While browsing the codeproject website, I suddenly saw an article: How to write plugin in Jquery.
If you are good at E-writing, you can read the link above.
Now I combine the above website and my own thoughts to write this article. I hope to get support and understanding from the big guys. . . Big birds fly by. . . Welcome to take pictures.
Source:
【1】How to write plugin in Jquery.
【2】Sharp JQuery book
【3】Detailed explanation of JQuery.extend() of RascallySnake
1. Introduction
The purpose of writing the plug-in is to add value to existing A series of methods or functions are encapsulated so that they can be reused in other places and facilitate later maintenance.
In addition to providing a simple and effective way to manage elements and scripts, JQuery also provides an exceptional mechanism: adding its own methods and additional functions to the core module. Through this mechanism, Jquery allows us to create our own plug-ins and improve our efficiency in the development process.
1.1JQuery plug-ins are divided into 3 types:
(1) Plug-ins that encapsulate object methods (that is, object-level development)
This type of plug-in is the plug-in we need to talk about today .
(2) Plug-in that encapsulates global functions (class-level development)
means that independent functions can be added to the JQuery namespace.
To add a global function, we just need to define it as follows:
jQuery.foo = function() {
alert('This is a test. This is only a test.');
};
Of course you can also add multiple global functions:
jQuery.foo = function() {
alert('This is a test. This is only a test.');
};
jQuery.bar = function(param) {
alert ('This function takes a parameter, which is "' param '".');
};
When called, it is the same as a function: jQuery.foo();jQuery. bar(); or $.foo();$.bar('bar');
(3) Selector plug-in
1.2 Things to note when writing JQuery plug-ins:
(1) Plug-in recommendations The naming method is: jquery.[plugin name].js
(2) All object methods should be attached to the JQuery.fn object, and all global functions should be attached to the JQuery object itself.
(3) Inside the plug-in, this points to the JQuery object currently obtained through the selector, unlike the general method, where the internal this points to the DOM element.
(4) You can traverse all elements through this.each
(5) All methods or function plug-ins should end with a semicolon, otherwise problems may occur during compression. In order to write more safely, you can add a semicolon (;) in the header of the plug-in to prevent their non-standard code from affecting the plug-in.
(6) The plug-in should return a JQuery object to ensure chainable operations of the plug-in.
(7) Avoid using $ as an alias for JQuery object inside the plug-in, but use complete JQuery to represent it. This avoids conflicts.
1.3 Mechanism of JQuery plug-in
JQuery provides 2 methods for extending JQuery functions. That is:
①jQuery.fn.extend()
②jQuery.extend()
The first one is the first case of the plug-in type we mentioned earlier, and the second one refers to the following two cases.
A very important function of jQuery.extend() in the plug-in is to extend the object of an existing object.
For example:
var newSrc=$.extend(dest,src1,src2,src3...)
It means to merge src1, src2, src3... into dest, and the return value is The merged dest, from which we can see that the method is merged.
Example:
var result=$.extend({},{name:"Tom",age:21},{name:"Jerry",sex:"Boy"})
The result obtained It is:
result={name:"Jerry",age:21,sex:"Boy"}
For details, you can view: jQuery.extend function detailed explanation inside There is a good explanation of this method.
Official website: JQuery.extend() and JQuery.fn.extend()
Using namespaces
Although in the jQuery namespace, we It is forbidden to use a large number of javaScript function names and variable names. But it is still inevitable that some function or variable names will conflict with other jQuery plug-ins, so we are used to encapsulating some methods into another custom namespace.
jQuery.myPlugin = {
foo:function() {
alert('This is a test. This is only a test.');
},
bar: function(param) {
alert('This function takes a parameter, which is "' param '".');
}
};
using namespace The function is still a global function, and the method used when calling:
$.myPlugin.foo();
$.myPlugin.bar('baz');
2. The first Jquery plug-in
If you need to write a JQuery plug-in, you need to add an attribute name after the $.fn object. This attribute name is actually your plug-in name. Its general framework is as follows:
(function( $ ) {
$.fn.myPlugin = function() {
// Start writing the functional requirements here
};
})( jQuery );
Now we need to write The function of the plug-in is very simple, which is to slowly hide an object. Just use the fadeOut() method.
OK, let’s open VS 2012. Create a new jscript file and name it: MyPlugin.js, and add the following code in it:
(function ($) {
$.fn.myPlugin = function () {
this.fadeOut('normal');
};
})(jQuery);
How to use it? Very simple.
Create a new html page and import the jquery file and our MyPlugin.js file just now into this page. As follows:
js code:
HTML code:
My God
Okay, now when you click the button on the web page, the div will slowly hide. . . Because what we set is normal, we can also set some values in it.
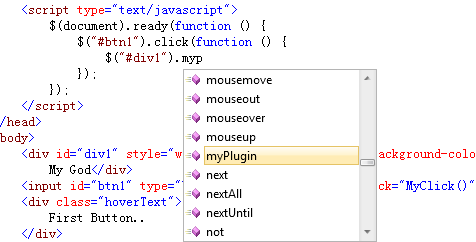
I’m very excited that this one has smart prompts, as shown below:

Let’s go!
3. Plug-ins are used in multiple element controls.
3.1 Use in multiple element controls
In the fourth point that needs to be paid attention to when writing a JQuery plug-in above, it is written that if you want to traverse, you can use this.each method. $("ID").each can traverse jquery objects, arrays and collections.
OK. Knowing this, our new code is as follows:
(function ($) {
$.fn.hoverElement = function () {
this.each(function () {
$(this).hover(
function () {
$(this).addClass("Add");
},
function () {
$(this).removeClass("Remove");
}
);
})
}
})(jQuery);
The above mainly uses the .each() method to traverse. The code is very simple, it just switches the background color css style of the current object directly between "Add" and "Remove".
HTML code is:
< ;div class="hoverText">
First Button..
Second Button..
div>
Third Button..
JS code:
Very simple, no explanation.
3.2 Chain operation
Chain operation? You’ve heard it all. . . For example, the following sentence:
$("#div1").css("color", "red").addClass("Add").animate({"width":"100px"},1000);
You can use "." after the current element to perform more operations. This action is particularly chic.
So how can we achieve this effect? It's very simple, I can just put the object back. Please note the sixth point above: the plug-in should return a JQuery object to ensure chainable operations of the plug-in.
Let’s still look at the example just now:
(function ($) {
$.fn.hoverElement = function () {
return this.each(function () {
$(this).hover(
function () {
$ (this).addClass("Add");
},
function () {
$(this).removeClass("Remove");
}
);
})
}
})(jQuery);
The codes are the same, the only difference is: this.each(function () { A return is added in front of this. This way Implemented our chain operation:
$(".hoverText").hoverElement().css("color","yellow");
});
4 Customize your own plug-in
For a commercial plug-in, the custom plug-in is. Style is essential. We can change the developer's default style by inputting different styles, such as the most common width, height, url, color, etc. If there are no such custom things, then development will be difficult. OK, the following example means that when we hover an object, it can change its three attributes: text, background, and foreground. Text, background color, and foreground color. Users can set the values they want, rather than being fixed. Of course, if the user does not set them, we will give him a default value
to define the development of this type of plug-in. The framework is:
$.fn.YouPlugin = function (options) {...}
In order to prevent some lazy people, we need to set some default values. When it is not set, we use these defaults value.
var defaultVal = {
Text: 'Your mouse is over',
ForeColor: 'red',
BackColor: 'gray'
};
The default value and How are the values passed in by the user combined? This requires the $.extend() knowledge we talked about at the beginning.
var obj = $.extend(defaultVal, options);
In this case, the user-defined value overwrites the default user value. If the user does not define a value, the system-defined value is used.
The code is as follows:
$.fn.textHover = function (options) {//options are often used to indicate that there are many parameters.
var defaultVal = {
Text: 'Your mouse is over',
ForeColor: 'red',
BackColor: 'gray'
};
//Default value
var obj = $.extend(defaultVal, options);
return this.each(function () {
var selObject = $(this);//Get the current object
var oldText = selObject.text();//Get the text value of the current object
var oldBgColor = selObject.css("background- color");//Get the background color of the current object
var oldColor = selObject.css("color");//Get the font color of the current object
selObject.hover(function () {//Definition A hover method.
selObject.text(obj.Text);//Assignment
selObject.css("background-color", obj.BackColor);//Assignment
selObject.css(" color", obj.ForeColor);//Assign value
},
function () {
selObject.text(oldText);
selObject.css("background-color", oldBgColor);
selObject.css("color", oldColor);
}
);
});
}
})(jQuery);
The code is also very simple. There are some explanations above, so I won’t be wordy at the moment.
How to use it? Very simple.
HTML code:
Mouse over here.....
Mouse over here.....
JS Code:
$(document).ready(function () {
$('#div1').textHover({
Text: 'I am going to over..',
ForeColor: 'yellow',
BackColor: 'Red'
});
$('#div2').textHover({ Text: 'I am second div. ..' });
});
to see the effect.
Hope this helps.
OK, so far, these should be the basic elements of a plug-in development. Originally there was a more complicated code later, which I posted together, so wait for the next section!
Source code download
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver Mac version
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

WebStorm Mac version
Useful JavaScript development tools





