Home >Web Front-end >JS Tutorial >Angular.js combined with Bootstrap to implement table pagination code_AngularJS
Angular.js combined with Bootstrap to implement table pagination code_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:05:552037browse
First of all, I will give you a brief introduction to the basic concepts of angular.js and bootstrap.
AngularJS is a JavaScript framework. It can be added to HTML pages via the 3f1c4e4b6b16bbbd69b2ee476dc4f83a tag.
AngularJS extends HTML through directives and binds data to HTML through expressions.
Bootstrap, from Twitter, is currently the most popular front-end framework. Bootstrap is based on HTML, CSS, and JAVASCRIPT. It is simple and flexible, making web development faster.
I have been learning Angular.js recently, and I have also practiced a lot of demos during the learning process. Here I will post the table + paging.
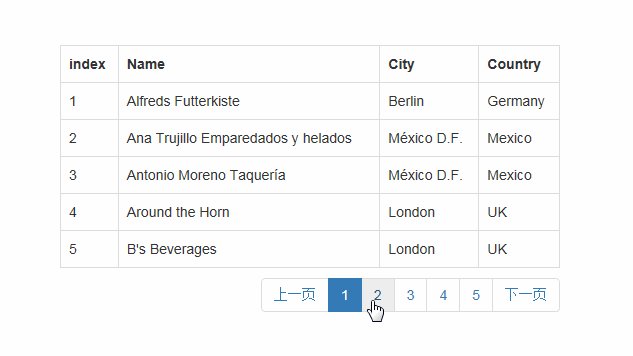
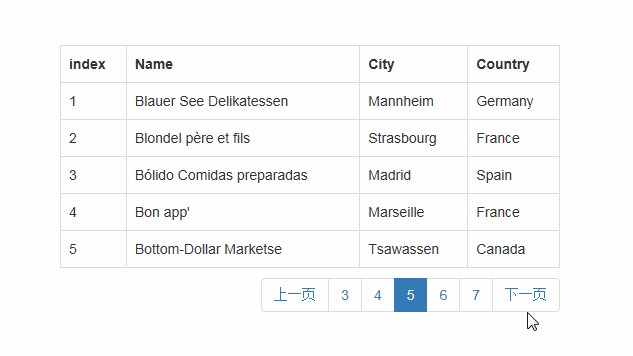
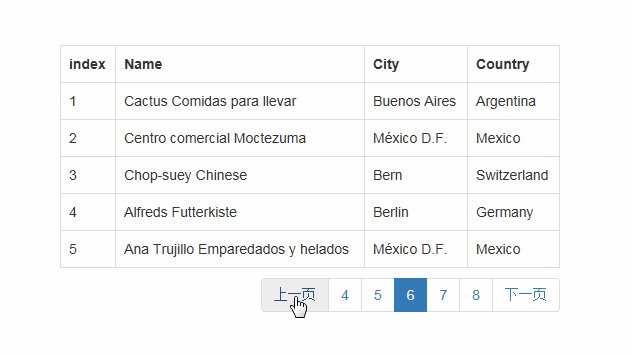
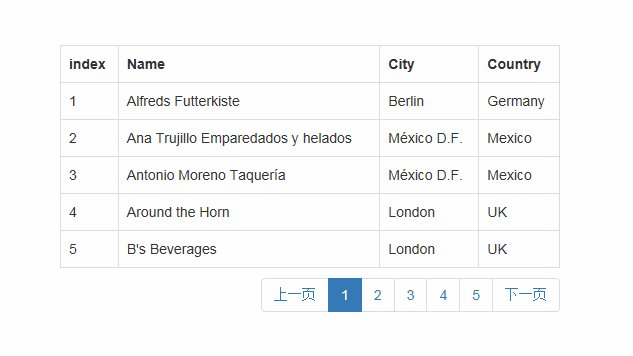
First look at the picture above to see the final result:

I have to say that the Angular.js code style is very popular. Dozens of lines of code realize the above functions clearly and concisely.
First of all, the data source of the table comes from Server.js. Click to download. After getting the number through get, it is displayed in pages.
1. The table is displayed through ng-repeat, the code is as follows:
<table class="table table-bordered">
<tr>
<th>index</th>
<th ng-repeat="(x,y) in items[0]">{{ x }}</th>
</tr>
<tr ng-repeat="x in items">
<td>{{ $index + 1 }}</td>
<td ng-bind="x.Name"></td>
<td ng-bind="x.City"></td>
<td ng-bind="x.Country"></td>
</tr>
</table>
$index is the default parameter of repeat. The column header of the table is the key value looped through the first row of the data source (json). Of course, if Bootstrap needs to specify that the table's Class is table table-bordered.
2. Paging also uses ng-repeat. It must be said that ng-repeat is a commonly used command.
The paging code is as follows:
<nav>
<ul class="pagination">
<li>
<a ng-click="Previous()">
<span>上一页</span>
</a>
</li>
<li ng-repeat="page in pageList" ng-class="{active: isActivePage(page)}" >
<a ng-click="selectPage(page)" >{{ page }}</a>
</li>
<li>
<a ng-click="Next()">
<span>下一页</span>
</a>
</li>
</ul>
</nav>
The ng-click event directive is used here. Also used the ng-class directive
ng-class="{active: isActivePage(page)}"
The above code is the selected style for paging.
The paging added to this table is fake paging. The data is fetched from the backend once and the json filtered data is displayed through different paging.
Detailed code + comments:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表格</title>
</head>
<body>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css">
<style>
#divMain {
width: 500px;
margin: 0 auto;
margin-top: 100px;
}
nav {
position: relative;
width:100%;
height: 50px;
}
.pagination {
right: 0px;
position: absolute;
top: -30px;
}
nav li {
cursor: pointer;
}
</style>
<div id="divMain" ng-app="myApp" ng-controller="myCtrl">
<table class="table table-bordered">
<tr>
<th>index</th>
<th ng-repeat="(x,y) in items[0]">{{ x }}</th>
</tr>
<tr ng-repeat="x in items">
<td>{{ $index + 1 }}</td>
<td ng-bind="x.Name"></td>
<td ng-bind="x.City"></td>
<td ng-bind="x.Country"></td>
</tr>
</table>
<nav>
<ul class="pagination">
<li>
<a ng-click="Previous()">
<span>上一页</span>
</a>
</li>
<li ng-repeat="page in pageList" ng-class="{active: isActivePage(page)}" >
<a ng-click="selectPage(page)" >{{ page }}</a>
</li>
<li>
<a ng-click="Next()">
<span>下一页</span>
</a>
</li>
</ul>
</nav>
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.5.0-beta.0/angular.js"></script>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function ($scope, $http) {
$http.get("Service.js").then(function (response) {
//数据源
$scope.data = response.data.records;
//分页总数
$scope.pageSize = 5;
$scope.pages = Math.ceil($scope.data.length / $scope.pageSize); //分页数
$scope.newPages = $scope.pages > 5 ? 5 : $scope.pages;
$scope.pageList = [];
$scope.selPage = 1;
//设置表格数据源(分页)
$scope.setData = function () {
$scope.items = $scope.data.slice(($scope.pageSize * ($scope.selPage - 1)), ($scope.selPage * $scope.pageSize));//通过当前页数筛选出表格当前显示数据
}
$scope.items = $scope.data.slice(0, $scope.pageSize);
//分页要repeat的数组
for (var i = 0; i < $scope.newPages; i++) {
$scope.pageList.push(i + 1);
}
//打印当前选中页索引
$scope.selectPage = function (page) {
//不能小于1大于最大
if (page < 1 || page > $scope.pages) return;
//最多显示分页数5
if (page > 2) {
//因为只显示5个页数,大于2页开始分页转换
var newpageList = [];
for (var i = (page - 3) ; i < ((page + 2) > $scope.pages ? $scope.pages : (page + 2)) ; i++) {
newpageList.push(i + 1);
}
$scope.pageList = newpageList;
}
$scope.selPage = page;
$scope.setData();
$scope.isActivePage(page);
console.log("选择的页:" + page);
};
//设置当前选中页样式
$scope.isActivePage = function (page) {
return $scope.selPage == page;
};
//上一页
$scope.Previous = function () {
$scope.selectPage($scope.selPage - 1);
}
//下一页
$scope.Next = function () {
$scope.selectPage($scope.selPage + 1);
};
});
})
</script>
</body>
</html>
The editor will tell you so much about the combination of Angular.js and Bootstrap to implement table pagination code. I hope it will be helpful to you!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

