度减去zindex以防止溢出显示容器。
left:Math.floor(Math.random()*($width-zindex))+"px",
top:Math.floor(Math.random()*($height-zindex))+"px",
opacity:zindex/100
});
}
}
randomICON();
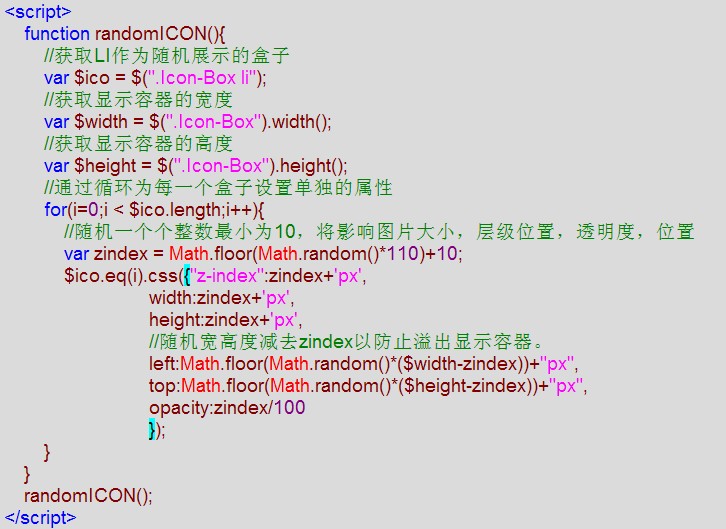
The script inserted above may not be visible clearly, so I took a screenshot in the editor.
 Java vs JavaScript: A Detailed Comparison for DevelopersMay 16, 2025 am 12:01 AM
Java vs JavaScript: A Detailed Comparison for DevelopersMay 16, 2025 am 12:01 AMJavaandJavaScriptaredistinctlanguages:Javaisusedforenterpriseandmobileapps,whileJavaScriptisforinteractivewebpages.1)Javaiscompiled,staticallytyped,andrunsonJVM.2)JavaScriptisinterpreted,dynamicallytyped,andrunsinbrowsersorNode.js.3)JavausesOOPwithcl
 Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AM
Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AMJavaScript core data types are consistent in browsers and Node.js, but are handled differently from the extra types. 1) The global object is window in the browser and global in Node.js. 2) Node.js' unique Buffer object, used to process binary data. 3) There are also differences in performance and time processing, and the code needs to be adjusted according to the environment.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

Dreamweaver Mac version
Visual web development tools

SublimeText3 Chinese version
Chinese version, very easy to use

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 English version
Recommended: Win version, supports code prompts!






