Home >Web Front-end >JS Tutorial >formStorage is a plug-in based on jquery (stores the status of elements in the form locally)_jquery
formStorage is a plug-in based on jquery (stores the status of elements in the form locally)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:56:451261browse
The principle is very simple, through the local storage mechanism (userData or localStorage), the status of the elements in the form is stored locally. The stored status can be restored to the form element when needed.
The json data format is also used. I wanted to write the functions required in the plug-in from scratch, but I thought it was too redundant and unnecessary. I just based it on the other two plug-ins.
are: jquery.json and jStorage. These two plug-ins themselves are practical and compact, and the API is simple and easy to use. Among them, jStorage is very popular in older browsers (which do not support native JSON). Operation) requires jquery.json or json2
formStorage extends 3 methods to jQuery objects, which are invalid for non-form tags.
Call when storing: $('#myform').formStore(/*excludes*/), This method can pass in an array containing the form element id to specify which element status does not need to be stored
Called when restoring: $('#myform').formRestore()
Clear storage call: $('#myform').destroyStore(), Call formRestore after that will not work because the corresponding local storage data has been deleted
NOTE: In order to locate the element when restoring, both form and its form elements need to be given id, use the id of the form as the key when saving, and the status of all form elements is organized into a json string as the value.
If the input type is one of button, file, submit, reset, password, image, the status of the label will not be stored. If there is a textarea in the form, and The text content is large,
Not recommended for practical use, especially in IE6 and 7.
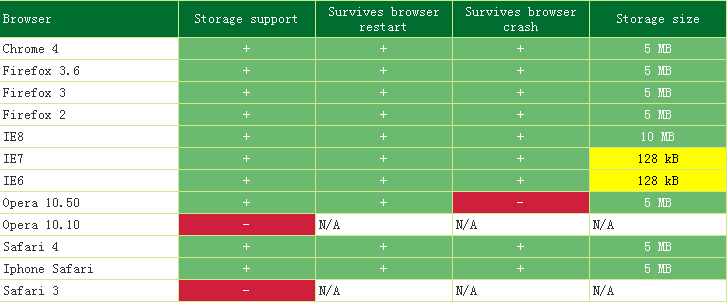
The following is a reference chart of the local storage capacity of each browser (from jStorage’s homepage):

Okay, it looks like the browser in the picture is a bit old...
The following is a simple example:
The corresponding js in the example is as follows:
$('#store, #restore, #destroy').on('click', function() {
if(this.id == 'store')
$('#myform'). formStore();
else if(this.id == 'restore')
$('#myform').formRestore();
else
$('#myform').destroyStore ();
});
Finally, if you are interested, you can download this plug-in (click to download formStorage), unzip it, and run the test inside directly. html is enough, the source code is not compressed. Because the time is short, there may be some imperfections, please leave a message for discussion.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

