Home >Web Front-end >JS Tutorial >Summary of JavaScript/jQuery form beautification plug-in_javascript skills
Summary of JavaScript/jQuery form beautification plug-in_javascript skills
- WBOYOriginal
- 2016-05-16 17:56:121420browse
Niceforms
Niceforms is an independent form beautification tool, the current version is 2.0
Official homepage: http://www.emblematiq.com/lab/niceforms/
Official demo: http://www.emblematiq.com/lab/niceforms/demo/niceforms.html
GitHub: https://github.com/emblematiq/Niceforms
Using the method, introduce the following scripts and styles at the head of the page That’s it:
<script> <br>imagesPath = "niceforms-v2.0/img/";//Path of niceforms image resource<br></script>
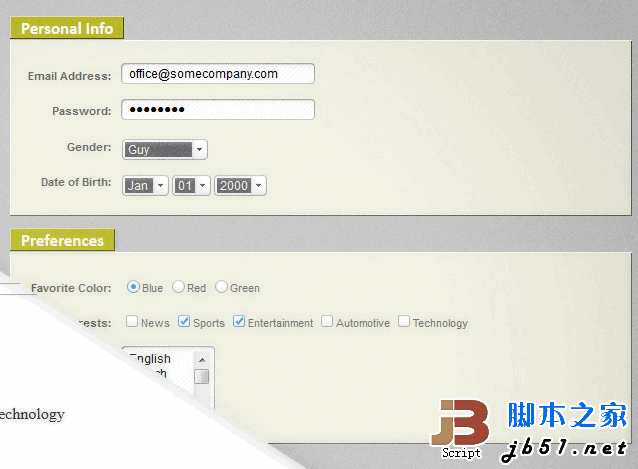
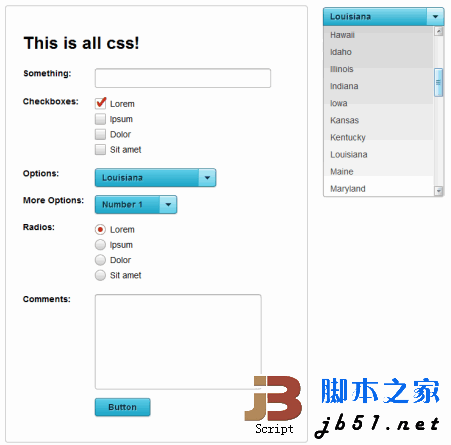
Effect:

Uniform
This is jQuery’s form beautification plug-in
official Website and online demo: http://uniformjs.com/
github homepage: https://github.com/pixelmatrix/uniform
Instructions for use, introduce the following scripts and styles at the head of the page:
<script> <br>$(function() { <br>$(" input, textarea, select, button").uniform(); <br>}); <br></script>
Uniform contains 3 themes default, Aristo, Agent, when used Just quote the css in the corresponding directory.
Please see the official demo directly for the effect
Formly
Formly is also a form beautification plug-in for jQuery
Official website and online demo: http://thrivingkings.com /formly/
github: https://github.com/ThrivingKings/Formly
To use, just introduce the following scripts and styles at the head of the page:
< script src="jquery-1.7.1.min.js">
<script> <br>$(function() { <br>$("form").formly(); <br>}); <br></script>
Please see the effect directly Official demo
Ideal Forms
Ideal Forms is also a form beautification plug-in for jQuery
Official website: spacirdesigns.com/jqidealforms
GoogleCode: http://code .google.com/p/idealforms/
To use it, just introduce the following scripts and styles at the head of the page:
< script src="idealforms1.02/js/jquery.idealforms.js">
<script> <br>$(function() { <br>$("#fancyform"). idealforms(); <br>}); <br></script>
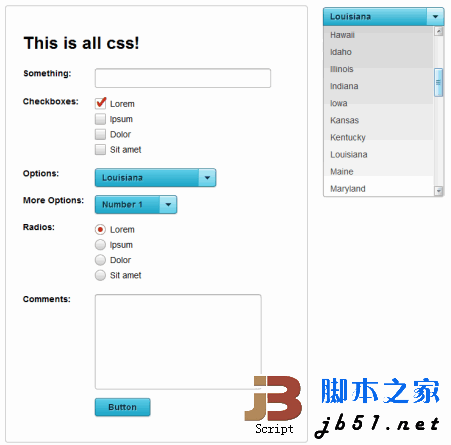
Effect:

jqTransform
jqTransform is also a form beautification plug-in for jQuery
Official website and online demo: http://www .dfc-e.com/metiers/multimedia/opensource/jqtransform/
To use, just introduce the following scripts and styles at the head of the page:
< ;script src="jquery-1.7.1.min.js">
< ;style>/*Fix form element misalignment*/
form {
clear: both;
}
form.jqtransform .rowElem label {
width: 150px;
text -align: right;
}
form.jqtransform .rowElem label.radiovalue {
width: 30px;
display: block;
float: left;
}
form .jqtransform .rowElem label.checkboxvalue {
width: 70px;
display: block;
float: left;
padding-left: 5px;
}
.jqTransformSelectWrapper li {
padding: 0;
margin: 0;
}
<script> <br>$(function() { <br>$('form') .jqTransform({ imgPath: 'jqtransformplugin/img/' }); <br>}); <br></script>
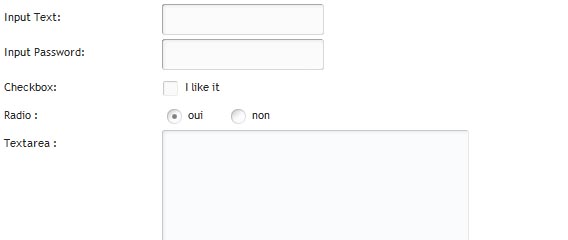
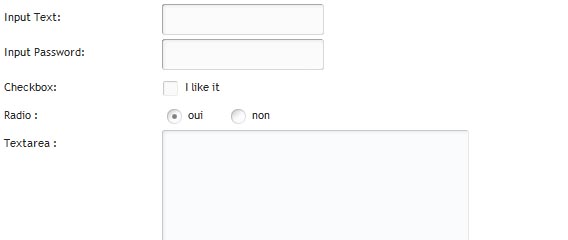
Effect:

Carbon Fiber Signup Form
Fiber login form, this product does not have any js, only css/html
Official website: http://tutorialzine.com/2010/04/carbon-signup-form /
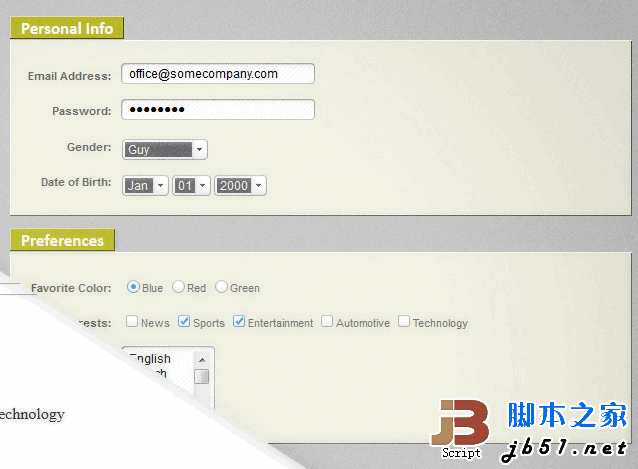
Effect:

End
Put DEMO: Package download address
Niceforms is an independent form beautification tool, the current version is 2.0
Official homepage: http://www.emblematiq.com/lab/niceforms/
Official demo: http://www.emblematiq.com/lab/niceforms/demo/niceforms.html
GitHub: https://github.com/emblematiq/Niceforms
Using the method, introduce the following scripts and styles at the head of the page That’s it:
Copy code The code is as follows:
<script> <br>imagesPath = "niceforms-v2.0/img/";//Path of niceforms image resource<br></script>
Effect:

Uniform
This is jQuery’s form beautification plug-in
official Website and online demo: http://uniformjs.com/
github homepage: https://github.com/pixelmatrix/uniform
Instructions for use, introduce the following scripts and styles at the head of the page:
Copy code The code is as follows:
<script> <br>$(function() { <br>$(" input, textarea, select, button").uniform(); <br>}); <br></script>
Uniform contains 3 themes default, Aristo, Agent, when used Just quote the css in the corresponding directory.
Please see the official demo directly for the effect
Formly
Formly is also a form beautification plug-in for jQuery
Official website and online demo: http://thrivingkings.com /formly/
github: https://github.com/ThrivingKings/Formly
To use, just introduce the following scripts and styles at the head of the page:
Copy code The code is as follows:
< script src="jquery-1.7.1.min.js">
<script> <br>$(function() { <br>$("form").formly(); <br>}); <br></script>
Please see the effect directly Official demo
Ideal Forms
Ideal Forms is also a form beautification plug-in for jQuery
Official website: spacirdesigns.com/jqidealforms
GoogleCode: http://code .google.com/p/idealforms/
To use it, just introduce the following scripts and styles at the head of the page:
Copy code The code is as follows:
< script src="idealforms1.02/js/jquery.idealforms.js">
<script> <br>$(function() { <br>$("#fancyform"). idealforms(); <br>}); <br></script>
Effect:

jqTransform
jqTransform is also a form beautification plug-in for jQuery
Official website and online demo: http://www .dfc-e.com/metiers/multimedia/opensource/jqtransform/
To use, just introduce the following scripts and styles at the head of the page:
Copy code The code is as follows:
< ;script src="jquery-1.7.1.min.js">
< ;style>/*Fix form element misalignment*/
form {
clear: both;
}
form.jqtransform .rowElem label {
width: 150px;
text -align: right;
}
form.jqtransform .rowElem label.radiovalue {
width: 30px;
display: block;
float: left;
}
form .jqtransform .rowElem label.checkboxvalue {
width: 70px;
display: block;
float: left;
padding-left: 5px;
}
.jqTransformSelectWrapper li {
padding: 0;
margin: 0;
}
<script> <br>$(function() { <br>$('form') .jqTransform({ imgPath: 'jqtransformplugin/img/' }); <br>}); <br></script>
Effect:

Carbon Fiber Signup Form
Fiber login form, this product does not have any js, only css/html
Official website: http://tutorialzine.com/2010/04/carbon-signup-form /
Effect:

End
Put DEMO: Package download address
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:js code optimization bits and pieces of records_javascript skillsNext article:js code optimization bits and pieces of records_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

