Home >Web Front-end >JS Tutorial >ASP.NET jQuery Example 12 Simple implementation of user registration page verification function by using jQuery validation plug-in_jquery
ASP.NET jQuery Example 12 Simple implementation of user registration page verification function by using jQuery validation plug-in_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:56:34917browse
Page style code:
Copy code The code is as follows:
Page structure code:
Copy code The code is as follows:
Script code:
First introduce the script file:
Copy the code The code is as follows:
< script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript">
Script function code:
Copy code The code is as follows:
Note: The style selectors div.errorContainer and div.errorContainer have different meanings. The first one is to select all div elements with the style class errorContainer, while the second one is to select all the descendant elements of the div element with the style class errorContainer.
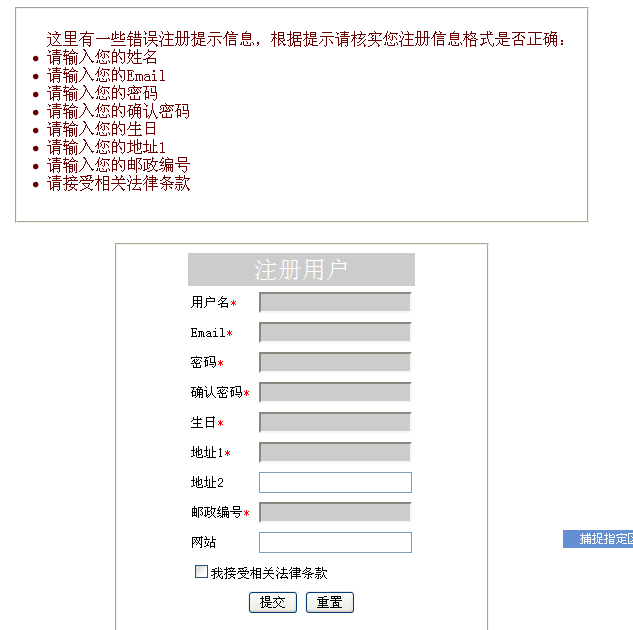
Final rendering:

Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:jQuery plug-in turns out to be so simple The mechanism and practice of jQuery plug-in_jqueryNext article:jQuery plug-in turns out to be so simple The mechanism and practice of jQuery plug-in_jquery
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

