Home >Web Front-end >JS Tutorial >Sharing of the most anticipated best jQuery plug-ins in 2011_jquery
Sharing of the most anticipated best jQuery plug-ins in 2011_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:55:061515browse
The easy scalability of jQuery has attracted developers from all over the world to co-write jQuery plug-ins. jQuery plug-ins can not only enhance the usability of the website, effectively improve the user experience, but also greatly reduce development time.
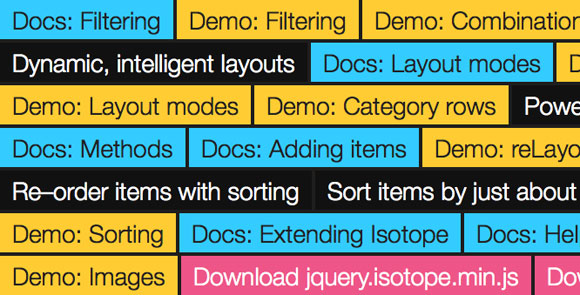
IsotopeIsotype is an excellent jQuery plugin for creating dynamic, smart layouts. Using this plug-in, you can filter, sort and many other operations on a group of page items, and it has very cool animation effects.
FitTextFitText is an automatic text size adjustment plug-in. Using this plug-in can allow your web projects to automatically adjust the font size on devices with different screen widths.
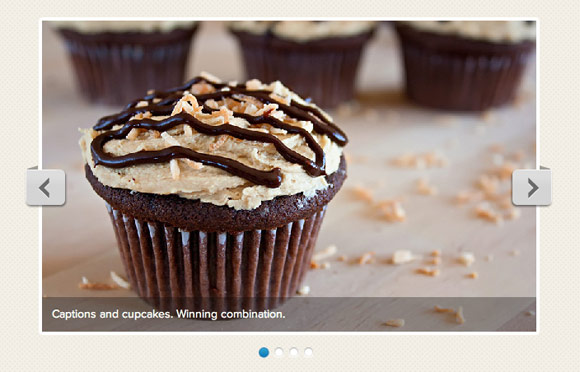
FlexSliderFlexSlider is a lightweight jQuery content scrolling plug-in that can help you easily create beautiful content scrolling effects in your project. It is rich in functions and highly customizable.
SausageSausage is a content paging plug-in that is used to supplement the unfriendly scrolling problem that occurs when the page content is very long.
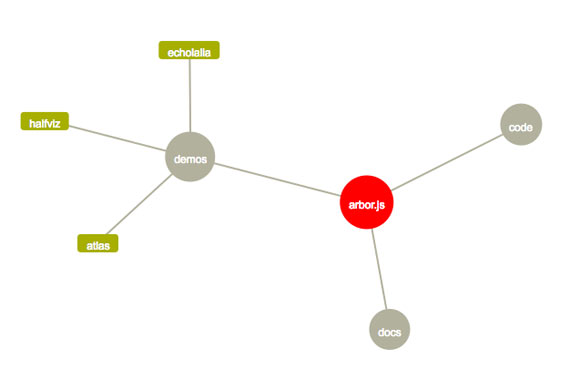
arbor.jsArbor is a visual graphics library created using Web Works and jQuery. It provides an efficient, force-oriented layout algorithm for graphics organization and screen refresh processing.
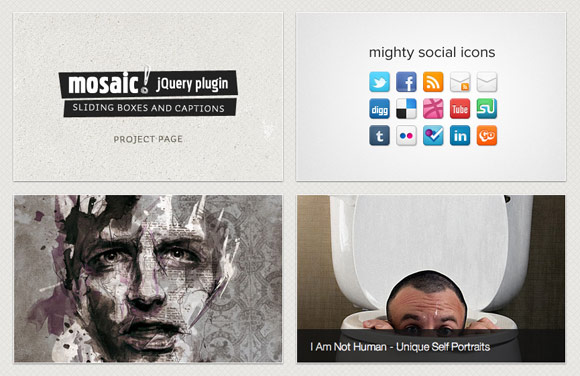
MosaicMosaic is an excellent gallery plug-in that can automatically generate sliding boxes and options, has sliding and gradient animation effects, and can also customize the scrolling direction.
SupersizedSupersized is a powerful image switching plug-in that supports proportional scaling of images to fill the full screen effect, and supports various animation switching effects such as sliding and fading in and out.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills